
Building a Marketplace App Like UrbanClap Using React Native
With mobile apps replacing a large number of physical jobs, new businesses have popped up that offer the services when you demand. Technically we call them on-demand services where the users are just a click away from being served at their doorstep. While the consumers are being served, the field experts also have a side-way to get paid.
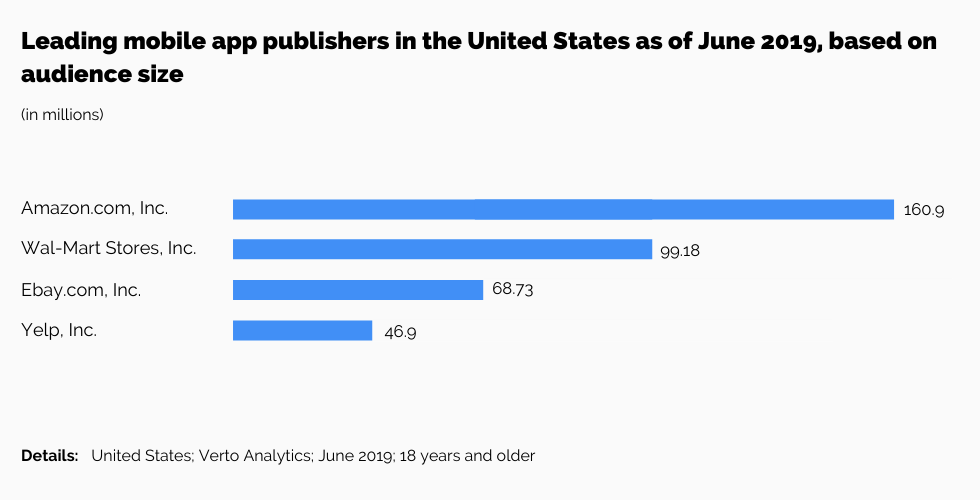
Marketplace applications have proved to be a handy option to connect users with experts in the domain. The following are the leading marketplace application publishers in the US, based on the audience size.

Source: Statista, June 2019
Our mobile app development company helped one of our clients in recent times to develop a Marketplace app with React Native. The app channelizes a peer-to-peer connection between the service providers and the end-users.
Client requirement for the Marketplace app
→ The client wanted to launch the app on both the mobile OS platforms- iOS and Android
→ The app shall find the desired service providers only
→ The app shall locate the service providers on the local map and predict the time
→ The app shall be able to ping all the available service providers in the domain
That being said, we understood the humongous customizations needed while building a marketplace app. That is where we felt like using React Native.
Building a Marketplace app with React Native
React Native is the technology behind the leading marketplace mobile applications like Walmart and AirBNB. Developed by Facebook, the mobile application development platform offers a scalable ground for meeting business-specific needs.
The platform allows you to develop applications for both iOS as well as Android from the same set of codes saving you time and effort. The components can be reused further saving your time at delivering a complete application.
Above all, its popularity lends you with a heap of educational materials for free.
In the coming section, we will learn how React Native development company turned into an asset at developing the Marketplace app.
Key features of the React Native Marketplace app
Getting into the shoes of the users, we analyzed the extent of detailing in the features asked by the client and the best possible ways to showcase them. We understood the touchpoints and effective ways to manage them on screen.
Common Registration and login
The Marketplace app works with Sign up. Built for both the users and the service providers, the app offers a common Sign up form. However, if the user wishes to offer services as TSP, he will need to submit the desired documents as a part of verification. Once approved by the Admin, the TSP is qualified to sell his services to the clients.
The Marketplace app users can switch between client and TSP roles in a click.
Separate dashboards for the users and the TSP
Most Marketplace applications on Android and iOS have separate applications for the clients and the service providers. To make things easier and minimizing the gaps between them, we came up with the idea to introduce both the function sets on the same application.
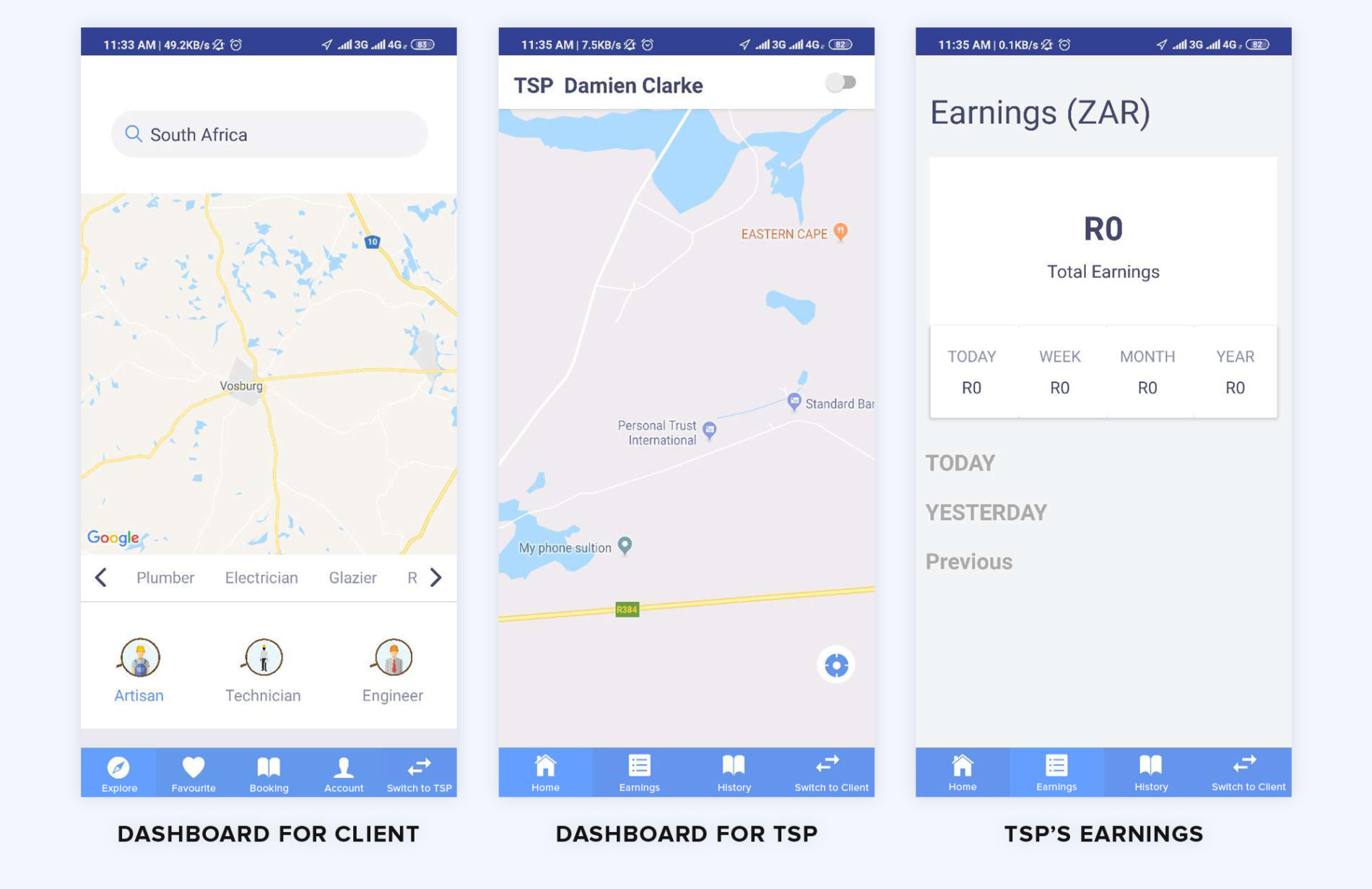
The Technical Service Personnel and the user have separate dashboards availing them with separate features-set. The dashboards for each base are differentiated based on the purpose they serve.
A TSP is more interested to keep a track of the work he has performed and the related stuff.
We thus add the following options on the TSP Dashboard:
Earnings:
The option opens up the stats related to the total earnings of the TSP. The service providers can thus track their earnings for:
→ The current day
→ The previous day
→ The week
→ The month
→ The year
The Service provider can also keep a track of the Booking history and the upcoming schedules.
They can add details about their service and the location they shall be serving to the clients.
On the other hand, the client is more interested in the service he is offered along with an assurance that he is in constant touch with the service providers throughout the process. He can keep a check on the following:
→ TSPs nearby
→ Reviews and feedbacks of the TSP
→ Bookmark the favorite TSP for finding them quickly in the future
→ Booking history
In the picture above, the first screenshot represents the Client dashboard. The second screen displays the TSP dashboard while the last screen lets the TSP check the earnings
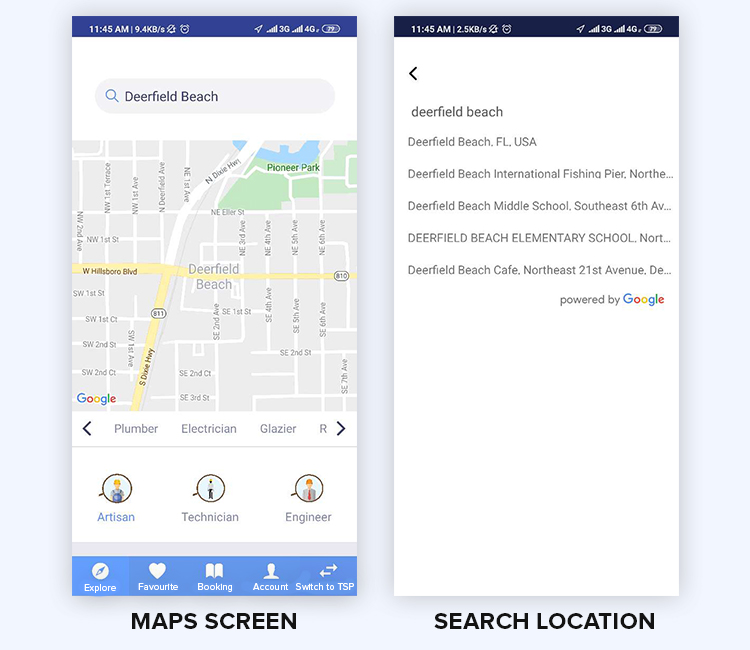
Integrated Map
The best part about marketplace applications is they let you track your services in real-time. For the same, we have used custom APIs that track the service provider from the moment they are assigned the job until the job is confirmed complete.
At the same time, the users can keep a check of the current location of the Service provider on the integrated Map. They can check the distance and the estimated time by which the TSP will arrive.
This part, being the core of the app is divided into multiple stages at the back.
→ Fetching details of the current geo-location and the surrounding region
→ Tracking the TSP’s once they assigned the job
Google offers Place Auto-completion API for React native. We have used it to fetch regional data with accuracy at locking longitude and latitude. The API also locks the subjects (TSP and the client) allowing them to track each other.
The app is powered by the Google Distance Matrix API. The mobile UX supportive API is capable of calculating the distance and time involved between the end locations.
Both the third party APIs are added to the Marketplace app with React Native Map API. That allows the map to be displayed right from the application.
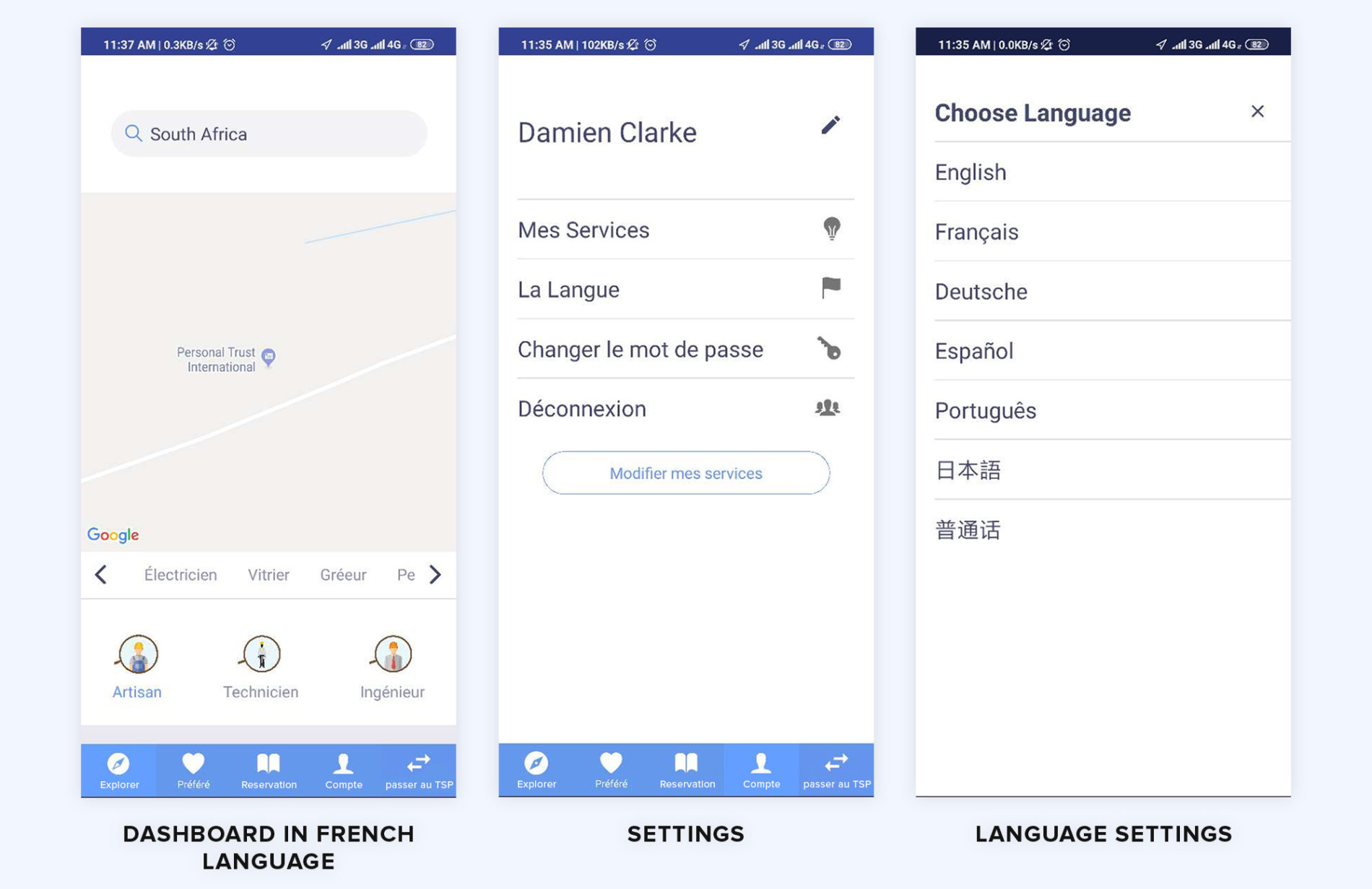
Available in multiple languages
We have talked about localization with React JS in one of our recent blogs. We adopted a similar approach for developing the marketplace app solution using React Native. The users can thus switch between their favorite languages:
→ English
→ French
→ Dutch
→ Spanish
→ Portuguese
→ Chinese
→ Japanese
In the example above we have opted for French, instead of English. As a result, the menu shows up in French.
React Native has libraries to support sufficient localization. Much like the way we did in the React JS web app, we replaced the static terms of the apps, manually with well-researched counterparts in the corresponding languages.
With asynchronous dealings taking part continuously, we took the help of Redux Saga. The Redux based library eases our way to test the asynchronous parts delivering a wholly tested application.
Email and push notifications
The app sends email verification at the time of sign up. Furthermore, the application sends push notifications to users. This part is supported by Firebase integration at the back which is also responsible to manage the app database.
Feedbacks and ratings
The users can rate their TSPs once the job is completed. Not only that adds a sense of gratitude towards the service provider but also helps them add new customers in their circle.
Challenges while building React Native Marketplace app
The core of the app was to offer the clients with the desired services right at their home. That raised one big challenge for us:
→ Managing several job profiles and the ability to find them quickly
Workaround:
We recommended an assortment of the TSPs based on the services they offered. As a result, the TSPs were broadly divided into three categories
→ Artisan
→ Technician
→ Engineer
These categories were further subcategorized into more precise job profiles like Artisans, electricians, etc.
Another major challenge that emerged while building the Marketplace app using React Native was to manage job assignments. The app is supposed to filter TSPs from the local circle. The first question that pops up here is: what if the TSP is not available?
Workaround:
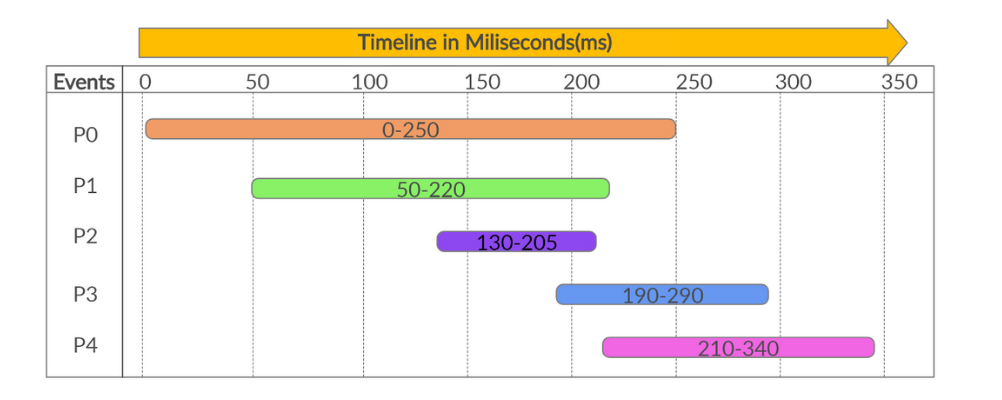
We came up with the idea to add request switch from one TSP to another. The algorithm works under Round Robin scheduling logic where the transfer takes place from one subject to another with a fixed wait period (Quantum) set by the React Native developers.

In the example above, the events P0…P4 represents the 5 TSPs for the said client. The priority of the TSPs is set based on their geological distance from the client. It is done to make sure that the client always gets the nearest available service provider.
That being said, P0 is the nearest TSP while P4 represents the farthest of the 5. The quantum in this example is set at 50 ms. As a result of which, the app waits for 50 ms after an event is pinged. If the event doesn’t revert, the app pings the next event in the list. Each bar represents the execution time period for individual events.
On a similar note, we have set quantum of 30 seconds between the events. As a result, the app prioritizes the TSPs after a gap of 30 seconds if the previous one fails to respond.
That’s how we built a marketplace mobile app on React Native with all the features desired at the client and the service provider’s end. We managed to overcome the bottlenecks backed by our years of experience of coding on React Native.
Final words on Marketplace app development with React native
React Native apps are highly scalable and save a huge time at coding and maintaining them. Compared to the rest of the mobile app development platforms, React Native is one quick solution that can let you develop feature-rich applications on multiple OS platforms.
There are several React native development agencies that can help you at developing an app. However, our experienced React native developers offer one major benefit for delivering these high ROI projects. With a decade worth of experience at developing native applications, we already have similar codes that can help you launch an app in a go. We have the groundwork for native apps from almost every known business where we can add your business-specific customizations.
As of now, if you feel your business needs a similar app as we discussed here, you can buy a Marketplace app with React Native from us by contacting here.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter