Developing WebRTC Video Chat Application On AWS Windows Server
Web-based communication, whether it is text chat, voice calls or video conferences, have been around us for quite some time now. Major players like Skype, Google Hangouts, Facebook and even Whatsapp has been providing effective communication services to millions of users.
The Challenge
On the hindsight, all these services are dependent on installation of some kind of addons or native files before one can use them. While they still are effective daily communication channels for a huge audience, end users are still forced to install add-ons or applications that may lead to periodic updates, application crashes and local memory and disk space utilization on user’s device.
The Solution
Being strong believers in Progressive web apps, we believe the answer lies in making communication possible through the web and mobile browsers over the internet. To make it happen, WebRTC has emerged as a revolutionary web standard (currently supported by Google, Mozilla, and Opera)
What is WebRTC
It is a free, open source project that allows web and mobile browsers based applications to communicate in Real-Time using APIs.
WebRTC implements three APIs:
- MediaStream – allows web browsers to access media streams from devices such as WebCam or microphone.
- RTCPeerConnection – enable audio or video data transfer, with support for encryption and bandwidth management.
- RTCDataChannel – enables peer-to-peer communication for any generic data.
These three APIs are used along with WebRTC Signalling which allows a web app to use a signaling server and coordinate the communication process. This includes
- Session messages
- Network configuration info
- Media codecs in the browser
The ability to setup peer-to-peer communication between browsers without using any additional applications, add-ons or installations is what distinguishes WebRTC chat applications from their competitors.
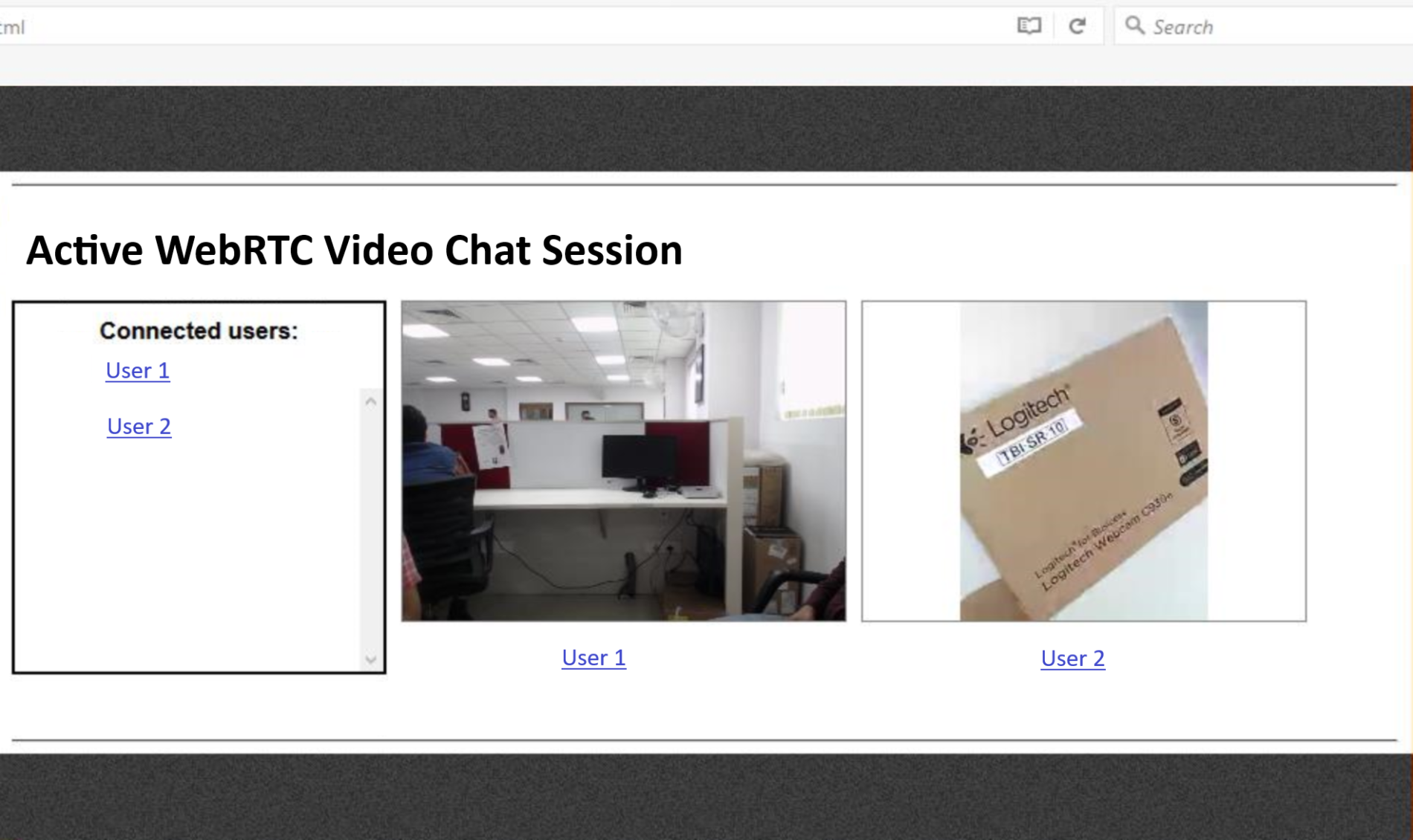
Our Experience Developing WebRTC Video Chat Application
Being professional web development company for the past 7+ years, we had the opportunity to work on several web and mobile applications that involved WebRTC video chat setup under different use cases.
A majority of our implementations of WebRTC video chat application involved using EasyRTC(an open source WebRTC toolkit ) to set up Real-time Communication between web browsers.

Why EasyRTC
EasyRTC is an open source bundle that includes Javascript code samples which are helpful in getting started with an RTC application. The EasyRTC package also includes a signaling server which requires manual setup if you are using WebRTC.
On the other hand, WebRTC is a Javascript API that is not enough by itself to build a video chat application. One will need to set up a signaling server including STUN and TURN servers as well.
In addition to this, you will have to write your WebRTC video chat application code from scratch as WebRTC does not provide any templates that help cut down development time.
The Server Stack Used: Linux VS Windows
The signaling server in EasyRTC is provided as a NodeJS application. This can be hosted using either Linux or Windows. Both work equally well in handling the application on the server and both come with their own pros and cons.
Here is a rundown of our experience setting up the EasyRTC video chat application on both Linux and Windows.
Setting up Node application on Linux server
Using Linux with AWS, it all boils down to the Linux skills of an individual. As there is no default control panel to manage the AWS server, everything needs to be set up from scratch in Linux.
Additionally, the control panel addon provided by Amazon can degrade the application performance by 20-30% because of the load it puts on the server.
Setting up the application in Linux server is a straightforward process:
Step 1: Simply install NodeJS on the server.
Step 2: Start the Node server and assign a free port to it for the app to run.
Step 3: Setup a condition that redirects the port URL to a more user-friendly version of the URL.
The redirection hides the port name from the user in the URL and shows a more SEO friendly URL in the browser.
Setting up Node application on Windows server
We utilized the AWS R2 instance for setting up the application on Windows server.
The Windows instance becomes really effective in the long run as it comes with the complete windows interface to manage the server and there is no need for any manual server setup.

However, one must be aware that a Windows instance is built to support .NET applications only. Setting up applications other than .NET is not very straightforward.
The easiest way to set up a Node application on AWS Windows server is by using IIS Node.
This installs the Node server on AWS R2 and automatically selects a vacant port that is best suited to run a NodeJS application with which you can easily setup an SEO friendly URL that hides the port name where the application resides.
Challenges We Faced
-
Using NodeJS on Windows server
While the IIS Node | Windows server combination would have worked perfectly for any other use case, it didn’t work as expected for our RTC video chat application. The core reason was due to multiple inbuilt redirects in the application files.
These inbuilt redirects interfered with the default IIS node functionality to select a port and implement an auto redirection of its own. The application started showing failovers every time we tried to execute it from the defined URL
To sort this out, we created our own node server on Windows manually and defined a manual port for the application layer as well. With no redirections conflicting with the server setup this time, the application was executed perfectly. Yet, the condition to hide the Port name from the URL was pending.
This was executed by making our manual setup work in tandem with IIS node setup. By setting up a condition in IIS Node to redirect the manually used port URL to a different URL, we were able to finally achieve the desired result.
-
Websockets incompatibility on Safari
Another major challenge we faced was running the application on Safari. As Apple was not supporting WebSockets, hence the application was not able to run on Safari browser. However, after discussions with apple support, we were able to fix this after a patch was deployed by Apple to Safari.
Conclusion
WebRTC is the best choice to implement a free web-based peer to peer communication. Using frameworks like EasyRTC developers can effectively exploit the WebRTC APIs to come up with unique web-based live chat solutions.
Are you looking for a Webrtc video chat developer to build a web-based video chat system? Then contact the best web development team offshore to get highly professional and budget-friendly web development services.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter