Headless Commerce: Setup Customized Shopify Store Using GatsbyJS
The trip to the showroom is an old story now! With the whole world taking the shape of a collective digital village, eCommerce is the future of retail. Hence, having an eCommerce store that spellbinds the customers to make a purchase is a significant necessity for businesses of all sizes.
The following statistics showcase how a good frontend can hype up your sales:
People form 75% of their judgment on a website’s credibility purely on its aesthetics.-(British Computer Society)
94% of people don’t trust outdated websites.-(MyTechlogy)
25% of people leave the purchase process on the checkout phase when they find it to be complicated. -(QuickSprout)
Also, with the holiday season just around the corner, all the eCommerce stores are arming themselves with features such as payment gateway integration and Custom single page checkout for Shopify to scale up their sales figures. However, among all these approaches the biggest trend this season is the “Headless eCommerce”.
According to trends, Headless eCommerce platforms such as ShopifyPlus have secured a place in the top 10 in most of the countries on the basis of popularity across the globe. As a result, creating a major shift in the functionality of online stores.
What is Headless Ecommerce?

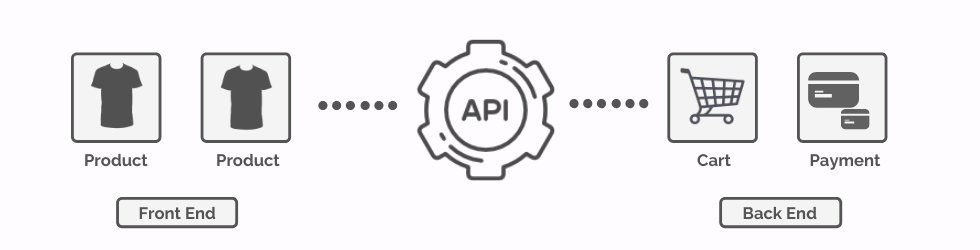
The headless eCommerce technology gives you the freedom to design the frontend of your website independently on any eCommerce platform, which facilitates this concept. In this, your front end design is separated from the backend of your online store and they work as a unit through API. As a result, it gives you an unmatched degree of freedom for customization without having to reform the backend of your store entirely.
Advantages of Headless Ecommerce
The Headless eCommerce offers a lot of amazing and unique benefits which makes it a one-stop solution to merchant’s woes. With the scope of infinite modifications to improve your online store’s UX Headless Ecommerce can easily be your gateway to higher sales:
1. Highly Customizable
Since the frontend backend of the Headless eCommerce site is independent of each other, they become highly customizable. Hence in such eCommerce sites, you can easily customize both separately according to the features you need without affecting the functionality of others.
2. Better Speed
Slow speed can be a big turn off for your customer. However, with a headless eCommerce approach, you can easily solve this issue. As the pages made on a Headless eCommerce platform loads faster than the usual.
3. Improved A/B testing
Doing A/B testing on Headless eCommerce stores is quite beneficial. Since with a variety of backend and frontend combination for your online store, doing A/B testing can help you in creating a website that appeals to your customer the best.
4. Integratable
Maintaining plugins and constantly keeping track of their updates can be quite a menace. However, with a Headless eCommerce store, you can integrate any CMS, CRM, and Marketing tools with ease. Also, a headless eCommerce site is API driven, hence there is no need of updating the software constantly which saves time in the tools management.
Recently our Shopify expert developers at The Brihaspati Infotech had the chance to implement this concept for creating a seamless working eCommerce store for one of our valuable clients. The client had quite specific requirements for the frontend of his Shopify store along with the demand for robust page load speed. Hence, to cater to his requirement we decided to implement the concept of Headless Commerce.
Note: It’s worthwhile to note that the headless commerce feature is available only with Shopify premium plan i.e. Shopify Plus.
Although there are a number of unique and amazing themes in Shopify, they have their own drawbacks when it comes to personalization. Further, when it comes to speed and great user experience a customized solution can be the gateway for achieving the goals.
By using the Headless eCommerce solution for Shopify we were able to take charge of a number of drawbacks of Shopify themes and created a unique online store.
And the journey begins….
When we were building the eCommerce store in Shopify Plus using the Headless Commerce approach we first looked into a compatible frontend framework that would generate a smooth user experience and will perform at the speed of light.
For this, after carefully digging into all the options available, we choose GatsbyJS as our choice of language for the frontend.
Why GatsbyJS?

GatsbyJS is a static site generator framework based on React. It integrates the GraphQl to build its data layer and is one of the best mediums to develop a site that’s lightweight and loads faster than the speed of sound!!
GatsbyJS provides a number of amazing features that make this the perfect tool for using in headless eCommerce.
- In GatsbyJS, the codes are stored in the form of components for creating different views which makes it easy to manage and customize.
- Achieving responsiveness in GatsbyJS is a tiny piece of a cake. As it provides plugins that can automatically resize your components to make it versatile.
- It also offers third party integration with platforms such as Shopify and WordPress which further widens its usability and efficiency as well.
Hence, GatsbyJS is one of the best options available to build robust frontend. This makes it a perfect option for creating the frontend of a Headless eCommerce.
Our accomplishment in using the Headless Commerce approach for Shopify
While our developers were working on the Shopify Headless Commerce, we realized that this can open up the vast sea of customization. This gave our developers the scope to create a unique eCommerce store in Shopify whose designs and functionalities would stand ahead of the curb. Below are some of the amazing and unique innovations implemented by our developers while creating this website:
Designing Homepage Layout

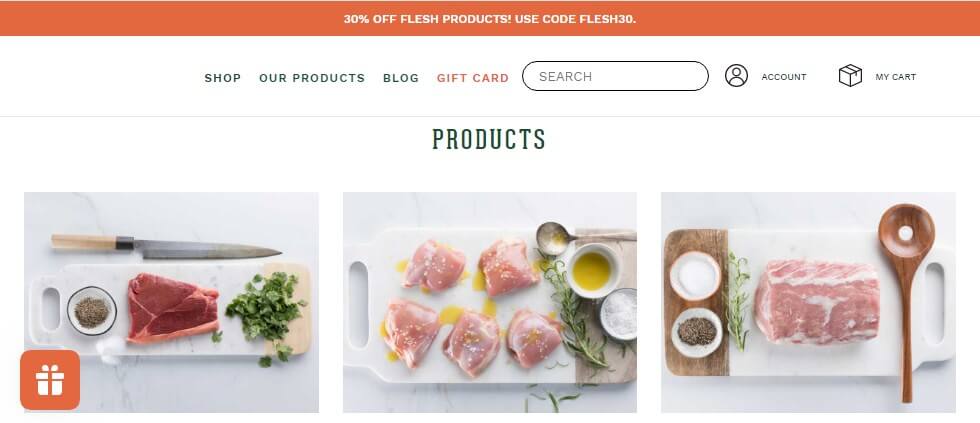
Creating a homepage that showcases the main products along with easy navigation and the basic information was quite a challenge for our developers. As we had to make sure that the products were highly visible with a layout that guides users for further navigation. Hence, we decided to create a homepage with a custom layout that would cater to the client’s requirement and will add an extra dose of functionality as well.
We designed a unique homepage using GatsbyJS which took comparatively lesser time to load than others. Further, it also had unique elements added to it which made it easier to navigate for the users. From the way each product is shown to the easy navigation to desired products, we applied the headless concept by using GatsbyJS for the site’s functionality elevation.
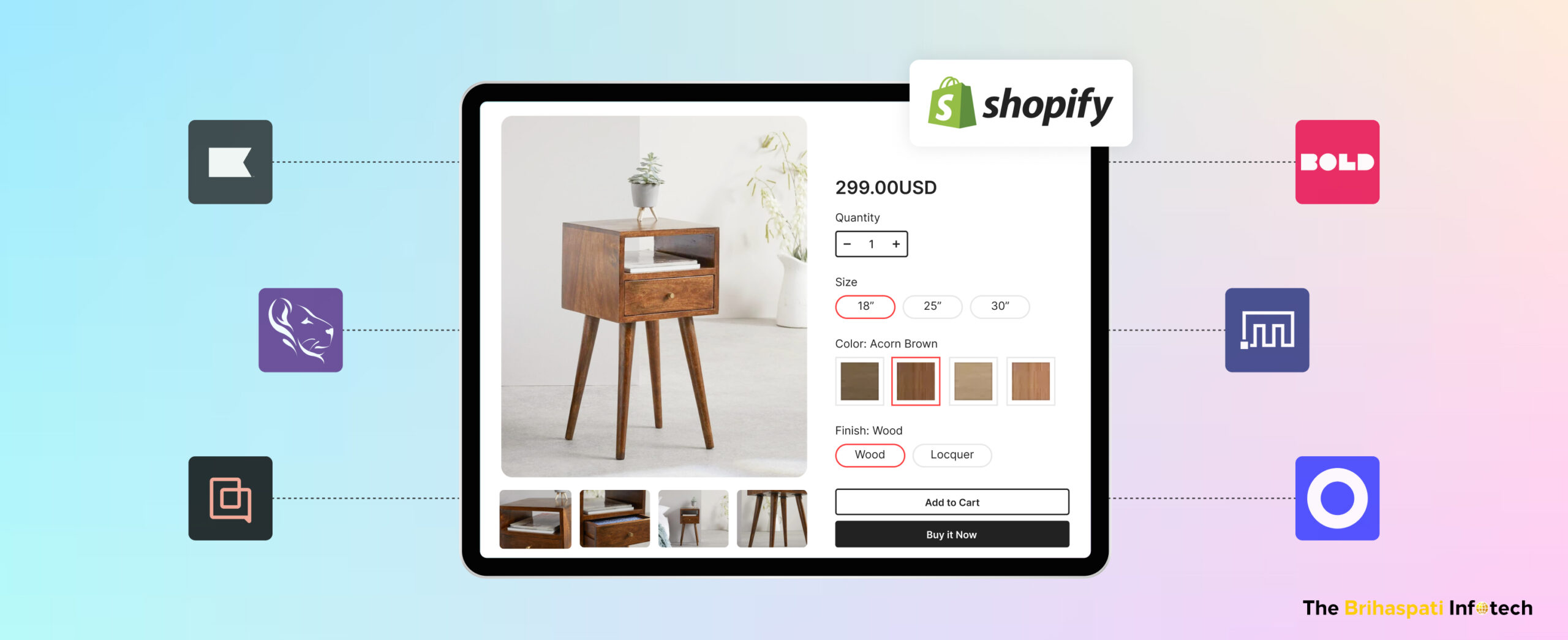
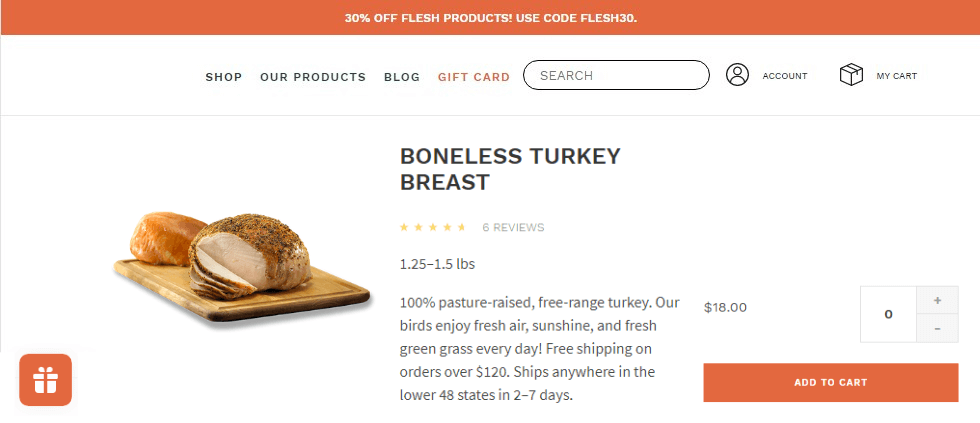
Creating Unique Design for the Product Pages

A product page is your key to more sales! Hence we aimed to design the product information page along with its description in such a way that it’s easily visible to the users. The ease of visibility not only allows users to easily access all the information, but it also improves the chances of their product purchase as well.
To accomplish this we carefully aligned the product description, image and the call to action button in a single view. This unique layout makes it easier for the user to obtain the complete product information along with smooth ascension to the checkout procedure.
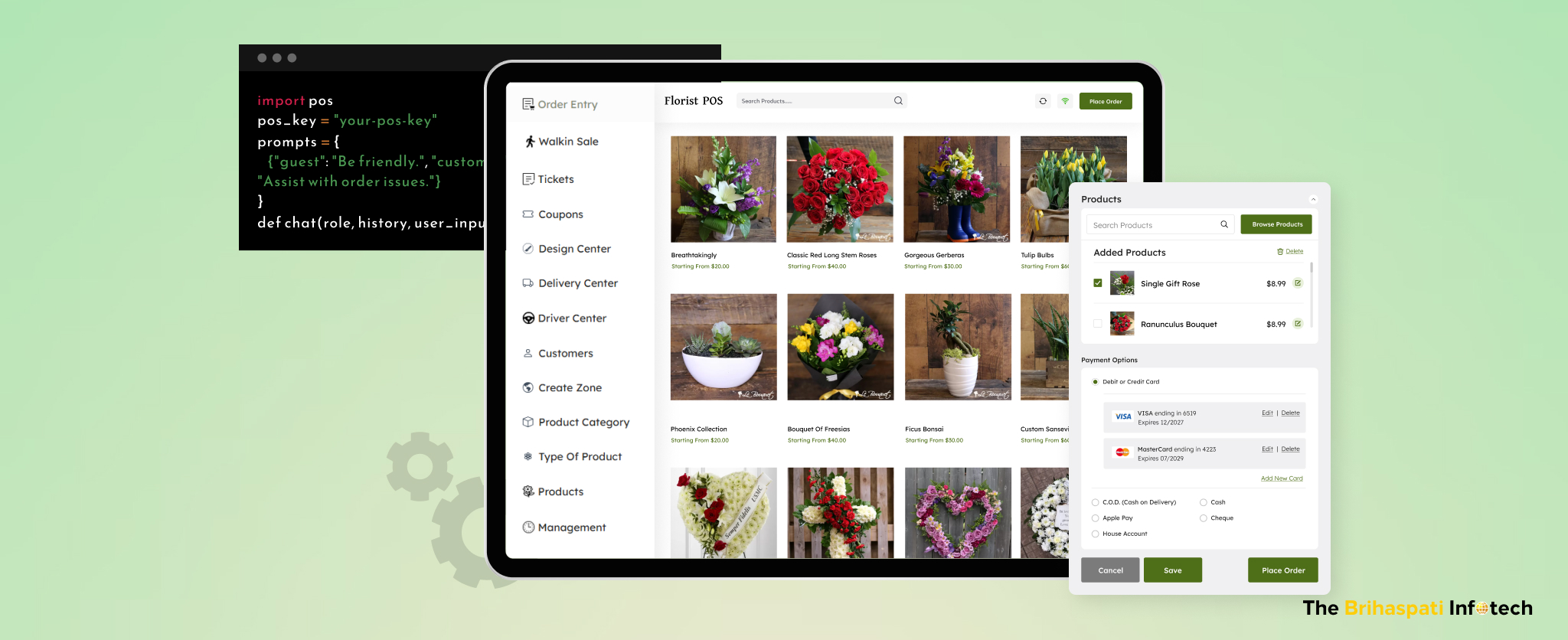
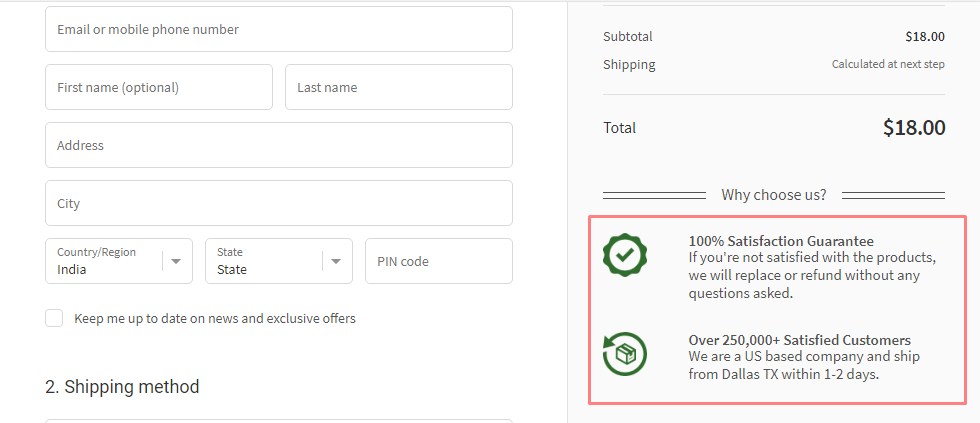
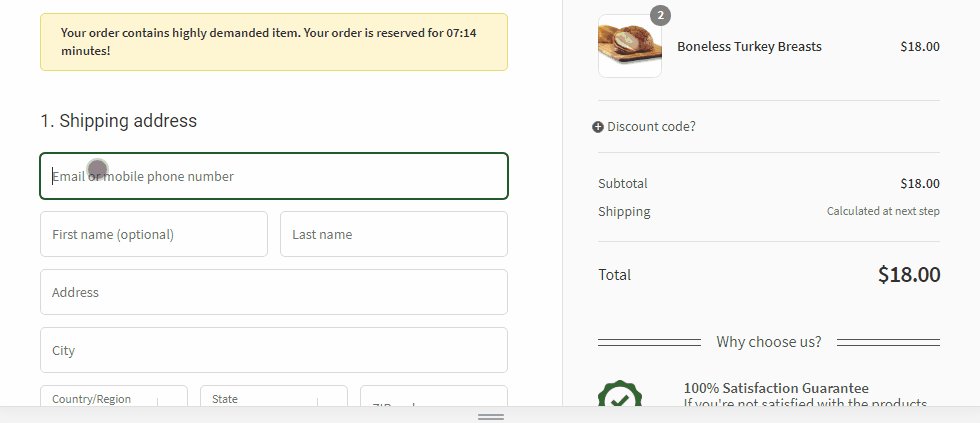
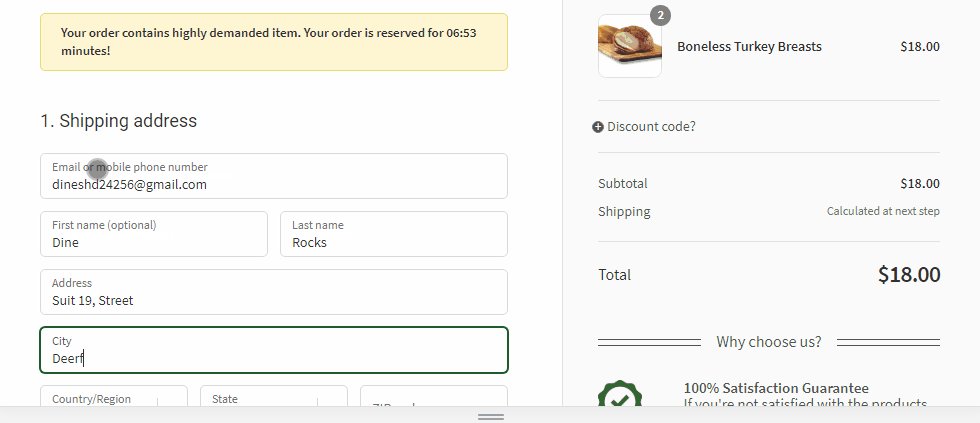
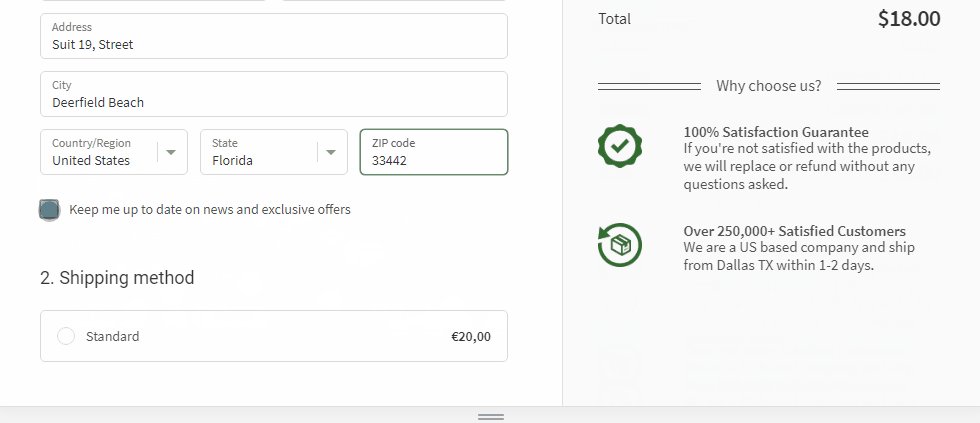
The Single Page Checkout
Finally, after successfully creating an effective frontend, it was time for the checkout process. For this, we stuck to the classic Shopify custom single page checkout provided in the Shopify’s backend and added a bit of customization to improve the checkout experience. To build up the consumer’s trust we added a “why choose us” section in the single page checkout. This step makes the final payment process look authentic and reliable.

Hence with a little customization, we were able to create a checkout process for the users where they could make secure payments easily without any second thoughts. This ensured lesser customer dropout on the checkout phase.

To Wrap it up on Headless Commerce using Shopify
Headless Commerce has been rising in popularity lately, with more brands opting for this highly customizable approach. This is the latest trend among eCommerce stores. Because using the Headless approach can dramatically open up the sea of customization to you.
Also, the concept of Headless is not constricted to the eCommerce websites only. Recently our developers have implemented a headless approach for popular CMS i.e. WordPress using ReactJS.
If you are planning to use Headless Commerce to scale up your sales figure, you can get in touch with us through the mail with ease. Our expert team of Shopify developers are well equipped with the implementation of a Headless approach and can create a fully customized website in the blink of an eye.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter