
Shopify Hydrogen Visual Editor: What’s New in Shopify Headless?
Imagine having a feature-rich store with blazing speed. Sounds complex? That’s where Shopify headless commerce comes to the rescue, especially with their new Hydrogen visual editor.
Our team of Shopify Experts is here to guide you through everything you need to know about this innovative tool. Whether you’re a large enterprise owner or a small business owner, this guide will take you through everything you need to know about transforming your ecommerce store.
What is Shopify Headless Commerce?

Headless commerce with Shopify represents a decoupled architecture by separating the front-end and back-end. Traditional platforms tie together the front end, which includes the user interface and user experience, with the back end, which handles business logic and data management. This integration limits flexibility and customization. Shopify headless commerce, however, separates these components, allowing businesses to choose their preferred technologies for the front end while maintaining Shopify’s robust back-end capabilities. This separation offers several benefits:
- Flexibility in Design: Businesses can create unique, branded experiences across different channels and devices without being restricted by the limitations of a traditional e-commerce platform.
- Enhanced Performance: By decoupling the front-end, businesses can optimize for speed and performance, ensuring a smoother and faster user experience.
- Scalability: Headless commerce allows for easier scaling, as businesses can update the front-end independently of the back-end.
This approach enables businesses to deliver more personalized and engaging shopping experiences, which is crucial in today’s competitive e-commerce landscape.
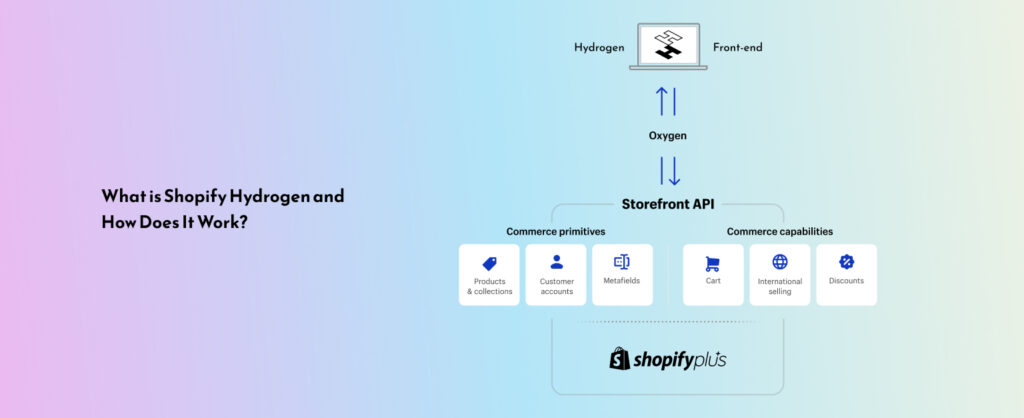
What is Shopify Hydrogen and How Does It Work?

Shopify headless hydrogen is a framework designed to facilitate the creation of custom, dynamic storefronts for headless commerce. It leverages React, a popular JavaScript library for building user interfaces, to provide a highly customizable and performant front-end solution. Here’s how it works:
- Pre-Built Components: Hydrogen includes a library of pre-built components that developers can use to build custom storefronts quickly. These components are optimized for performance and are designed to work seamlessly with Shopify’s back-end. —
- Server-Side Rendering: To enhance performance, Shopify headless hydrogen supports server-side rendering (SSR). This means that pages are pre-rendered on the server before being sent to the client, resulting in faster load times and better SEO.
- API Integration: Hydrogen integrates with Shopify’s Storefront API, allowing for real-time data fetching and updates. This ensures that the front end is always in sync with the back end, providing a seamless shopping experience for users.
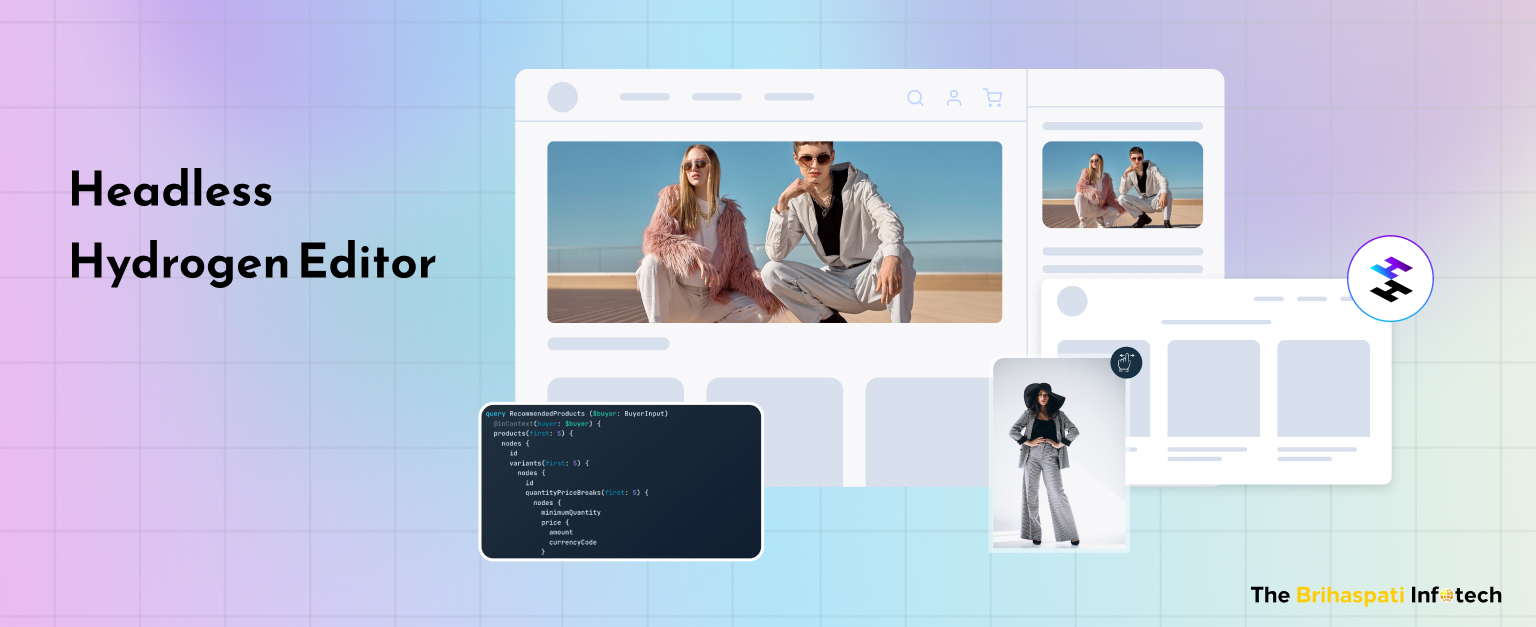
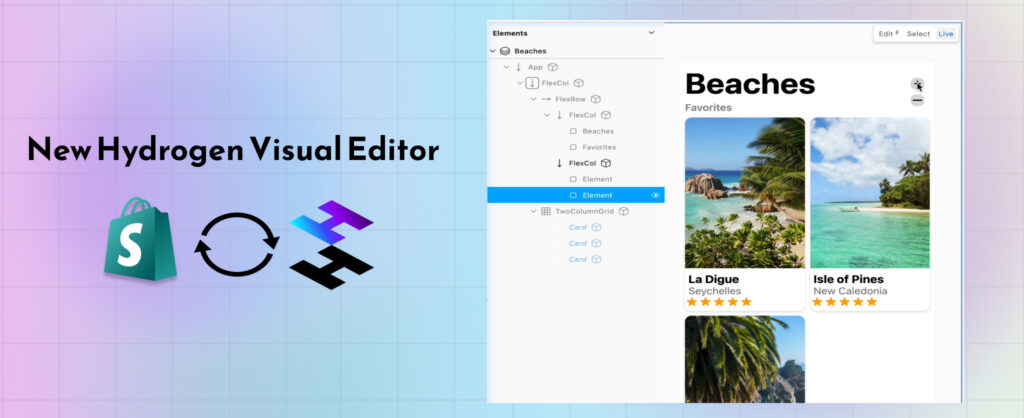
No-Code Solution for Headless Commerce? -Shopify Hydrogen Visual Editor

The Hydrogen Visual Editor is a groundbreaking addition to Shopify’s headless commerce toolkit, introduced in the Summer Editions ’24. It aims to simplify the creation of headless storefronts, enabling users to build the best storefronts in half the time. Here’s what makes it stand out
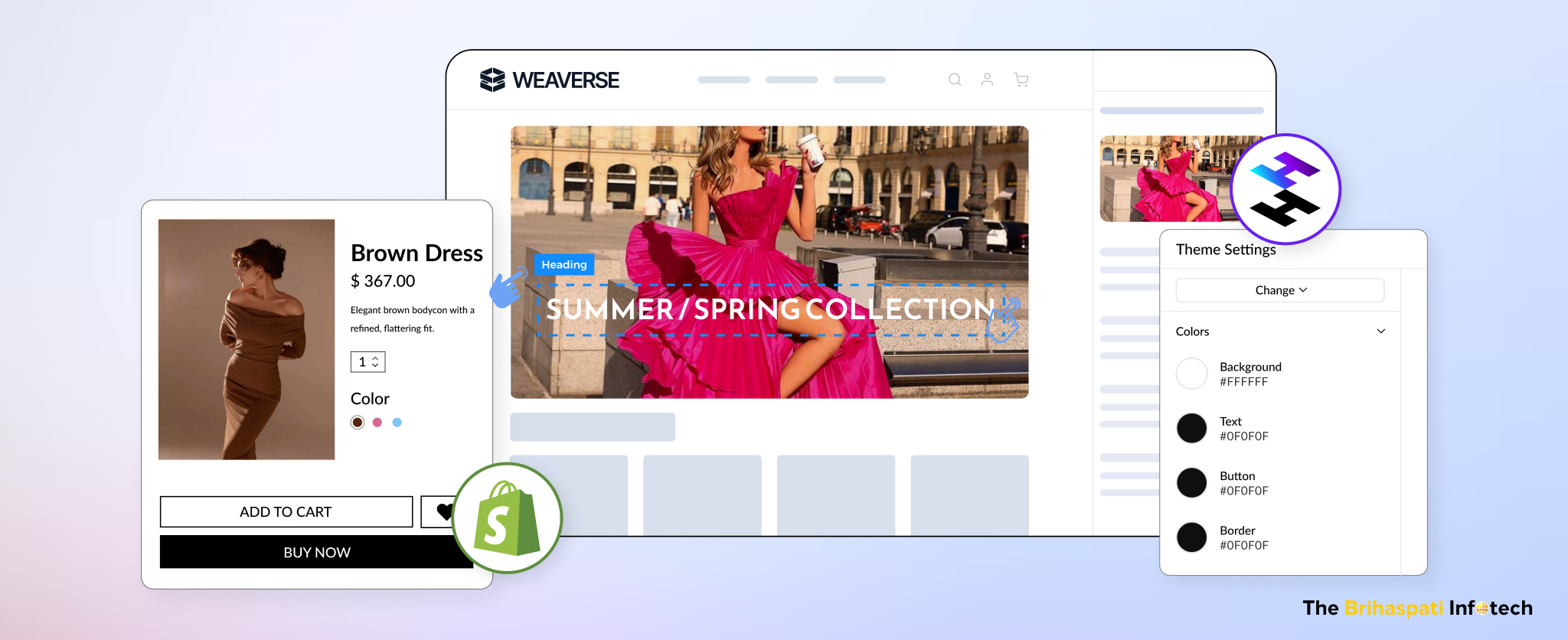
- Collaborative Workspace: Powered by Utopia, the Shopify Hydrogen Visual Editor allows the entire team to collaborate in real time. Users can reorder sections, edit content, tweak design elements, and leave comments within a single platform.
- Direct API Integration: The editor integrates directly with Shopify’s APIs, allowing edits to be saved and synced back to Shopify. This ensures that the storefront is always up-to-date with the latest changes and supports third-party content sources.
- Optimistic Cart Functionality: Enhances the customer experience by instantly reflecting changes in the cart, providing a more responsive and engaging shopping experience.
- Vite Support: Stable Vite integration offers faster hot module reloading and access to a vast ecosystem of plugins, significantly speeding up local development and increasing productivity.
- Shopify Analytics Integration: Built-in support for Shopify’s Customer Privacy API simplifies the implementation of analytics, making it easier to gather valuable customer insights with minimal configuration.
- GitHub Deploy Comments: Automatic deployment comments on GitHub improve team collaboration and transparency, ensuring everyone stays updated with the latest deployment details.
- SEO Tooling: Enhanced SEO capabilities using Remix meta exports allow for more customized and effective search engine optimization strategies.
- Customer Account API Tooling: Includes a built-in client for interacting with Shopify’s Customer Account API, enhancing customer experience across platforms with secure connections through automatic SSL tunneling.
- B2B Support: Expanded functionalities for Shopify Plus merchants enable customer-specific catalogs, payment terms, and currencies, providing a tailored shopping experience for business customers.
How Does Shopify headless hydrogen Editor Help Small & Medium Businesses?
The Hydrogen no-code editor is particularly beneficial for small and medium businesses for several reasons:
Cost-Effective
Faster Time to Market
User-Friendly
Customizable
BigCommerce vs Magento vs Shopify – Headless Comparison

When comparing Magento, Shopify, and Bigcommerce for headless commerce, several factors come into play. Magento offers high flexibility and extensive integration options but requires more development time and resources. Shopify Hydrogen Visual Editor, provides a more user-friendly and no-code solution, reducing development time and making it accessible to non-developers. Bigcommerce falls somewhere in between, offering good integration options and moderate flexibility but lacking the extensive no-code capabilities of Shopify.
| Feature | Magento | Shopify | Bigcommerce |
| Ease of Use | Moderate | High | Moderate |
| Flexibility | High | Moderate | Moderate |
| No-Code Solutions | Limited | Hydrogen Visual Editor | Limited |
| Development Time | Long | Short | Moderate |
| Integration with Other Tools | Extensive | Good | Good |
| Cost | Variable (can be high) | Predictable | Predictable |
| Support | Community & Paid | Comprehensive | Comprehensive |
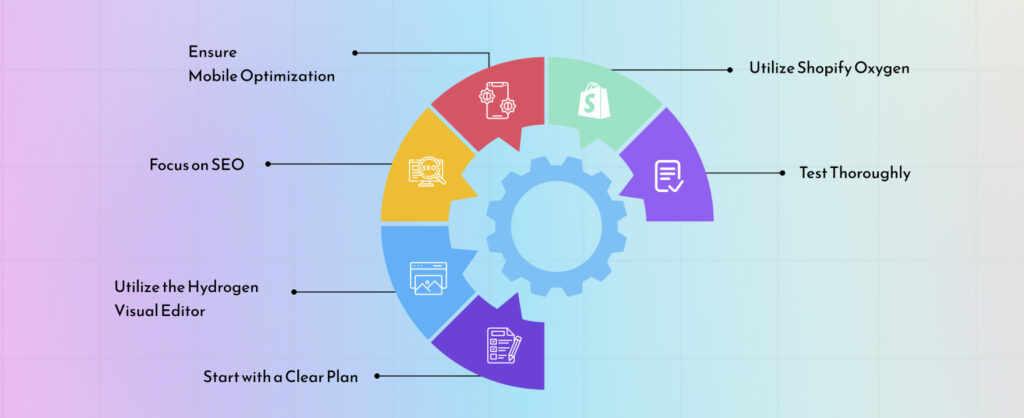
Tips to Build a Headless Commerce Store in Shopify Effectively

Shopify headless development can be a seamless process if approached correctly. Here are some tips to help you get started:
— Start with a Clear Plan: Outline your goals, target audience, and the key functionalities you need. This will help guide your design and Shopify headless development process.
— Utilize the Hydrogen Visual Editor: Take advantage of the no-code tools to create your storefront quickly. The visual editor simplifies the process and allows you to make real-time adjustments.
— Focus on SEO: Use Shopify’s built-in tools to optimize your site for search engines. This includes optimizing page load times, using appropriate meta tags, and ensuring your site is mobile-friendly.
— Ensure Mobile Optimization: Design your storefront to be responsive and mobile-friendly. A significant portion of traffic comes from mobile devices, so it’s crucial to provide a seamless mobile experience.
— Utilize Shopify Oxygen: Use Shopify Oxygen to deploy your custom storefront on the global edge network. This ensures better performance and faster load times for your customers.
— Test Thoroughly: Before going live, thoroughly test your storefront across different devices and browsers. This will help identify and fix any issues that could impact the user experience.
Frequently Asked Questions
Shopify Hydrogen is a framework designed for building custom, headless storefronts using React. It enables businesses to create dynamic and personalized shopping experiences while leveraging Shopify’s robust back end.
The Hydrogen visual editor is a no-code tool that allows users to design and deploy custom storefronts without writing any code. It features a drag-and-drop interface, pre-configured templates, and a real-time preview.
Yes, the Shopify Hydrogen Visual Editor makes it accessible for small businesses to create and manage headless storefronts. It reduces the need for extensive coding knowledge and development resources.
Conclusion
The Shopify Hydrogen Visual Editor represents a significant leap forward in making headless commerce accessible and efficient for businesses of all sizes. By offering a no-code solution, it empowers teams to create dynamic, high-performing storefronts without extensive coding knowledge.
If you wish to create feature-rich stores with optimal speed using headless Shopify, reach out to us. From initial setup and design to ongoing optimization and support, our Shopify headless development company provides comprehensive services tailored to your business needs.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter