
ECommerce Product Designer Using SVG: The Complete Guide
In the era where customers expect ‘their way’, eCommerce businesses have realized the power of ‘Personalization’ wherein, the consumer is provided exactly what they want.
Leading these personalization campaigns, eCommerce product designers are quickly becoming a talk of the town, evolving as one of the key USPs for online merchants, helping them facilitate a better user experience for their consumers.
According to Deloitte, 36% of consumers were interested in purchasing personalized services or products, while 48% of consumers said that they would willingly wait longer to receive their customized products.

The statistics above depicts a true picture of how customization has become the need of the hour. Though being difficult to achieve in past years, the giant strides in software technology and design has made it easier and feasible than ever.
The infusion of personalization in products is facilitating eCommerce business owners to enhance engagements, drive more conversions, and improve brand loyalty. It has largely impacted their sales and brand prominence.
Bearing the enormous advantages of product customization in mind, businesses are deploying the ecommerce product designers in their user interfaces to cater the customers’ need of personalization.
Out of the several techniques that merchants utilize to build ecommerce product designer, this article illustrates how our ecommerce development company used SVG images to create one.
But before we start off, let’s understand the fundamentals of custom product designers.
What Are Ecommerce Product Designers?
Ecommerce product designers are an interactive way by which users can custom design the products according to their preference. They provide users the ability to choose from an array of elements.
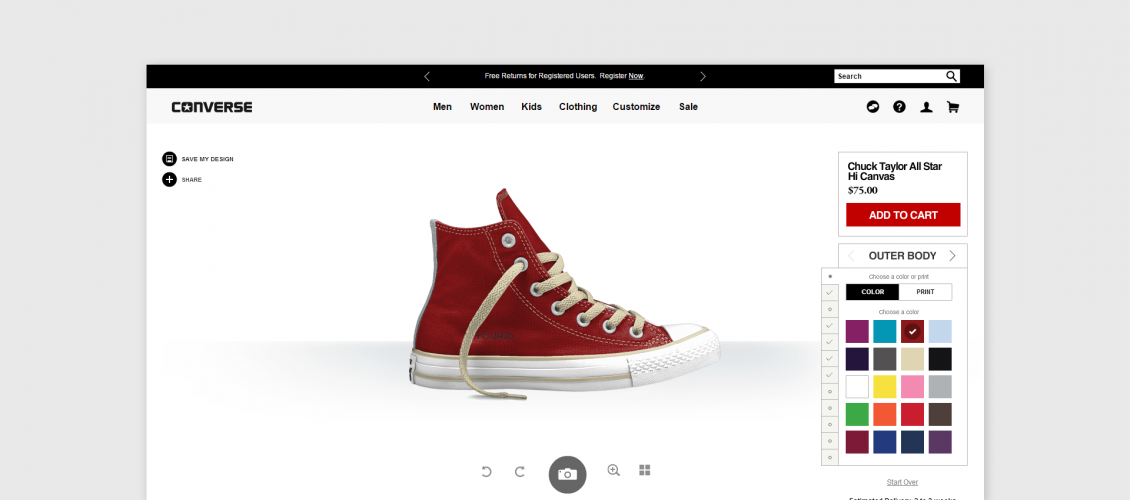
For instance, here’s a look at Converse’s product customizer with some amazing customization options on their product pages that will motivate you enough to pull this off on your own store.
It allows customers to design their shoes according to their choice. For example, this basic tool gives a variety of options like choosing outer body color and any print.

Hopefully, this gives a clarity about what exactly is a product customization.
Every product customizer is different. Some of them allow you to modify only basic attributes like color, shape, print, etc. while others facilitate complex multi-level customization.
Building An Ecommerce Product Designer
Many communities of leading eCommerce CMS solutions like Shopify, Magento, Bigcommerce, WooCommerce, etc. have long been working on developing many tools that help merchants to facilitate custom product designers in their online stores.
Most of the ecommerce product designers are build on these two approaches:
- Using permutations and combinations of different raster images
- Using programmable SVG images
Approach 1: Using different raster images for creating an Ecommerce Product Designer
In this traditional approach, multiple raster images of different formats like png, jpeg, etc. are uploaded on the user interface for them to modify.
This simple methodology to build a product customizer has been adopted by many eCommerce stores.
Generally, such a product customizer tool allows its users to:
- 1. Upload an image
- 2. Choose from the built-in designs templates
- 3. Change the size of the graphics
- 4. Change color
- 5. Add text
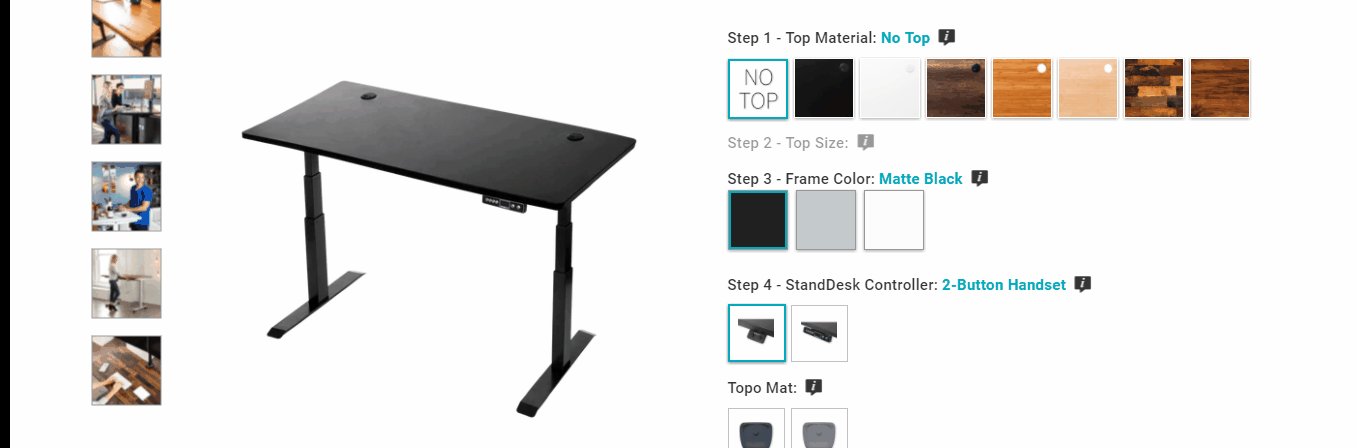
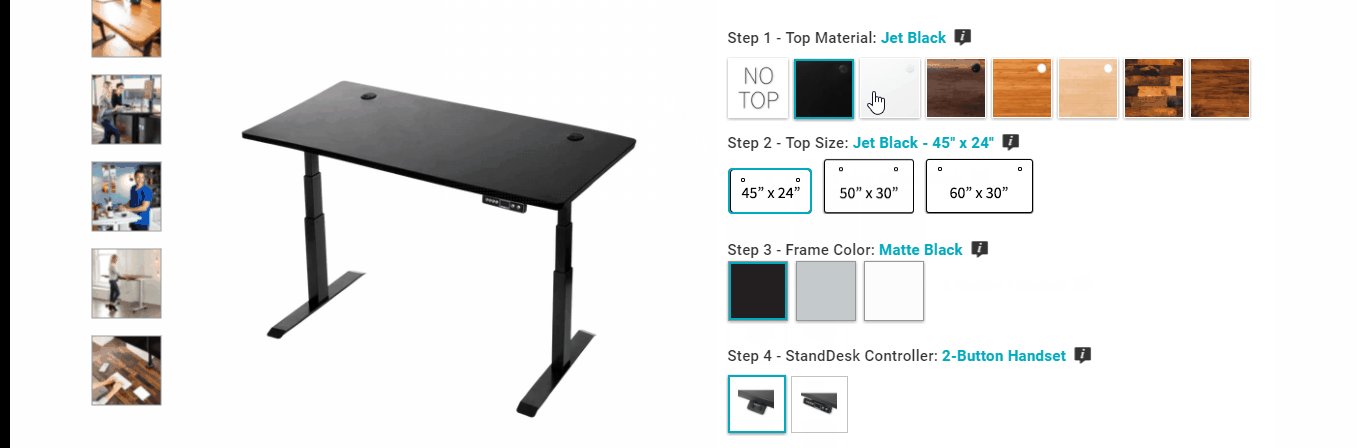
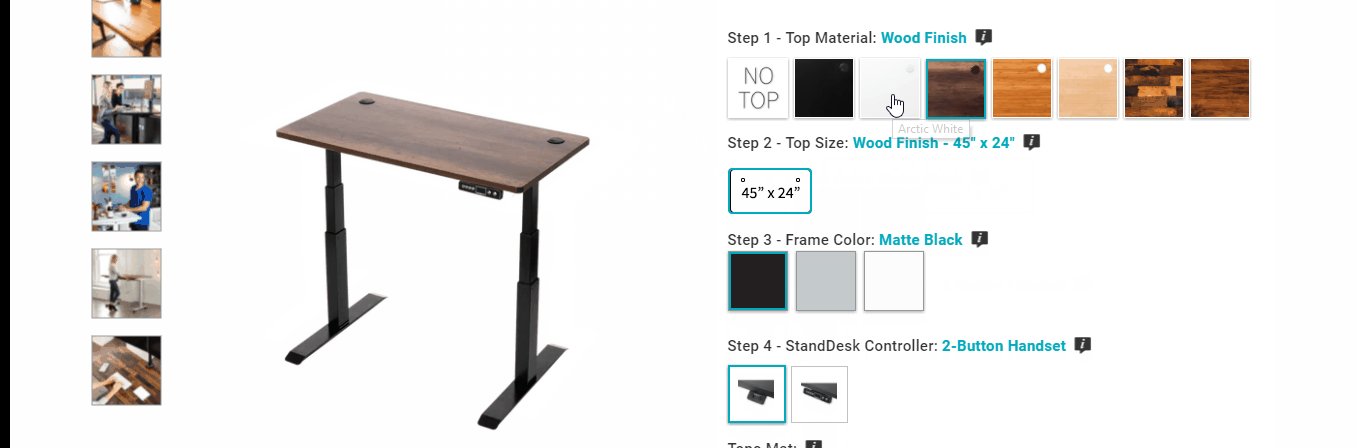
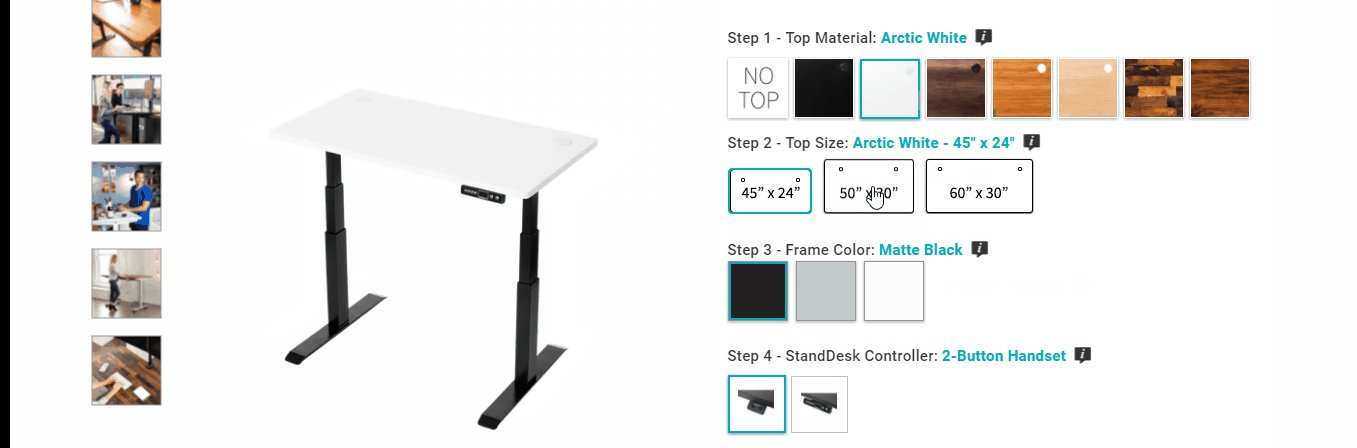
In one instance of using a similar approach to displaying multiple images, earlier we developed a BigCommerce Product Configurator.
This basic eCommerce product configurator was built to allow customers to design a table by modifying different attributes like top material, frame color, stand desk controller and other attributes.

In such tools which offer limited customization to users, this approach of using multiple raster images for building custom product designer fits perfectly fine.
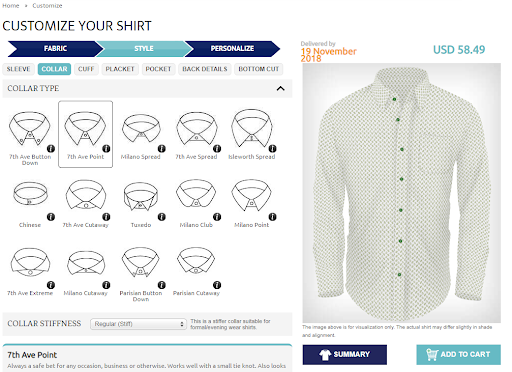
For instance, Vitruvien provides the users to modify the tiny details of the t-shirt by providing a large variety of different components which includes collar type, cuff style, bottom cut, pocket and more.
Collectively, all the components combine well to produce a final product as described in the image below.

However, is this approach suitable for large-scale customization?
Here’s a catch.
Though the end results are remarkable, to meet the growing customization demands of users is posing a challenge to the eCommerce store owners. Some of the shortcomings of approach are:
- With customization comes the dire need of providing high-quality graphics.
- Raster images usually have large sizes which infer more loading time.
- There are high chances of bitmap images getting blurred when zoomed during customization.
- The cases where users expect excessive customization in products, bitmap images are simply not the right choice.
The Solution: Developing an Ecommerce Product Designer using SVG
To address the above-mentioned limitations, our expert eCommerce developers suggest a finer approach to create a custom product builder by using SVG files which eliminate the need for creating multiple images for different options.
What is an SVG?
SVG file is a Scalable Vector Graphics file with .svg as an image extension.
The unique feature of SVG files is, it makes use of XML-based text to generate images.
Advantages of using SVG in building ecommerce product designer
- These are programmable vector images
- Coordinates of the image can be controlled for size, shape, height, etc.
- Easily scripted by programmers
- Highly Compressible
- Irrespective of their zoom capability, space occupied on the server remains same
- No loss of quality when zoomed or resized. Pixels are preserved in SVG images
- Renders from the code itself without the need to fetch from servers
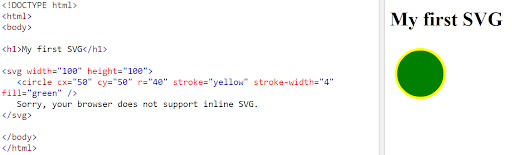
Here is an example of generating an SVG image from HTML.

How our developers used SVG files for building an ecommerce product Designer?
A study has shown that better product media improves online conversion by 40.18%.
From this fact, we can infer how important is image clarity in designing custom product builder.
Keeping this in mind, our expert eCommerce developers at The Brihaspati Infotech followed SVG files approach for a client who wanted to show variations in different elements of an automobile product.
Though SVG images can be generated in any text editor we created it by using a drawing tool called Illustrator.

The goal was to set up a customization option for each part without increasing the complexity of the system (without too many JavaScripts).
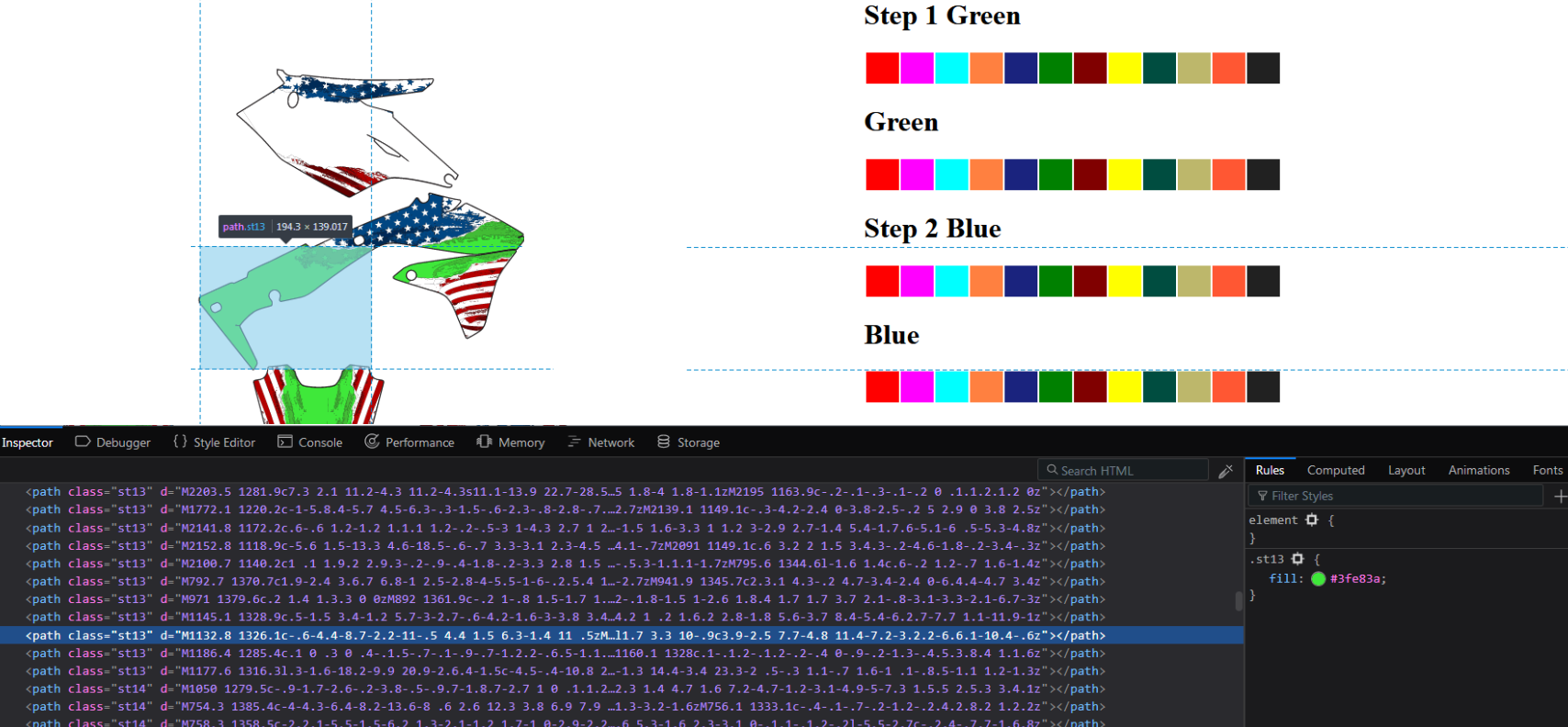
Considering this, our developers converted the customizable elements of a bike into SVG templates which can be dynamically rendered to the user as they wish to modify the colors.
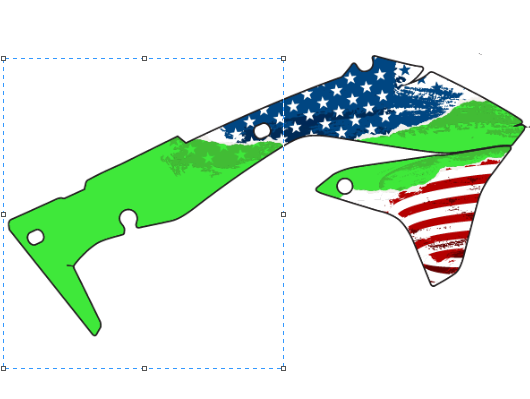
We used the different product elements as shown in the image below:

The boundaries of each product elements were programmatically created using illustrator where we dynamically placed the code in the editor and allowed users to select their own colors.
The color panel was placed on the right side, providing the user with an opportunity to change the colors of different parts of a bike.
The elements of a bike are divided into three steps with each step provided its individual palette of colors.
An SVG code is created for each element of the product that is to be customized. These SVG elements were directly embedded into HTML product pages as shown.

This precise approach helped us to create an amazing minimal product customizer.
Further, merchants can extend this customization to offers its users an opportunity to modify the shape, size, dimensions, and much more.
SVG codes used in this technique are reusable thus providing limitless customization options for a customer and merchants can use the same concept for any type of product.
Wrapping it up
SVG made it easier to render a wide range of customization options for the users. This tried-and-tested approach is already being deployed by different eCommerce websites. This specific online merchant has a scalable range of product so it raises a question that is the customization scalable too?
The answer is yes. SVG source code can be extended further to introduce any new concept of customization, be it more colors, views, or anything. With complete control over its attributes, it provides better graphics for such implementation. This approach can help you propel your business generating better engagement and ROI.
In case you are seeking to set up a similar eCommerce product designer for your eCommerce store, feel free to reach us now and assess your requirements with our professionals.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter