
Ultimate Guide on How to Localize React JS Based Web Application
As an online service provider, you would always like to expand your business beyond your local boundaries and international borders. Eventually, it will enhance your exposure, visibility and thus the monthly active users.
Your landing page functions like the first point of contact with your users. At this, you would like to pitch them your messages to depth. While English is a prominent language that is widely accepted across the globe, Wikipedia confirms that 51% of European citizens can converse in English. Among whom only 13% are proficient in the language.
The numbers come in contrast to the fact that Europe as a continent is the origin of English. The rest of the world follows with several national and local languages. With that variation in languages and dialects, it turns as an uphill task to grab the right audience.
Introducing the services in regional languages is one way to immediately find a place among the locale users. The users can thus interact in their local languages and can get along with the touchpoints.
But, then again it will be difficult to manage multiple versions of the same website. This is where localization comes into play. The owners can thus allow their users to switch the interacting language of the website without affecting the site performance.
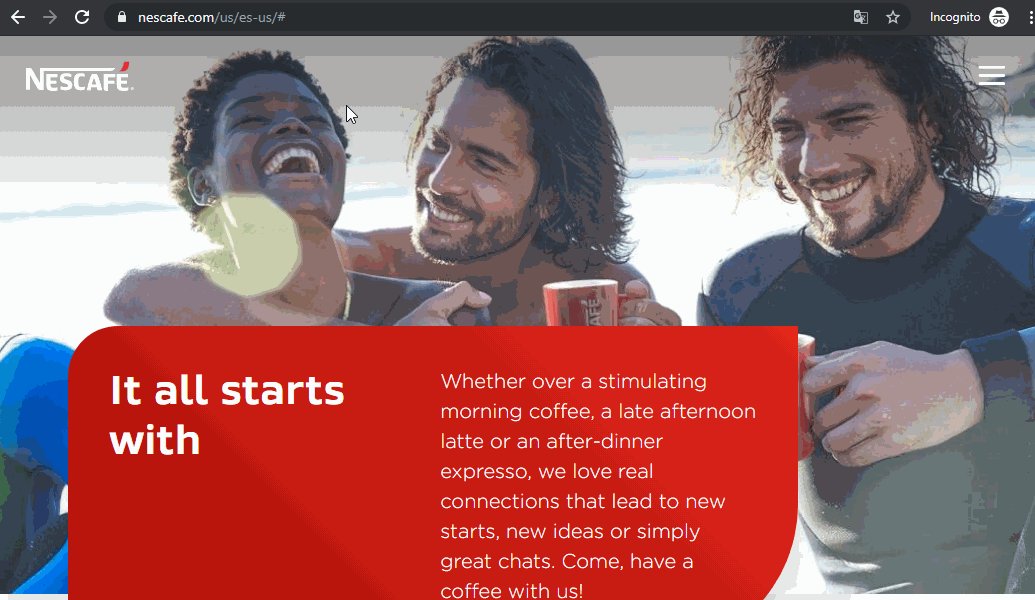
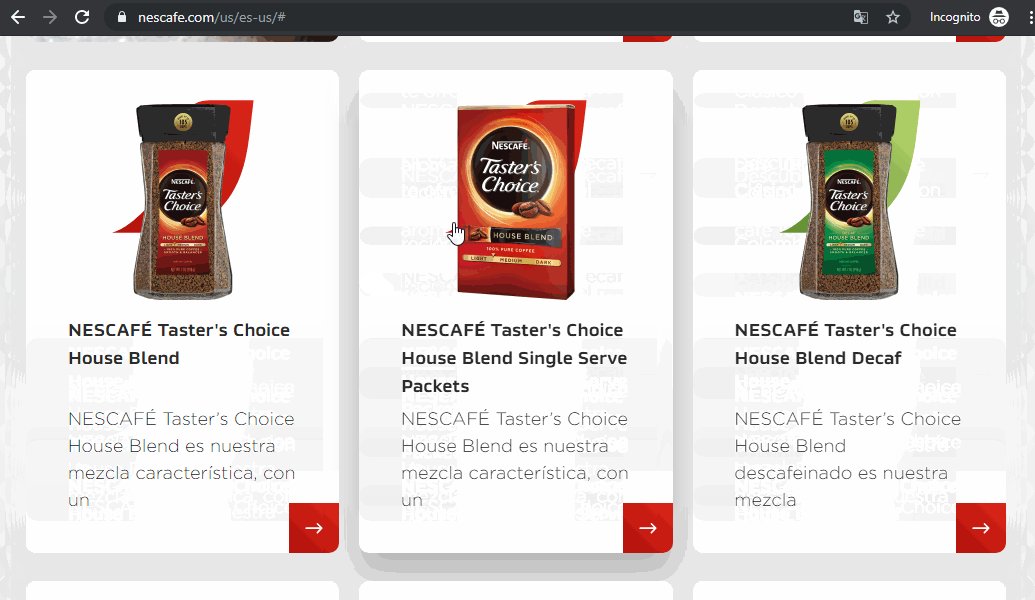
Here, we add an example of Nescafe that manages its English major and Spanish major users from the same website:

Source: Nescafe
It is noticeable that the change in language translates the entire website content from Spanish to English including the product descriptions.
The basic idea is to make the first point of contact closer to the target markets and channelize effective Cross-border commerce.
ReactJS for creating a multilingual web application
JavaScript languages are famous for the scalability they offer at designing the front of the website. The developers can go past the functions to deliver extraordinary features with minimal clutter. Frontend technologies like Angular JS and React JS are leading the pack with predefined functions and modules that guide you for a functional and interactive user interface.
The JavaScript frameworks can readily execute lengthy codes for highly responsive websites. The components can be reused effectively to render a clutter-free surrounding for a multilingual website.
With those features in our minds, we decided to go with React JS. Before proceeding on how to localize React JS based apps let us first understand the related terms which deserve
Things to remember while localizing the React JS App
Translating the React JS app has to reflect at every step. As we are aiming to deliver the best stories, we have to keep in the eye of every touchpoint that finds the user. That promptly includes the following:
1.Text:
The text is the first part to be translated. It is popular as “i18n” that stands for Internationalization, and l10n which represents Localization. For the same, you need to understand the cultural differences and apt translations.
Electrolux published an ad in 1970 which said: “Nothing sucks like Electrolux”. By then, British English had been using the word “suck” in their formal dictionary while it meant “Problem creator” for Americans. The idea gained quick popularity and was mocked on. It’s already 5 decades and the infamous tagline is still remembered as a classic example of why proper research of your target audience is needed well before pitching them.
2. Date Format:
While South America follows Date-Month-Year format, North America goes by Month-Date-Year. There are nearly 7 different zones based on the time format they obey. Being a developer, you will need to consider this as a crucial part while developing.
3. Media files:
You would like to deliver to images that connect with the locales. It should also include the texts in the banners. The videos and the attached audio files similarly need to be replaced.
4. Currency:
Amazon.com and Amazon.cn sell the same product in their respective regions while retaining the regional currency. While the US-based website prices it at $30, the Chinese variant sets it at ¥202 which is nearly the same as per currency converter.
5. Keywords:
Much like the text, you should be particular about the popularity of the keywords and their synonyms. You can only rank if you understand their culture and the terms they use. The best example is of course “Centre” and “Center”. You can not rank with the same keywords in Britain as in the US even though they both speak English.
A brief on how to localize React JS based app
In recent times, we helped one of our clients to localize their services for the Chinese-major market.
“China boasts more than 800 million internet users.”-Forbes, 2018
For obvious reasons, it is often seen as a big pond for leading online businesses. Our clients were no different and they saw the chances for massive popularity in the country, given that the web-app gets a Chinese version.
As the leading Web development agency, our JavaScript developers understand the business-specific needs, the roadblocks and the desired customizations to overcome them. We extended our expert hands at helping them with the conundrum- either to develop an entirely new website or modify the existing for a quick language translation as we saw for Nescafe.
Changing content for the multilingual web application on React JS
With the help of JSON files, we were able to achieve the feat where the user is offered the desired room to switch the language. The merchant can let their users select any language of their interest- either English or Chinese. Post to which, the website replaces all the menus, contents and the rest in English with Chinese scripts and vice-versa.
React JS has a predefined function set named React-multi-language to guide with language translation. An example is shown below:
{
[language]: [content]
}
For example:
{
fr: “Bonjour le monde”,
en: “Hello World”
}
The above set of codes allows the coders to replace every “Hello World” in the English version to “Bonjour le monde” in the French version. We have used similar codes to replace the English contents with Chinese.
We have used a setState for reference. The texts in the original web-app are used here. They are further used at the time of change state. Based on the choice of the user, the code switches to “zh” that stands for Chinese script “Zhonghua” and “en”(that stands for English).
As a result, when the user calls for a change in the language the function is triggered and the custom-designed API replaces the English words with the predefined Chinese words. The text at the user’s end is the result of this selection.
The workflow to switch between multiple languages
- The React app picks the contents from the reference.
- It runs the commands to check the current state of the app.
changeLang = () => {
this.setState(state => ({ lang: state.lang === “en” ? “zh” : “en” }));
}; - If the current language is English, it calls the code for “zh” otherwise “en” is called.
- The codes replace the words with the pre-defined alternatives to offer a completely translated version of the app.
Adding the configuration file
Once the replacements are defined for localization, we need to configure them. We added the configuration file that triggers the i18n file and set the locale to “zh”. As a result, the app’s content is served directly from the new path that includes the Chinese words.
Verifying the results
Post to configuration for the Chinese language in React JSON file, the server is run to verify the toggling of languages.
That being said, the owners will only need to fetch the APIs to their web-app, the rest is well managed at the backend.
More options on how to localize React JS based app
While we have manually translated the words, there are many more predefined functions that can automatically translate the texts. In fact, Google offers its translation API, which holds a large number of static words from several languages and their respective translations in other languages.
These are auto-generated and minimize your job at researching and manually adding the translations.
Challenges faced at implementing localization in React JS
We chose to go for manual translation of the static terms. We had reasons. Google translate API replaced words for the sake of translations. But then again, CENTER and CENTRE co-exist in English for two entirely different geo-locations and Google is too rude with that.
We translated the words manually keeping in the eye of the cultural differences.
Next, we had to consider dynamic texts. These texts had to find a place after the translation without being affected.
We added codes like:
{ “She ordered %d books” }
corresponding to the static text where %d dynamically adds the number based on the user’s input.
That workaround meets the issue.
Our experience at developing custom React JS web app
The React JS development team at The Brihaspati Infotech has worked on several projects in the past that have helped clients meet custom needs. We recently had our hands with the Event booking website on React JS where the users can book themselves for events in their locality.
Final words on Localization of React JS Apps
React JS apps offer space for allowing infinite customizations. Localization is surely something you can implement if your target market is a non-English speaking nation. While there are plenty of readily available options to establish a multi-linguistic application, manually carried out tasks are often more accurate and converting.
For the same, you can hire our expert React JS developers who can analyze the bottlenecks and the appropriate workarounds to overcome them.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter