
WordPress with React – Implementing Headless WordPress with ReactJs
WordPress needs no introduction unless a person lives in the caves. For a world that is so reliable on the internet for every piece of information, CMSes shouldn’t appear surprising at all.
CMSes broadly cover up the two main branches of any business- development, and marketing (managing blogs). WordPress goes a few steps further with thousands of its industry-specific pre-designed themes and handy plugins. Apart from that, as WordPress keeps updating its sites and the keywords that eventually help the users to rank better.
The WordPress themes, however, are designed by third-party WordPress developers. It is, hence, obvious to notice glitches, slower page loading speed, and malfunctioning of your call-to-action buttons. These themes offer restricted space for customization disallowing you to make any changes in there.
Approaches like Headless architecture have started popping up against the monolithic websites allowing the users with the right flexibility and conciseness. The websites are now more business-oriented and innovative, which leaves the users with a never before customer experience.
As a leading WordPress development agency, we had a golden opportunity to serve one of our clients with similar needs. Our expert ReactJS developers led to the custom-designed Headless WordPress and we are more than happy to elaborate on how they effectuated the approach with success.
Before that, let’s have a brief on this buzzing architecture and its purpose.
What is a Headless CMS?
“Headless Software is software capable of working on a device without a graphical user interface. Such software receives inputs and provides output through other interfaces”- Wikipedia.
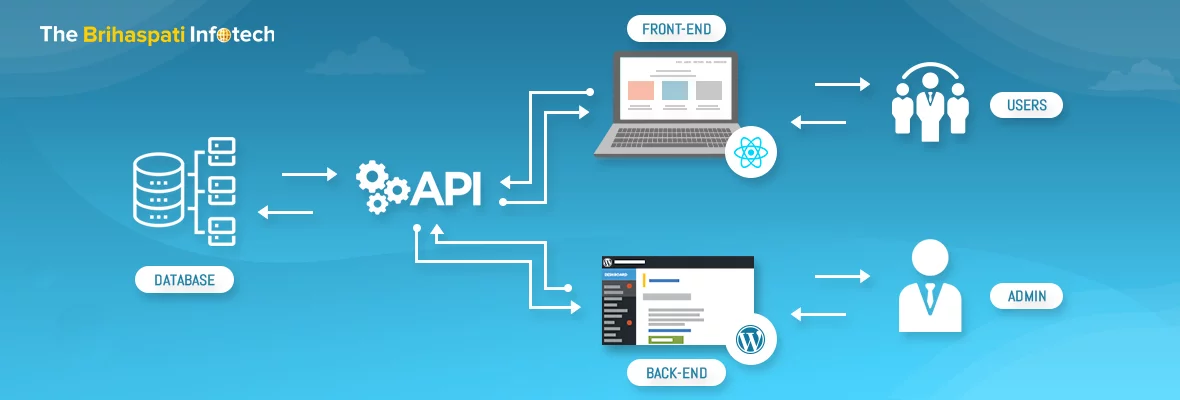
The headless websites don’t sound much different. The conventional websites have their front-end as well as backend. However, in a headless CMS, the front part is a stand-alone piece, which communicates with the back-end using APIs. Both the parts operate individually, with the API working as a bridge.
The frontend of a Headless website has no direct control over the back end that gives the developer enough room to innovate functionalities and sufficiently meet the unique business needs.
The next question that peeks in is:
What advantages does ReactJS offer for headless implementation?
There are several ways on how a website can be designed for a Headless architecture. We chose ReactJS; and, there are obvious reasons for the same. Here we mention the 5 crucial features that compel us to opt for React as our framework:
Seamless UI designing
React allows the creation of module-like pieces of codes, called “Components”. These components represent the parts of the user interface and can be repeated across web pages. React is “declarative” in nature, that allows it to carry out most tasks successfully with minimal inputs.
-> Takes lesser time to develop the front
-> Developers have more time to work on the core features
-> developers can efficiently perform unit testing, making sure no system crashes occur
Virtual DOM
Document Object Model enables ReactJS to enhance the web app scalability. React utilizes it’s memory reconciliation algorithm, to represent the page in a virtual memory before rendering the final web-page into the browser.
-> Takes lesser time to load the first page
-> Eliminates the usage of code-heavy frameworks like jQuery
-> Keeps the web pages light and smooth
SEO benefits
Content is the key to a good SERP position. React quickens the page loading speed by manifolds. With a quicker page loading speed, users can expect more traffic to arrive and stay with the content. React adapts its performance, based on the current user traffic; this is something most frameworks fail to handle with perfection.
-> Enhanced traffic handling abilities
-> Better page rendering speed along with an excellent user interface
Easy to migrate
The worst phase of any website is surely migrating the frameworks. Most of the frameworks are terribly bad at managing the transformations. It involves special training for the developers apart from the time taken to understand the future edition.
React proves to be a highly flexible option in here. The React-based web apps can be upgraded to later versions without shutting down the system
-> Easy to upgrade the framework version.
Combines well with the technologies
React fuses well with CSS that helps to design high-end web-interfaces. It is highly API friendly and can be extended across several frameworks with ease, allowing you to make the best use of the technologies available.
-> Users can make the best use of “Omnichannel presence” with APIs
Having said all those benefits, ReactJS can be seen as the leading technology in the forthcoming times. Coming back to the point where we had it started- why did our client feel its need? And, how did we make that happen?
What were the client requirements?
A competitive market challenges individual business owners to come up with unique solutions- either in terms of appearance or services. Our client was no different. With a well-established firm, known for offering Cable services and on-demand TV channels to the users, the client wanted to offer the users with something unique. Following were the conditions they wanted to get implemented (with immediately available option):
-> The client wanted to manage the content section on their own in such a way that it doesn’t disrupt the overall website design-(CMSes)
-> The UI stays highly-engaging (High-end HTML and CSS coding)
-> The page be loaded in a tweak (lighter codes)
If seen closely, we can clearly notice that each condition seemed to contradict the other. For a heavily coded UI that delivers us great graphic content, page load speed had to compromise. So does the ease of adding contents at the client’s end. Similarly, going for a CMS restricted our customizations to a great extent with its pre-defined themes.
To offer something extra-ordinary we had to go past the “Ordinary” ideas.
The solution offered by us: Headless WordPress
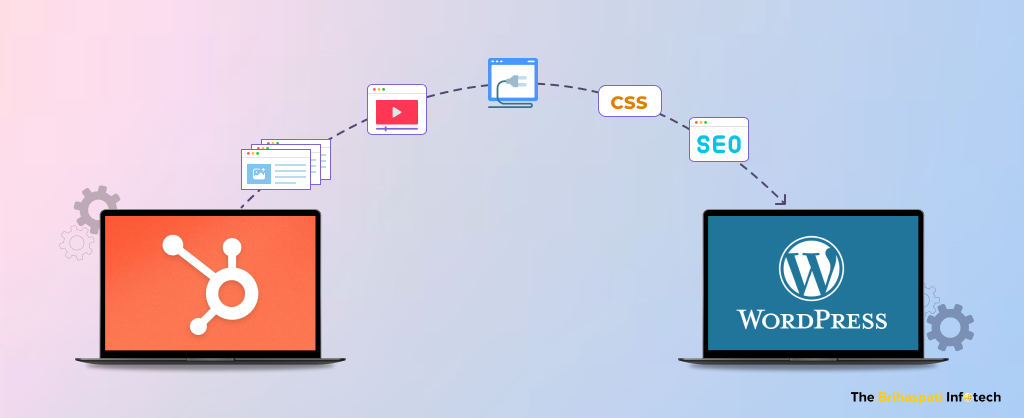
We proposed our client to use WordPress as Headless CMS. As per this, the back-end of the website had to be managed by WordPress; while the frontend had to be custom-designed at our end.
->CMS
We proffered WordPress as CMS for its incredible ability to manage the contents. Added to that, was the ease to organize the pages. The client, thus, can easily make the desired changes in contents as per their will.
-> Custom Coding
The Headless approach brings the best of JavaScript, HTML and CSS codings to render an alluring web-interface. Being API friendly, it extends its support to new-age demands like unique functionalities, mobile responsiveness and much more. The custom-designed front-end allows the developers to optimize the visibility of the website across multiple devices.
-> Page Loading Speed
React packs the High-end coding as simpler modules. That saves the developers from piling long codes while keeping the website as light as a feather. All this is done without hurting the charm of the UI.
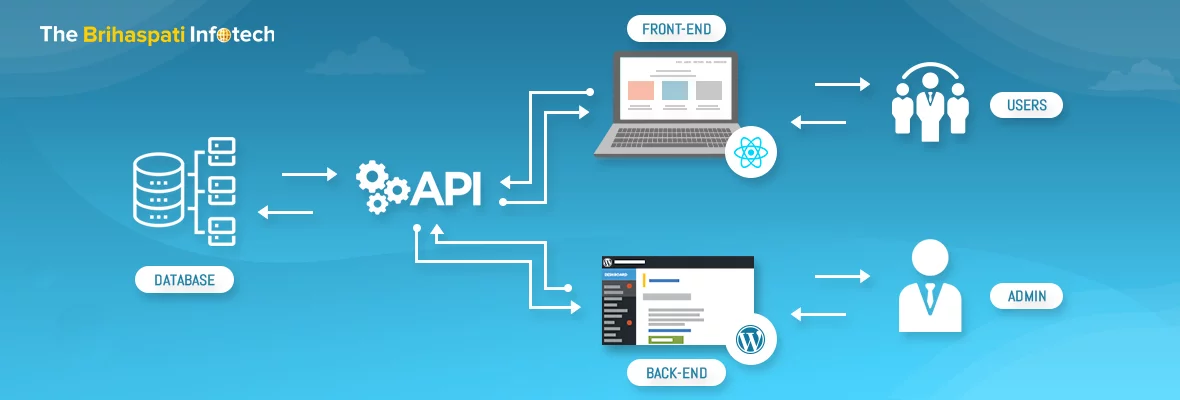
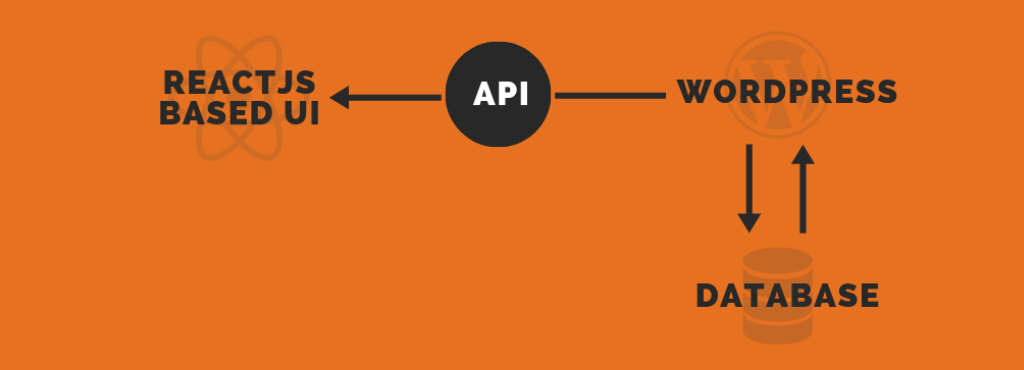
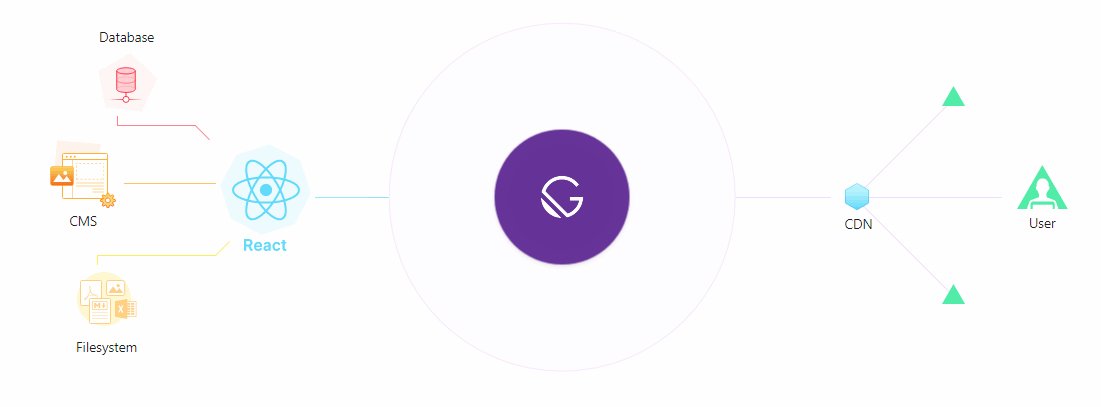
The WordPress Back-end governs the website in the entire process of fetching data and availing data to the user. The React JS based UI loads the frontend in quick succession followed by the processes at the back. The flowchart below explains the entire workflow.

The biggest advantage that decoupling has to offer comes right at this part. Unlike the conventional websites, the headless ones don’t have to load the entire database in the first click. They just have to load the landing page and the basic functions.
The database can take its own time to get loaded. The custom functions of the frontend fetch details from the database via API calls at the WordPress Backend.
About the Headless WordPress website, we delivered at the end
Here, we mention a few USPs about the website we delivered at the end.
-> The Website is loaded in a snap.
-> The navigation between the pages is lightning fast.
-> The Frontend is highly appealing.
-> The wireframe for the pages is highly engaging for the user.
-> Highly responsive site that works flawlessly on Mobile phones and tablets as well.
-> No glitches found while fetching data.
-> The client can add contents to the pages with much ease.
Past experience with Headless
WordPress wasn’t our maiden project with Headless. We had ourselves tested with this approach several times before. In one of our earlier blogs, we have discussed how we successfully developed Headless Magento for one of our clients.
In the process, we had used AngularJS for creating the UI template binding it well against the robust Magento back-end.
There are several more frameworks that allow you to implement Headless for any website. IN the following para, we mention two potential frameworks:
Other frameworks that help with Headless CMS designing
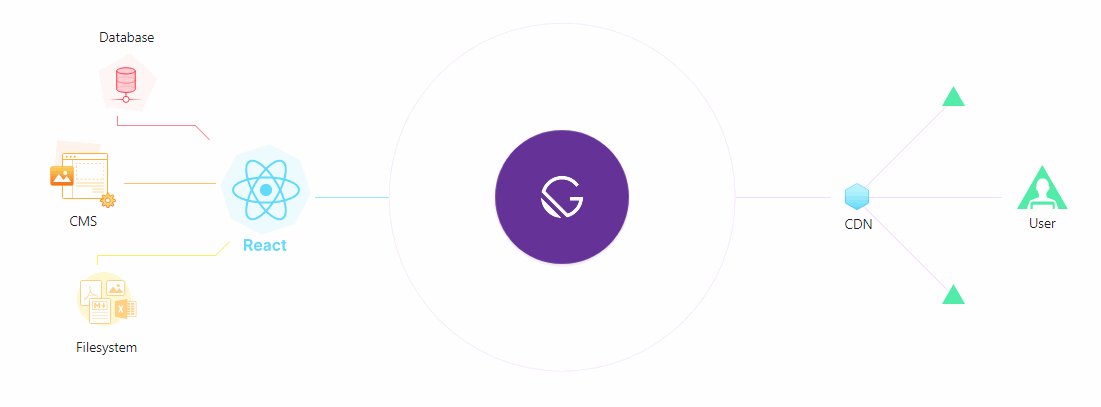
GatsbyJS is a fast and flexible static site generator that pulls data from APIs, database and generates pages using custom templates. Gatsby combines the best of React, GraphQL, Webpack and few other leading front-end technologies to render an excellent developer and customer experience.

React JS and VueJS share a fair amount of similarity between them. However, when it comes to building complex apps, it is VueJs that wins. As it explains itself, the JavaScript framework dedicates its renderings for Progressive apps. Unlike the ReactJS, the users don’t have to depend on the third-party integrations while presenting the app services by the website.

Final words on Headless WordPress
IoT has started to take over the things now at a great pace. Devices like smartwatches have started replacing the conventional ones.
With a highly customized front-end, you can present yourself across various screen sizes with much ease while enabling various device-specific functionalities. Headless CMS is the next thing the users will be looking up to, for a uniform Omni-channel presence, boosting their branding and market acquisition.
In case, you are looking out to own a Headless CMS for your business and find ReactJS as the right option, you can contact our ReactJS development services company. With a handy experience on the leading JavaScript frameworks, we can avail you the best of the features as per your business standards.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter