
Launch WordPress Mobile App Rapidly With React Native Expo
- How much time it will take to create a WordPress mobile app?
- What’s the best approach to creating a WordPress mobile app?
- I don’t want to spend too much time creating a mobile app for my WordPress site? How soon can this be done?
If you are running a WordPress website and have plans to launch a WordPress mobile app that complements your WordPress website then odds are that you are searching answers for these questions yourself.
How do we know that? Being a professional Web and mobile app development company we encounter these questions from existing clients as well as new prospects every other day?
WordPress powers a variety of websites including blogs, eCommerce stores using WooCommerce, Membership websites, Non-profit websites, Business informational websites, Crowdfunding portals, you name it.
Being adopted by business niches at such scale of variety, WordPress is considered as one of the most versatile CMS available in the market.
When it comes to creating mobile apps for WordPress websites, things are a lot easier now with the launch of WordPress REST API introduced with WordPress 4.7 and above. With no longer a need to code custom API’s a lot of development time is already saved.
How much development time is needed for a WordPress mobile app entirely depends upon the approach we take – Native development or Hybrid development.
As we don’t plan to dive into detailed differences between Native development and Hybrid app development, let’s just summarize it by mentioning that:
- Native development involves different development teams (For IOS and Android).
- Native development requires almost twice the time as hybrid development.
- With Native development, you can create unique experiences on both IOS and Android devices.
- More development time for Native development means more development cost.
So if you are on a tight budget or timeline, it is understood if you want to avoid the lengthy route of Native mobile app development.
So how effective is Hybrid app development?
Hybrid app development means the app will load a mobile version of the app in a web view. This has long been a traditional belief when we talk about Hybrid app development which saves development time and cost.
This trend was set up by development tools like PhoneGap/Cordova and Ionic.
However, with the launch of React Native, the approach to hybrid apps have changed drastically. With React Native, developers are able to create Native like experiences for IOS and Android without having to rely on loading the mobile layout of the website in a web view.
What really changed with React Native?
Unlike Hybrid app development technologies like PhoneGap or Cordova which allows you to load the mobile layout in a web view, React native allows you to code an app and generate native builds for both IOS and Android separately.
In fact, React Native uses the same IDE’s: Xcode and Android Studio to generate builds for iPhone and Android respectively. With React Native, the development relies mostly on traditional JavaScript and follows a component-based approach which bolsters code re-usability and better coding structure.
Hence, in its entirety, the developers spend a lot less development time then what is required for developing a Native application using the same Xcode and Android Studio while using SWIFT and Java. At the time of generating the build, React native lets you generate IOS and Android builds from the same source code.
Developing React Native Apps With Expo
If development with React native helped in optimizing development time for a Hybrid app that works like Native apps, Expo just put this process on steroids.
When compared to Native app development, hybrid app development with React native is seemingly much faster. As the process deals with using the same JavaScript code to generate both IOS and Android build, a lot of development time is saved.
With Expo, this development time is further optimized as it provides a highly effective tool that changes the entire approach of generating builds with React Native.
While the usual process of React Native includes generating signed builds for both IOS and Android so it can be tested on a device every time, Expo brings it’s own software and services where developers can use React Native to generate builds without having to manually get them signed for each device.
Benefits of using Expo to React Native
- Free and open source tool. Hence you won’t have to invest an extra dime.
- Useful built-in libraries to set up commonly used elements like Map, Graphics, Camera, Social authentication, and more.
- No need to hook your device and refresh your apps every time. With Expo, the changes made to the app can be seen in real-time.
- Produce builds for IOS or Android with a single command.
- A highly active community of developers.
Leading our world-class mobile app development services, the dedicated mobile app developers at The Brihaspati Infotech feels that Expo has provided nothing less than a breakthrough in React Native Mobile app development with its rapid build generation process, a highly functional and useful development environment.
Developing WordPress Mobile App With React Native Expo
When it comes to mobile app development for WordPress websites, the hybrid app development approach makes a lot of sense as it saves a lot of time and development cost while assuring native experiences.
Let’s review the results with the help of a recent React Native Expo mobile application we developed for a WordPress/WooCommerce website.
The app consumed Woo-commerce API’s version ‘WC/v2‘ for fetching data in the application’s front end from Word-press.
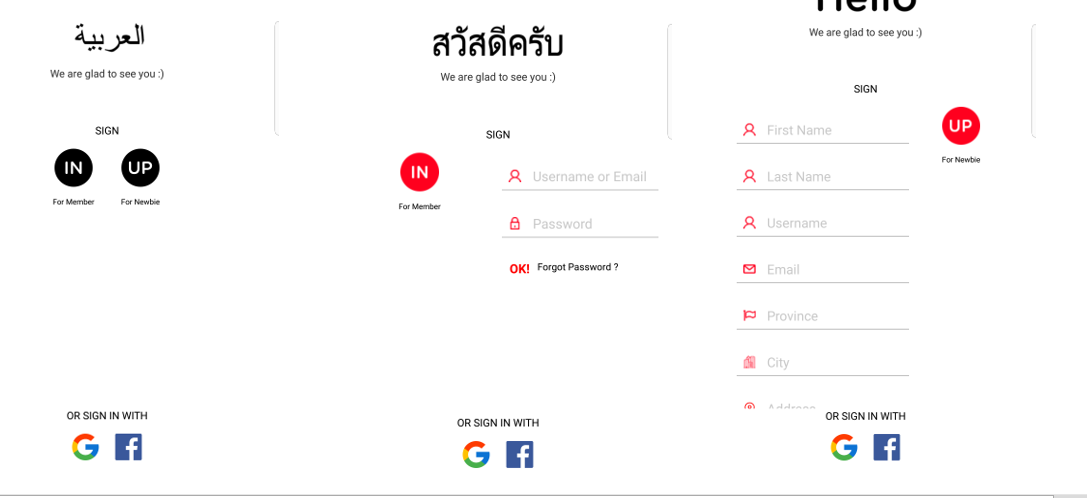
The app was loaded with features like Social media signup which are provided as an inbuilt component in Expo.

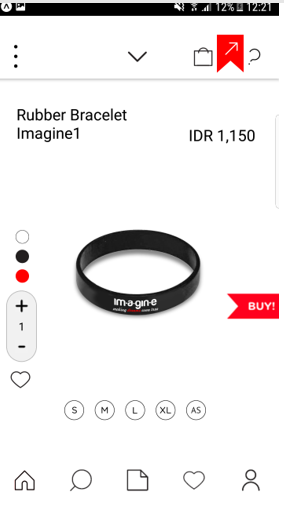
Product listing and detail pages complemented the website in a superb manner as we were able to utilize the same JavaScript, HTML and CSS concept of the website while developing with React Native.

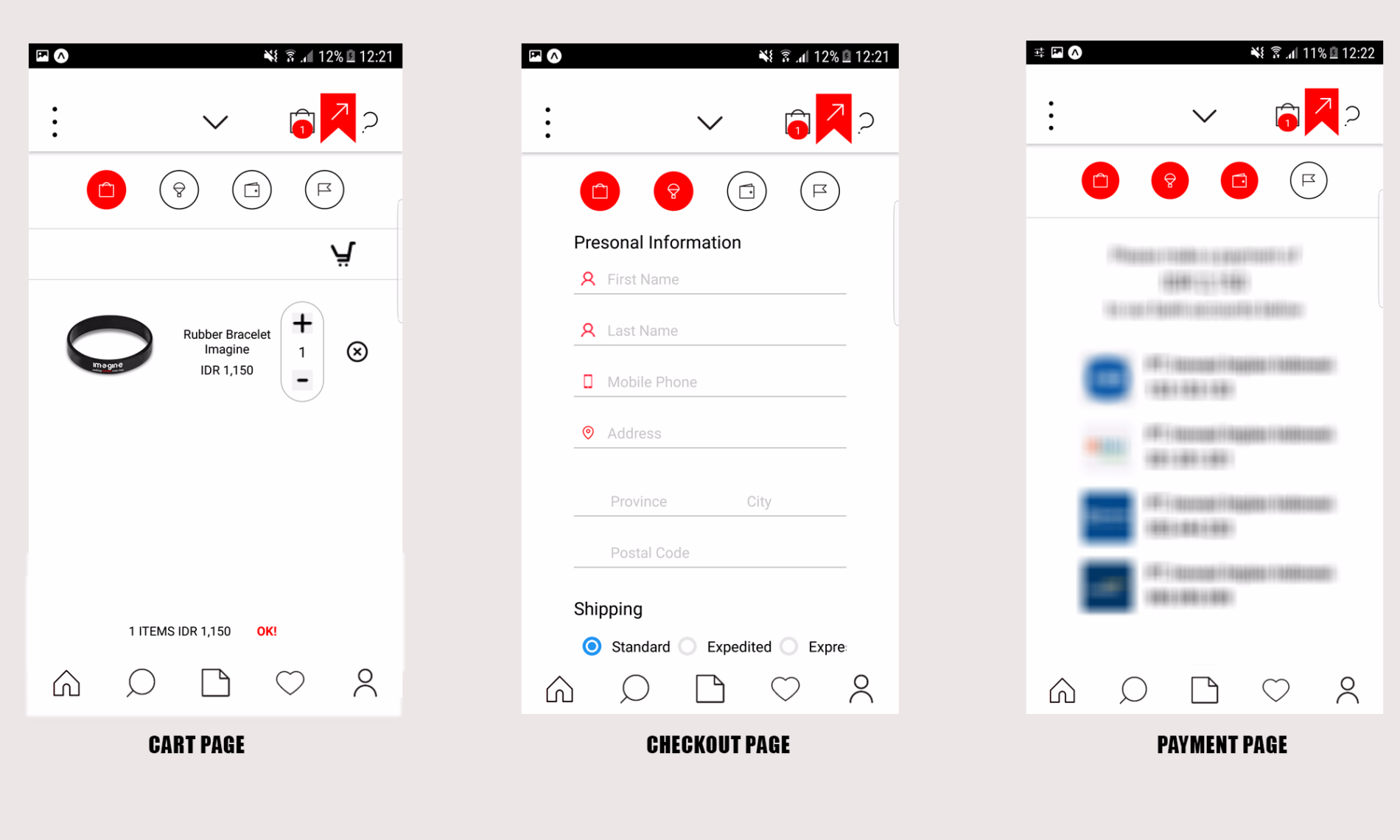
In a similar fashion, we were able to create a unique layout for the Cart page, Checkout page and payment gateway page which worked in a native manner for both IOS and Android apps.

All the store data was directly integrated with the app using WordPress and WooCommerce API and we were not limited to showing a web view of our website like other hybrid apps which do not use React Native.
Final Words: Should You Rely On React Native Expo
YES! without any hesitation, we can recommend React Native Expo for developing mobile applications for your WordPress mobile app. However, we would also like to end this article by discussing the current state of Expo.
Expo is still new and features/functionalities are still being added to it. When it comes to React native app development, there aren’t many tools that come close to it. However, being in its early stages there are some dependencies while using it.
This involves:
- Getting dependent on Expo for build generation: Generating builds with Expo is bittersweet (at least for now), as you are posting your application source code on Expo server where the builds are generated.
- Have to deal with downtimes and job queues: With it’s rapidly growing popularity, Expo is getting a lot of developer traffic who are using Expo servers to generate builds. This also results in longer job queues at times.
- Limited no. of components: Ready to use components are still limited in Expo although the ones which are available are super useful.
That being said, these are just temporary hindrances of a tool that is growing rapidly. If you are looking to get your WordPress mobile app developed and do not prefer the lengthy native app development approach then React Native Expo is a great way to launch your business app in minimal time.
If you are looking to launch a hybrid WordPress mobile app with React Native Expo, then contact us now and avail expert consultation and a 1 day free trial of our services.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter