Magento Headless Commerce: Build Store with React.JS
Headless stores are one of the fastest growing eCommerce trends today. Evidently, many retailers choose Magento headless commerce to deliver personalized and seamless user experiences to shoppers.
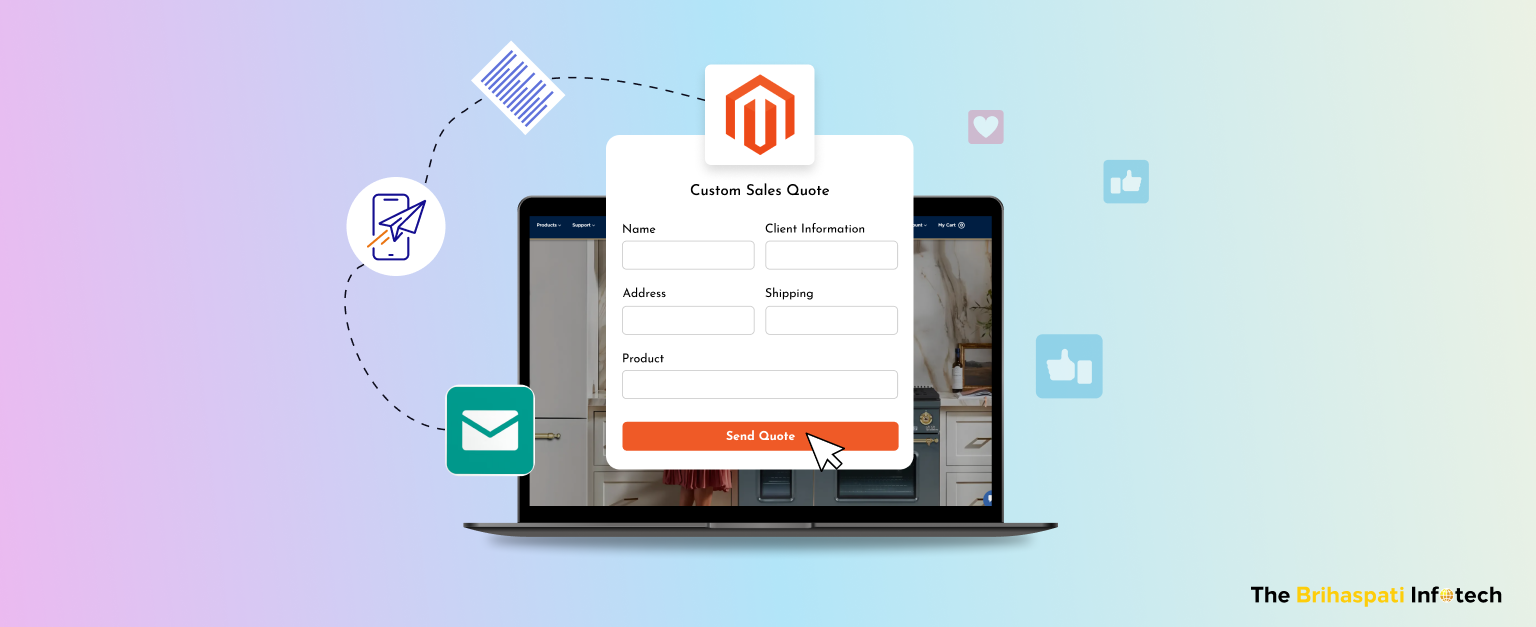
At The Brihaspati Infotech, we helped a US-based luxury home appliance retailer build eCommerce store using Magento headless architecture. Our headless developers created a dynamic and responsive experience by building a custom React.JS storefront powered by Magento 2.
In this blog, we’ll explore the ins and outs of the Magento headless solution, including its business advantages and common development challenges. Let’s dive right in!
Our Case Study: Build Retail Store Using Magento 2 Headless Commerce & React.JS
At The Brihaspati Infotech, we developed a headless Magento 2 store using React.js as the frontend library for the retail client. Here are the main steps to headless store development:
Step 1: Setup Magento 2 as the Headless Backend

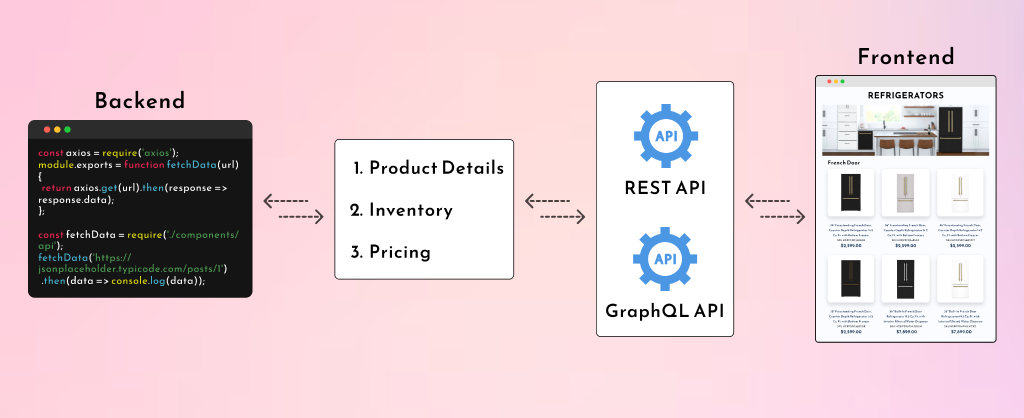
We configured Magento 2 as a decoupled backend to manage core data, including inventory, pricing, orders, and customer information. It enables seamless data handling while allowing the storefront to access the updated information via APIs.
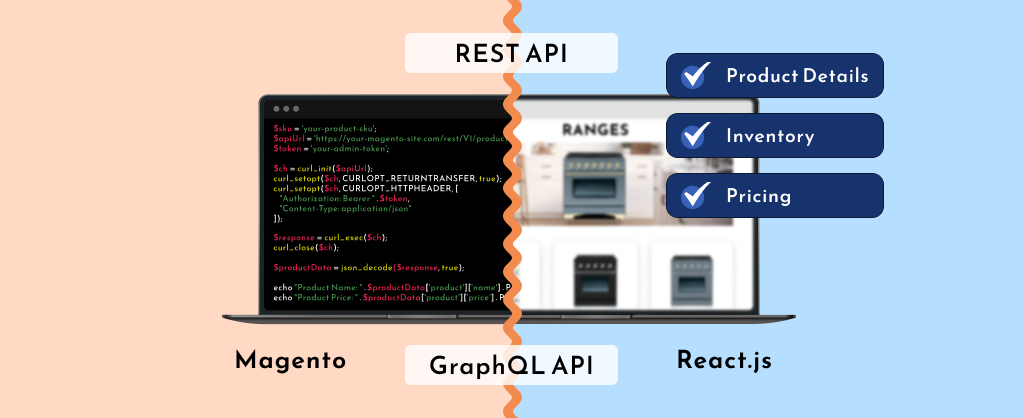
Step 2: Configured REST and GraphQL APIs

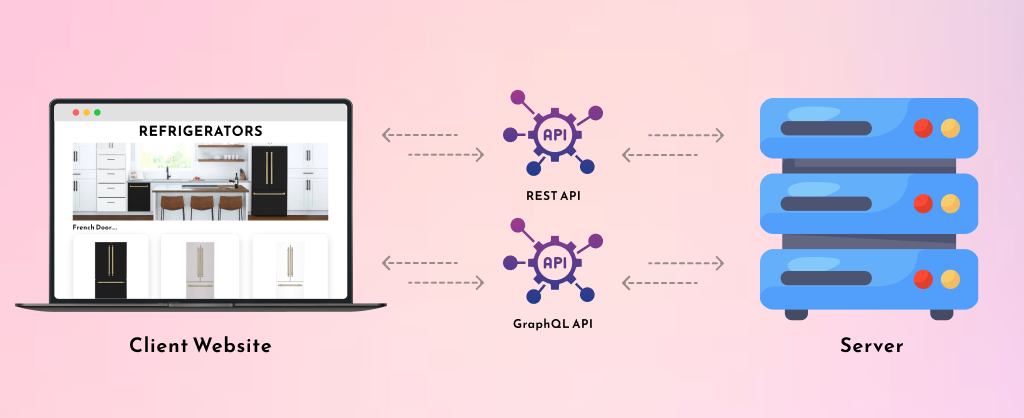
REST and GraphQL APIs were set up to enable seamless data flow between the front end and backend. Additionally, we customized and optimized the APIs for secure, real-time interactions with React.JS.
Step 3: Set Up the React.JS Development Environment

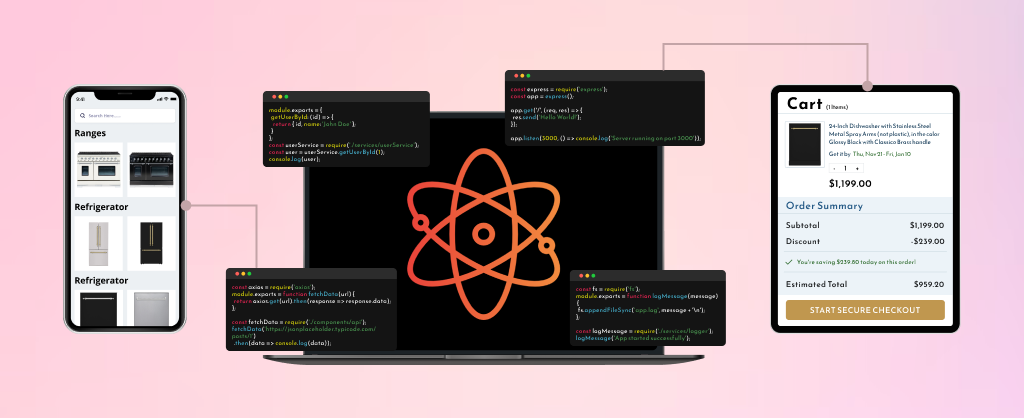
We built React.JS development environment using Node.js and initialized the app with Create React App for efficient setup. Above all, it provides main modules to manage catalog displays, user interactions, and checkout functions.
Step 4: Custom Front-End Development Using React Components

Our React.JS development services built a highly responsive, custom front end using many reusable UI components for product listings, search, navigation, etc. Given that, this component-based approach enables quick customization across the storefront.
Step 5: Integrated React with Magento APIs

Through Magento’s GraphQL and REST APIs, we integrated each React component to live data from the backend. Henceforth, ensured that product details, inventory levels, and pricing were always up to date, delivering real-time information to the users.
Step 6: Tested & Deployed Magento Headless Commerce Store

We tested the headless store, ensuring seamless data sync between the Magento backend and the React front end. Additionally, we optimized the number of API calls by batching requests and using GraphQL to fetch only the necessary data fields.
The headless store was successfully deployed on the hosting platform. Post-launch, we monitored user engagement, gathered analytics, and implemented user feedback to refine the store’s performance.
Our eCommerce developers periodically update the headless Magento 2 store for optimal website performance and business results.
Benefits of Magento Headless Commerce with React.JS

Headless Magento 2 has been growing popular among many eCommerce businesses. React.JS is the second most used web framework in 2023, reiterating its position as the best choice for building dynamic user interfaces (UIs).
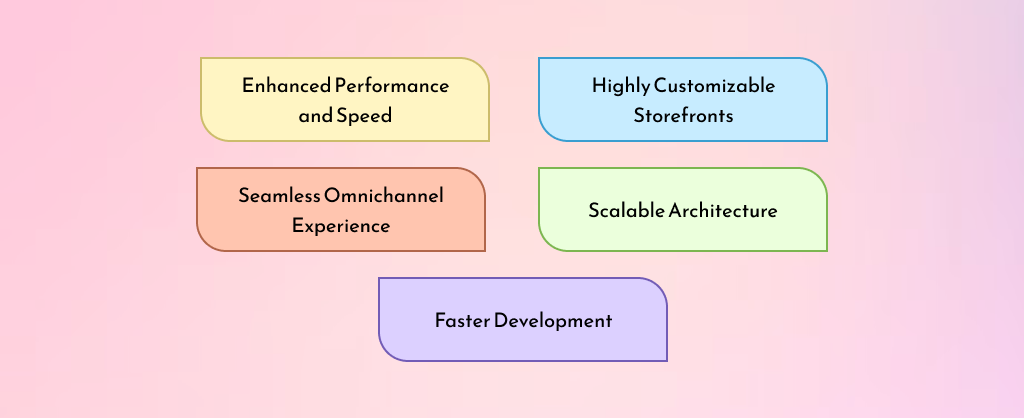
Let’s learn the benefits:
Enhanced Performance and Speed
React’s virtual DOM system enables fast, client-side rendering, reducing page load times. This provides a smoother, quicker user experience for improving SEO rankings.
Highly Customizable Storefronts
React’s component-based architecture makes front-end customization easier and faster. Build a headless store with a stunning, custom storefront resonating your brand values.
Seamless Omnichannel Experience
Magento 2 headless setup enables a single backend to power multiple front ends across different platforms, such as web, mobile, or IoT. Meanwhile, React is versatile enough to adapt these front ends, providing a consistent experience across devices.
Scalable Architecture
Magento 2 headless architecture with React enables businesses to add new features, update interfaces, or scale their operations without affecting the entire system.
Faster Development
React’s component-based approach coupled with the flexibility of headless architecture speeds up development cycles without sacrificing deliverables.
React frontend framework is a trusted choice for many companies such as Facebook, Instagram, and WhatsApp. To get a powerful headless store for your business, hire React.JS developers.
Development Challenges Using Magento Headless Commerce
Building Magento 2 headless store was successful but not without conquering some challenges. Let’s discover how our Magento developers worked out the problems.

Complex API Integration
Integrating Magento 2 with React involves managing multiple API calls. Whether through GraphQL or REST, it’s important to ensure that relevant data is accessible and up to date. However, we outlined required data endpoints early in the project to ensure that essential data such as product details is accessible.
Managing Data Synchronization
Ensuring real-time synchronization between the headless front end and Magento backend was challenging. However, we used webhooks to instantly notify changes in inventory levels, prices, or product availability between the front end about backend.
Implementing Advanced eCommerce Features
Some eCommerce features such as a multi-step checkout flows required custom components. However, we created reusable React components to create the advanced checkout. Also, we optimized the components for user experience and seamless communication with Magento through APIs.
Frequently Asked Questions
React.JS is one of the popular web frameworks for headless store development. And using React with headless Magento 2 offers several benefits:
1. Fast and Dynamic Front-End: React.JS provides a fast and responsive front-end experience for eCommerce websites.
2. Customizable Front End: Get a unique and tailored front end using React’s component-based architecture.
3. Component-Based Architecture: Developers can create reusable, modular components, speeding up development and simplifying future updates.
4. Server-Side Rendering (SSR): React.JS ensures fast load times for SEO performance; all thanks to server-side rendering (SSR).
5. Enhanced Flexibility: React.JS coupled with Magento’s robust backend offers a fast and responsive experience for seamless eCommerce operations.
6. Scalability: The headless setup can scale with the rise of website traffic, ensuring adaptability to future growth.
Don’t think, rethink. Hire React.JS developers and start with Magento headless store development.
Contact us
Magento Headless architecture is a great fit for retail stores.
Get a headless Magento store if you are looking for
1. Highly customized storefront
2. Omnichannel experience
3. Flexibility
4. Fast load times and enhanced user engagement
5. Scalable solutions
Schedule a consultation with one of our Magento and Headless developers. We will analyze your website, study business goals, and create a plan to upgrade to headless commerce.
Absolutely! A Magento headless setup with React supports tailored solutions to satisfy your business requirements. Also, we can create reusable components and integrate with third-party tools for customizing the headless store.
No, using React with headless Magento 2 can actually improve SEO when implemented correctly. Our React development services use server-side rendering (SSR), enabling search engines to crawl and index your pages effectively. React enables faster load times and optimized mobile experiences to further improve SEO rankings.
The development timeline for a headless Magento store with React depends on the complexity of your project requirements. Basic headless setup with standard eCommerce features can take approximately 2-3 months. However, custom project requirements can extend to 4-6 months or more.
Contact us and request a detailed project timeline.
The cost of building a headless Magento 2 store depends on many factors such as project scope, custom features, integrations, and design requirements.
Contact us and request a detailed project estimate.
Ready to Scale with Magento Headless Commerce?
Headless stores are here to stay. We successfully delivered a headless store using React.JS for the Magento client, driving promising results such as improved user engagement for business conversions.
As we monitor and optimize the Magento 2 headless eCommerce store, we look forward to introducing some custom features to further enhance user experience and drive lead conversions.
At The Brihaspati Infotech, we build headless stores with Magento, Shopify, and other platforms. Are you ready to go headless? We are just a call away to get started.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter