Get Started with PWA: Everything You Need to Know About in Detail
According to Comscore
-> 51% of the US mobile users have 0 app downloads per month.
-> 96% of app users prefer spending time on their top 10 apps only while 77% spend their time on their top 3.
That implies mobile phone users in the US have gradually reduced their dependence on native mobile apps regardless of whether they use Android or iOS. Even if they do, their list is limited to around 3 apps.
The lowering usage of iOS and Android apps brings up a huge challenge for businesses both in terms of visibility and the way they connect with their users.
Progressive Web Apps in recent times, is catching up as a cheaper and more favorable option compared to native applications. Even though it isn’t new in the field of app development, it surely is trending.
In one of the previous blogs, we have discussed the Best PWA Platform for Magento. In this blog, we will explore the advantages and the best available tools for PWA development and the chances of your growth with the technology.
What is Progressive Web App?
A Progressive Web App is a website that looks and feels like a native mobile application without actually downloading it. The website offers the desired app-like functions and features directly on the website for mobile users. The PWAs are designed to resolve the limitations offered by the native apps while keeping the best of the customer experience in the line.
The Progressive Web Apps are basically the best amalgamation of responsive websites and the native websites making it the better of the alternative. While Responsive sites are basically the original website with a flexible user interface, they lack the exclusive functionalities offered by the native apps.
On the other hand, native apps are often too expensive and seek help from expert mobile app developers. PWAs catch up the best parts from both the worlds.
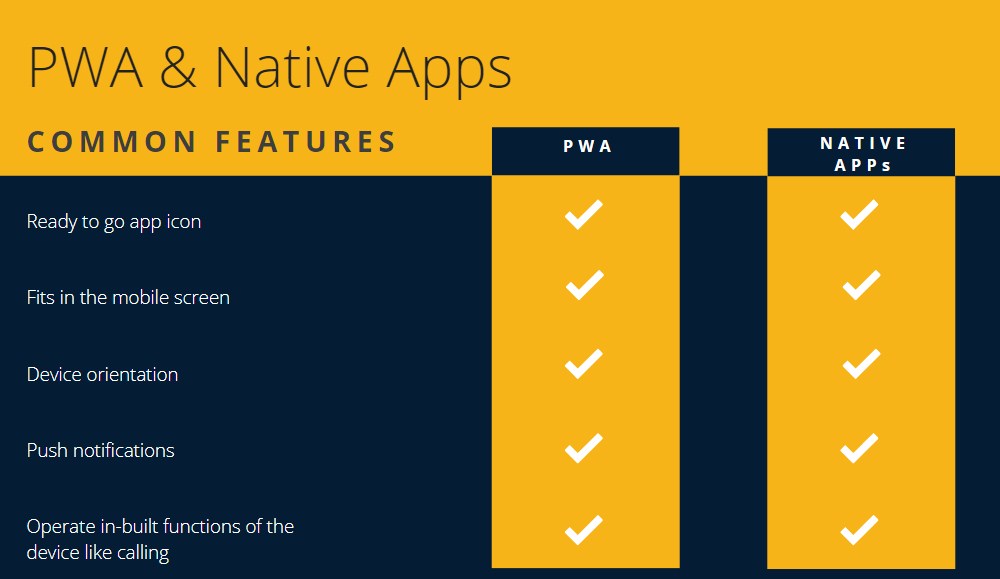
In the following comparison chart, we bring out the common points that both Native apps and the PWA apps share:

But, is it really effective? That being said, PWA covers up all the major features of a native app, which makes it a highly useful option. PWA is much more than just the features on the pen-and-paper.
According to developers.google, Twitter saw the following changes post to the release of its PWA version:
- 65% increase in pages per session
- 75% increase in Tweets sent
- 20% decrease in bounce rate
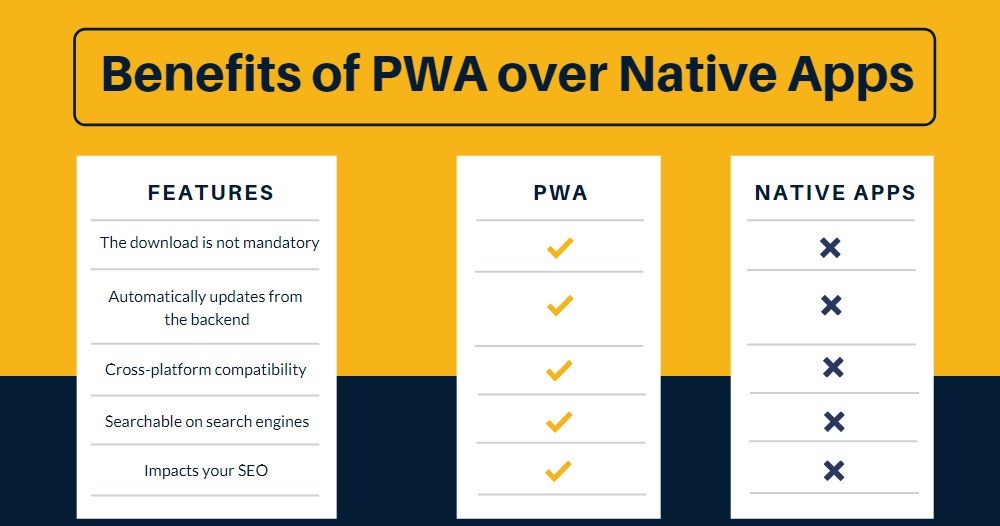
Let us explore the advantages PWA offers over native apps.
Benefits of Progressive Web Apps
Progressive Web Apps bring out the best of Web browsing and the native apps to offer an excellent customer experience. The web app version goes past the limitations of the native apps to offer a smoother and faster experience. Above all, it doesn’t ask for needless app permissions or harming your privacy. Here we enlist a few advantages, in brief, PWA carries over the Native apps:

“Progressive” in PWA
PWAs are designed to offer native-app like experience without the need for downloading them. The services are rendered directly via web browsers like Chrome, Firefox, and Safari (on iOS). The installable home button redirects the user to the web browser.
By the term Progressive, we mean the universal support for the web browsers that help us install the home button and redirect to the services. The PWAs are designed to have supported by all the known web browsers and their compatibility with the application. The user can utilize them from any web browser of their choice with an equally good response.
Responsive User design
PWAs are solely designed to offer an omnichannel presence of the services across all the known screen sizes-desktops, mobile phones, and tablets alike. Most of the PWA frameworks and tools offer fluid front designs that render flexibility across all the screen sizes with ease.
Offline functions of PWA
Progressive Web Apps inherit this functionality from Native apps that allow them to render their services even in the absence of internet services. The PWAs can store contents as a cache that can be fetched when the connection goes off. That limits your dependence on the internet connection,
PWA is always up-to-date
Unlike the native applications, PWAs don’t seek manual upgrading of the versions. The Web Apps are updated along with the source website. That saves your time and loads of Internet consumption.
Above all, users won’t be hindered with their regular operations in and out of the app.
PWAs offer lag-less experience
PWAs are smoother than the native apps. The reason lies in the way they occupy the storage space. The best example is probably Twitter, where the default app captures nearly 23.5 MB and keeps expanding with usage time. On the other hand, the lite version is as small as 600kb. In terms of percentage, the gap is more than 4000% which is quite a huge space.
The excess RAM occupancy by the native apps has a direct impact on the performance of the device performance as a whole, which keeps lagging every now and then. On the contrary, PWAs keep your storage space feathery light allowing your phone to perform smoother.
As a developer, is it possible for you to develop a PWA for your website or for your client? The answer is yes.
Tools to develop a PWA by own
With PWAs catching up, a good number of developmental tools have popped up that offer a smooth and clutter-free User interface for PWAs. As the leading PWA development agency, The Brihaspati Infotech has implemented PWAs for several projects on various platforms. We have worked on popular frameworks and tools dedicated to PWA projects.
Here we enlist the essential parts for a successful PWA development:
Frameworks:
The first part of PWA’s development is to choose a suitable framework. JavaScript leads the way with some of the best libraries for this highly responsive web app development.
- React
- Vue
- Angular
Containers for your coding:
PWAs demand to repeat codes at multiple stages. Solutions to contain such codes and managing them is equally necessary. We have some popular containers as a solution:
- Redux
- Docker
- Workbox
Module bundler:
Running large .js files without a proper bundler often undergoes major issues. Module bundlers help manage the large javascript files and streamline the entire flow. The tools we prefer are:
Inspecting the PWA:
Executing the codes and implementing them all with success is a pen and paper thing until and unless they are tested on practical cases. These tools audit the PWA features and functionalities at the core.
We have a few tools that excel at testing the PWA performances in various aspects:
- Devtools by Chrome
- Lighthouse
The workflow for developing PWA
Having said that there are plenty of options available for PWA development, we will explain to you the development cycle with the help of one technology that prevails in all aspects-React. The codes mentioned below might differ from the framework chosen. However, the basic outline and the reason for adding modules remains the same.
Step1: Creating App shell
The Application shell plays a crucial role in presenting the Progressive features of the app. The user finds it at first. Thus, it needs to be fast and shall render the pages immediately.
The developer can create a PWA surrounding from the first call by applying the following codes:
To fetch details about the gathered information, the developers need to implement React router. Where they can utilize technologies like Redux.
Step 2: Implement a Service Worker
A Service worker plays as a middle man between the application and the network. The Service worker stores the cache from the network and renders them even during the offline access. The user can thus decide the sufficiency of the available data by the app or the need for turning the connectivity on.
The part also finds itself useful at rendering the PWA functionalities like Push notifications and prompting to perfection.
Step 3: Adding Push Notifications
Push Notifications complete take the web apps a step closer to the native apps. Developers can add them directly with push APIs. The developers can call pushmanager commands from within the service worker file to initiate this task.
Step4: Web App Manifest
The PWAs need to be installable. Inclusion of a Manifest json file at the root directory can help you at this. The file plays a key role in the kind of interface you render to your users-icons, the background color, theme and much more.
Step 5: Analyse the Application performance
With the app being ready to launch, the developer will need to analyze the performance of the application with the help of audit tools like Lighthouse. The Tools help you analyze the speed and compatibility on the devices.
How to make the best benefits out of PWA?
So far, we have talked about the benefits of PWA, the desired inputs and the steps for PWA development. However, is it that easy to develop a PWA by own? A big no for that.
The complexity of codes at various levels and their repercussions are often unknown to a new coder. Only an experienced PWA developer knows the obstacles at various stages and the ways to overcome them while keeping the rest of the codes at peace.
Above all, they understand the best available tools for your project and the one that suits them the best.
PWA Future
Progressive Web apps have been handy in every aspect and have received the desired attention from the users. With native applications expanding their numbers and storage cache in the devices, we expect more users to turn their heads for PWAs in the near future.
The blog primarily discusses the merits of PWAs over native Mobile apps but that doesn’t make the latter, a completely replaceable subject. Native apps have their advantages and have the potential to sustain the changing taste of the market.
The developers at TBI have developed PWA in various stages. We have discussed one of the case studies on PWA with Magento 2.3 where our Magento developers helped our client build a PWA on their Magento store with success. We have also developed dedicated iOS apps and Android apps for our clients in the 9+ years of experience.
In any case, if you seek help regarding PWA or native app development, you can reach us here.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter