
Website Redesign: A Showcase of Visual Brilliance
A website is one of the first interactions that customers have with your business, and a well-designed website can contribute to search engine rankings. A better user interface & experience always attracts and pushes the buyers. So redesigning your current store with the help of UX/UI experts is the best option to enhance sales.
Why You Need to Redesign Your Current Site?
Redesigning your current website is a process of updating and improving it to achieve a better user interface (UI), increase traffic, and generate more revenue. There are several reasons why a website redesign may be necessary.
Improved User Experience (UX)
– Improved visitor navigation.
– Accessible and user-friendly.
Multiple Device Responsiveness
– Ease-to-use on different devices.
– Address to mobile users.
Improved User Interface (UI)
– Best Fit to modern aesthetics.
– Retain your visitors’ attention.
Faster Loading Speed
– Optimize images and code
– Reduce bounce rates.
Updated Content
– Current and relevant Information.
– Improve SEO ranking.
Increase Accessibility
– Make inclusive for disabled users.
– Reach to a wider audience.
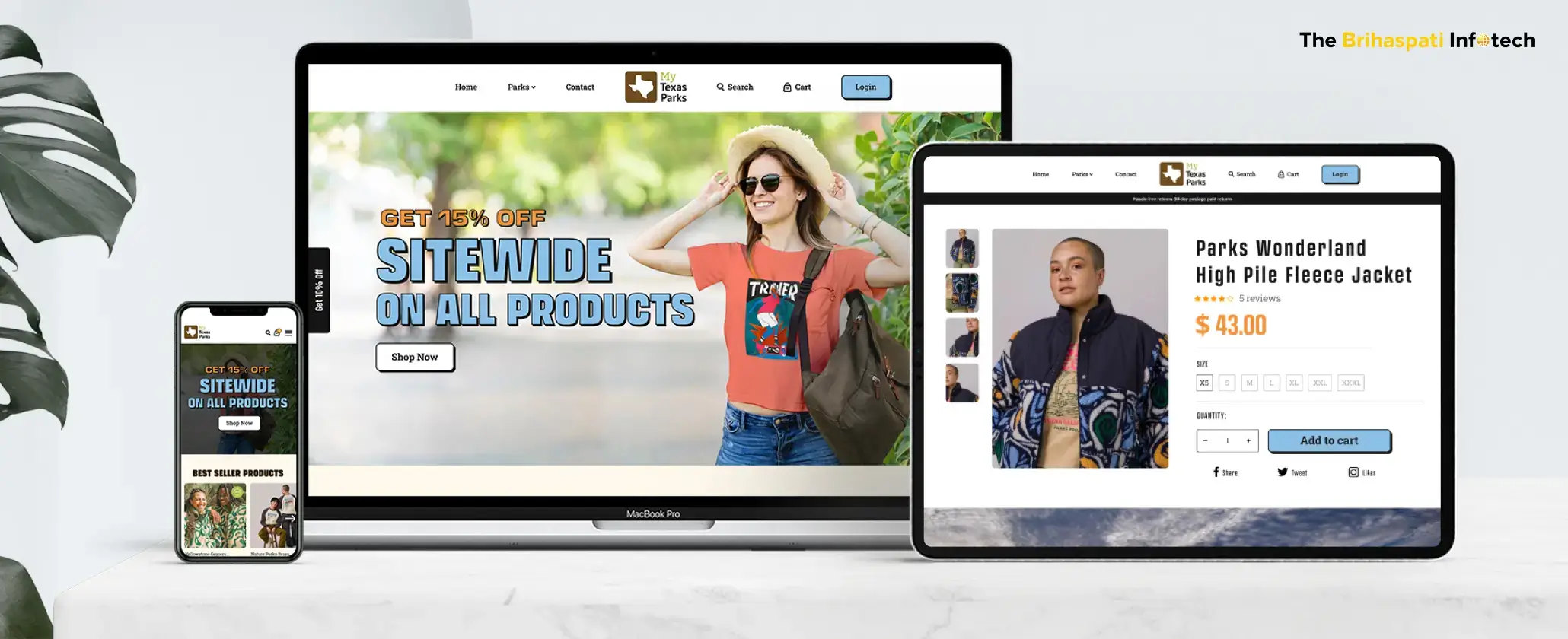
Our Case Study of a Custom Website Redesign
Embarking on a journey of innovation, our expert UX design team recently had the opportunity to partner with leading entrepreneurs who were seeking a complete professional website revamp. The goal was clear – to improve the user experience and aesthetic appeal of the website. Let’s delve into further details of the custom website redesign process.

-
Development of UX Design Wireframes & Mockups
Our team of UX/UI expert developers initiated the implementation phase by crafting meticulous wireframes, mockups, and prototypes for the final output. Following the positive feedback from our client, we seamlessly progressed into the implementation phase, poised to bring the envisioned enhancements to fruition.
-
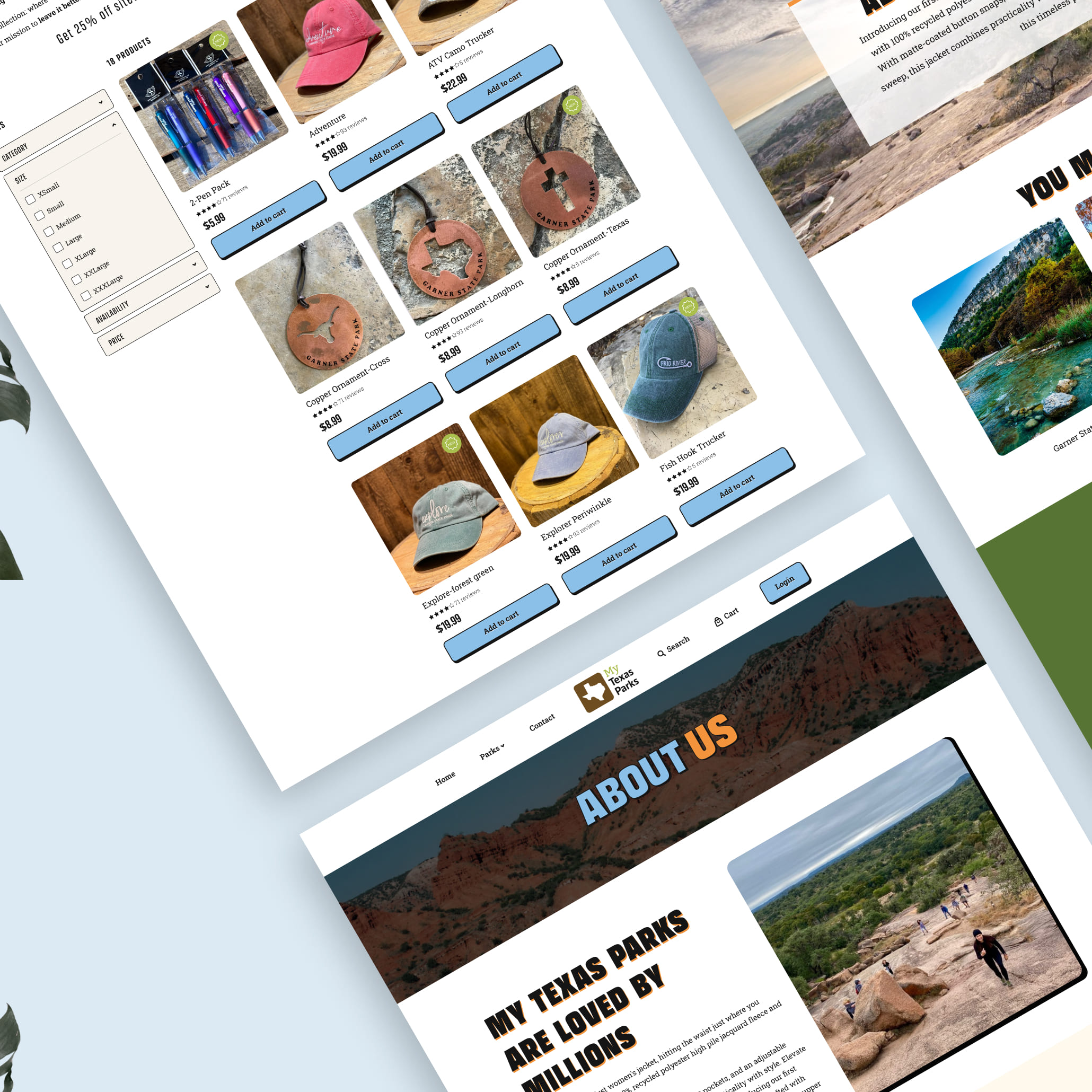
Implementation of a Custom Product Listing Page
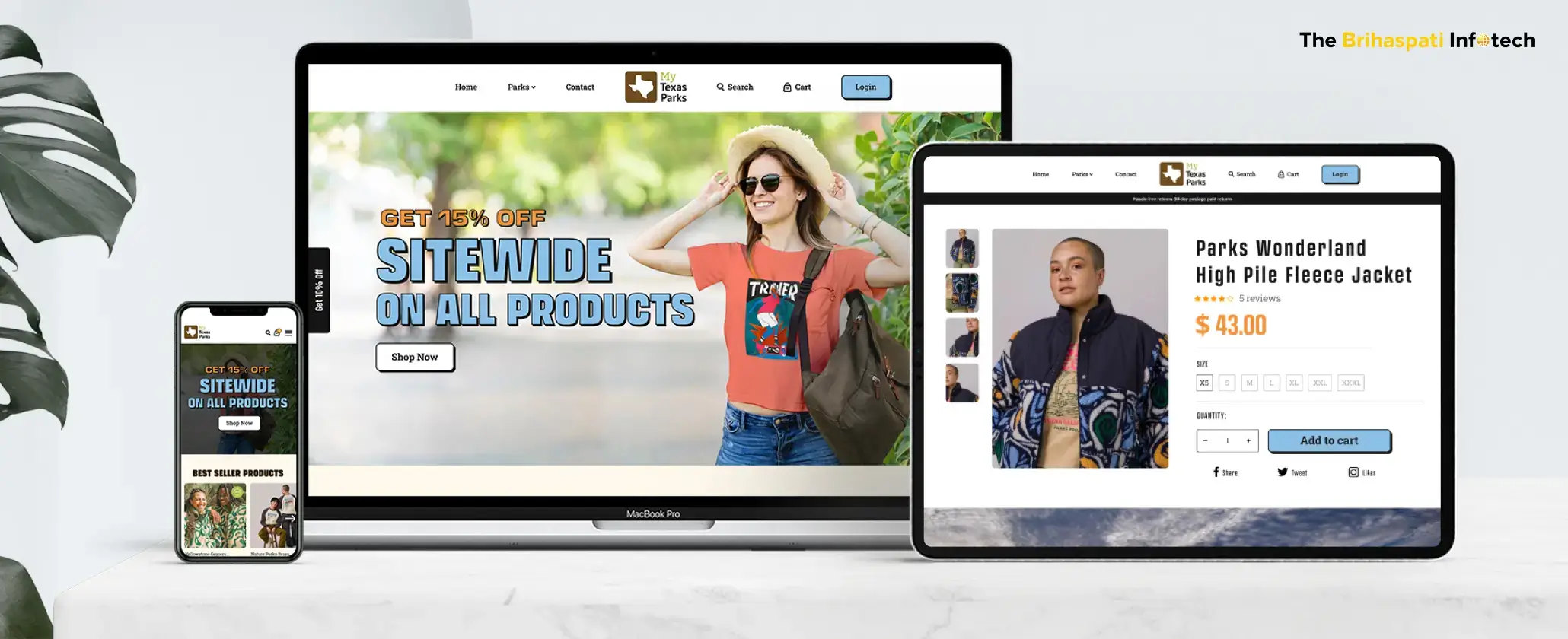
This website centered around the US park theme, showcasing a collection of clothing products tailored for nature enthusiasts with a unique style. Our objective was to create a custom Product Listing Page that guarantees a seamless user experience for exploring and purchasing products.
Through strategic implementation, we incorporated essential elements to simplify the shopping process, ensuring a user-friendly and efficient browsing and purchasing journey for buyers.
Page Colors and Typography
Recognizing the importance of color and font in user experience, we aligned them with our website theme. We have chosen colors that blend seamlessly and a font that complements the aesthetics. This ensures a visually appealing design and enhances the overall user experience.
Custom Product Filters
With an extensive inventory comprising thousands of products for men, women, and kids, we implemented custom product filters to enhance the buyer’s experience. This customized filter empowers users to effortlessly locate products tailored to their preferences by enabling filtering based on various parameters such as size category, price, availability, and more.
Create a Product Review Snippet
Recognizing the significance of reviews and feedback in cultivating customer trust, we implemented the custom review snippet feature. This review snippet functionality allows the admin to review and approve or disapprove customer feedback, ensuring a thoughtful and controlled representation of product reviews on the platform.
-
Development of Product Details Page
Following the development of the PLP, our focus shifted to the Product Details Page. Here, our objective was to incorporate custom sections providing realistic product reviews to customers. We aimed to influence buyers positively in making purchasing decisions by implementing custom elements.
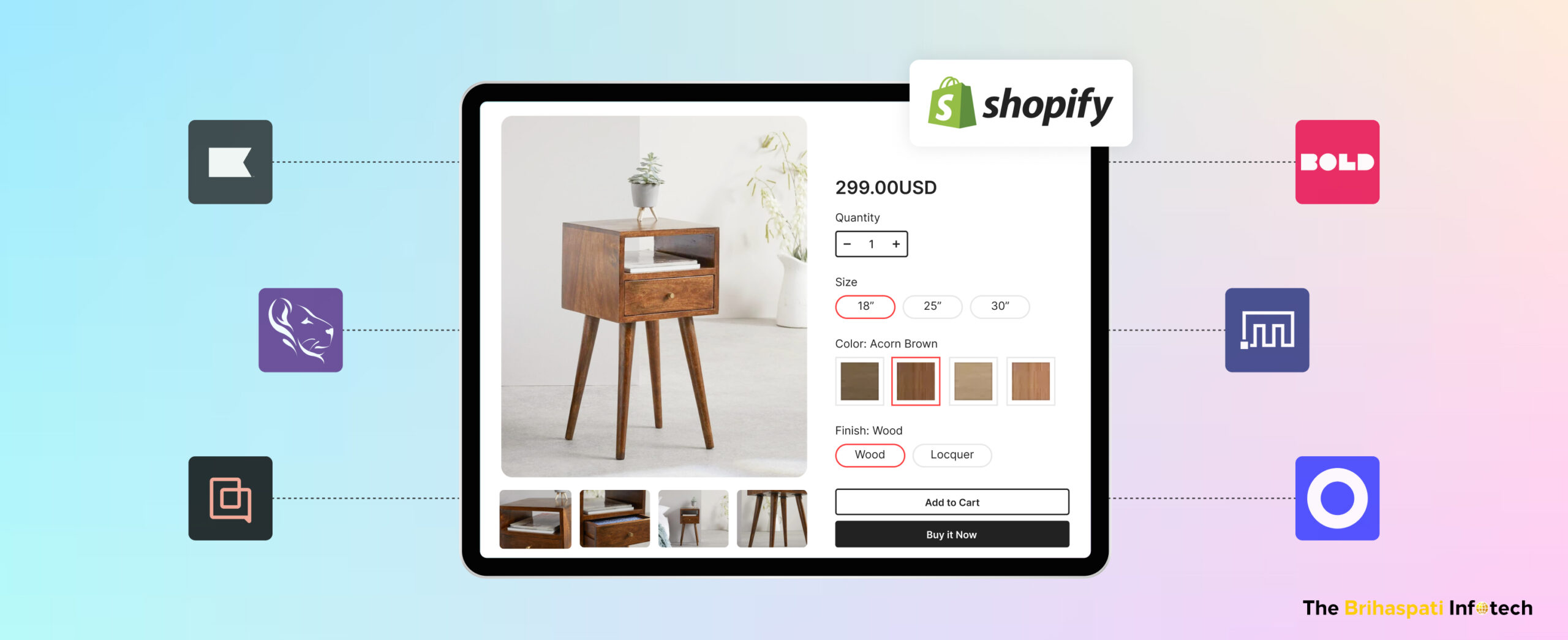
Products Detail Section
We tailored the Shopify theme to display comprehensive product details and available variables. This customization aids customers in making informed decisions by providing a clear understanding of the product variations, allowing them to choose the right product for their needs.
Realistic Product Review
We designed a customized layout that allows buyers to experience the product authentically. This layout enables users to view the product from all angles, providing a comprehensive and realistic review.
Similar & Recommended Products
We incorporated this functionality to showcase similar products to buyers, enabling them to explore and purchase items akin to their current selection. This feature proves instrumental in boosting sales and revenue.
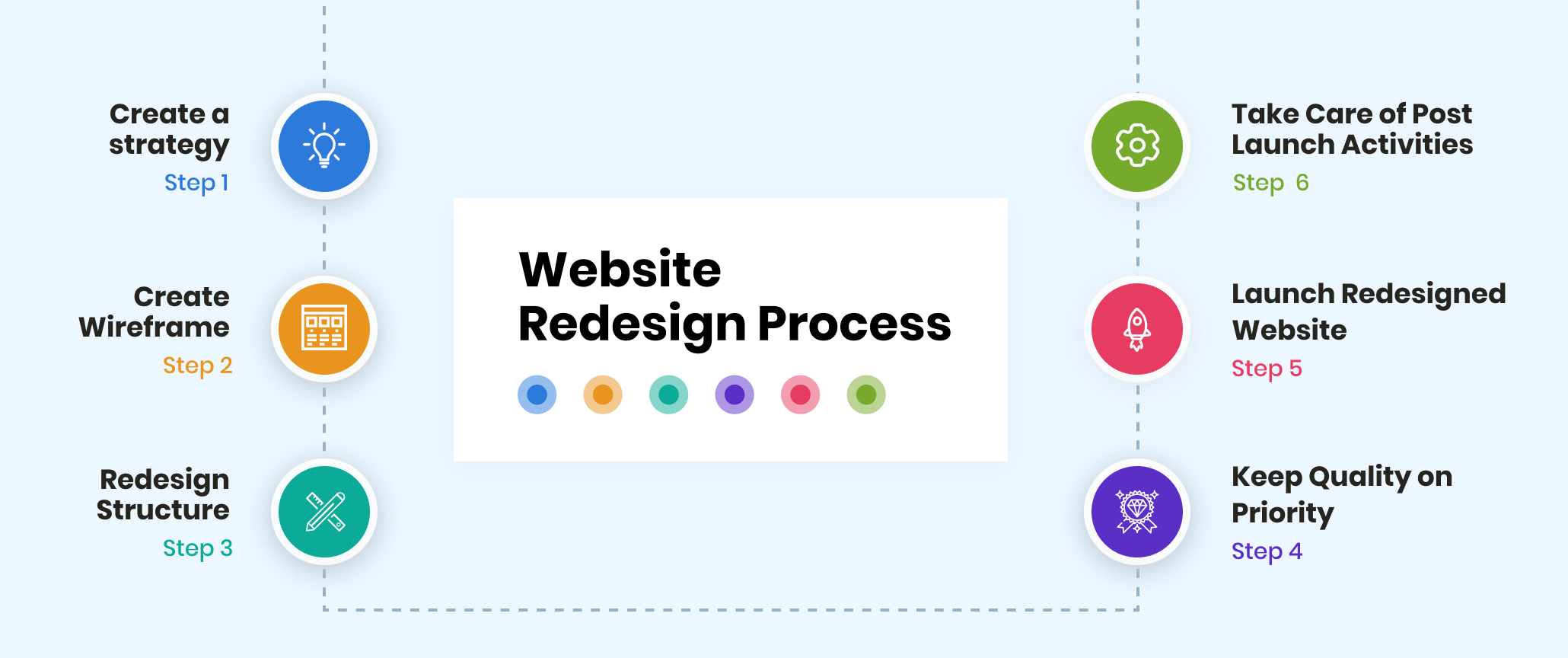
Key Steps to Redesign a Website

-
Create a Strategy
Initiate the redesign process by formulating a comprehensive strategy. Define the website’s objectives, identify the target audience, and articulate the desired user actions. Establish clear guidelines for creating a user-centric design that enhances the overall user experience.
-
Create Wireframes According to the Planned Strategy
Develop detailed wireframes that align with the established strategy. These wireframes function as a structural blueprint, outlining the placement and functionality of key elements on a website. Additionally, create interactive prototypes based on the wireframes to simulate user interactions and validate design choices.
-
Recreate According to the Web Redesign Structure
Execute the redesign plan by implementing the proposed structure. Translate the strategy, wireframes, and interactive prototypes into a fully functional and responsive website. Ensure that the final design aligns seamlessly with the user journey envisioned during the planning phase.
-
Keep “Quality” on Priority
Elevate the redesign process by prioritizing quality. Rigorous testing is essential to ensure that each aspect, from visual elements to coding, meets the highest standards. Conduct thorough usability testing to validate the effectiveness of interactive elements and gather insights for further refinement.
-
Launch the Newly Redesigned Website
Elevate the redesign process by prioritizing quality. Rigorous testing is essential to ensure that each aspect, from visual elements to coding, meets the highest standards. Conduct thorough usability testing to validate the effectiveness of interactive elements and gather insights for further refinement.
-
Take Care of Post-Launch Activities
Post-launch, engage in ongoing monitoring and optimization. ather user feedback, including insights from usability testing, to address any issues promptly. Implement necessary adjustments to continuously improve the website’s usability and overall effectiveness.
Keep the Budgeting In Mind: Average Cost of Website Redesign Services
The cost of revamping your website varies depending on several factors, including the scope of the project, the complexity of the design, and the size of the website. A normal redesign with a pre-made theme and limited customization for WordPress/Shopify can cost between $3000 to $3600. However, for a custom theme with complex features, the costs may increase to $4500 and above but it mostly depends on the requirements. Hence, If you’re looking for a custom Shopify, Magento or WordPress website redesign you can contact our team of experts.
Our Final Words
It is well established that your website’s design directly impacts business in the long run. By appearing professional, you can instantly build trust among your website visitors. Additionally, a website that is user-friendly and easy to navigate will allow users to find what they are looking for faster.
Contact our expert Website Redesign Agency today and let us revamp your website so it can perform to its full potential.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter