
Headless Magento: Integrating Vue JS with Magento 2
Lately, the whole eCommerce market is buzzing with the praises of the Headless approach! By bringing forth the idea of unlimited customization to improve user’s experience exponentially, this approach has become a favorite of online merchants. Using a headless approach to create an eCommerce site not only gives freedom over the site’s design, but it can also dramatically increase your site’s performance as well.
Here are a few stats that showcases the effects of better design and speed among the masses:
- 25% of consumers tend to leave during the checkout phase if they find the shopping process to be complicated.- Quick Sprout
- eCommerce sales have increased 2.6 times over the past six years.-Statista
Hence, embracing headless can easily aid you in opening the gateways of higher profits with ease. Also, this approach can dramatically improve the look and feel of your store which can be a great help in improving your brand image and its performance.
Magento 2 for Headless Ecommerce
Although Magento has been a pioneer name in the world of eCommerce it still lacks a lot which can make stores based on Magento lag behind in the competition. To begin with, the theme catalog of Magento offers a very static variety of frontend designs which can limit the performance of your online store exponentially.
Further, using KnockoutJs, the default library used to create the UI in Magento has shown a variety of performance issues that tend to hold back the store’s full potential. Also, the poor-performing site can also be the real devil resulting in a higher bounce rate as well.
The probable solution to continue with the existing technologies are:
- Spend hours at optimizing the available HTML, CSS, and JavaScript
- Establish a server-side caching mechanism
- Investing heavily on dedicated hosting and cloud storage
- Consistently monitoring the performance
Or, replace the head with a more efficient alternative.
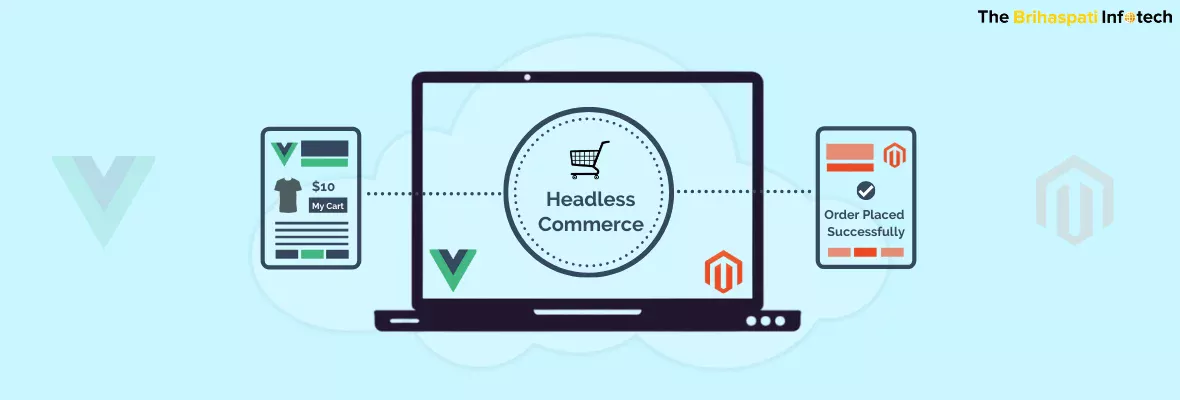
With the use of the Headless approach in Magento, we separated the Magento functionality and the frontend functionality into different layers. That gave us access to an efficient backend of Magento along with the freedom of creating a robust frontend. This can help you in achieving lightning-fast performance along with Magento’s reliable backend giving you the best of both worlds.
With Magento 2 headless theme development, you can easily create an independent frontend and mold it as per your requirements and allow the frontend technologies to work independently of the backend bulks.
There are a number of frameworks that you can use to create the frontend of your click store such as Angular, React.js, Gatsby, Vue.js. However, among all these frameworks integrating Magento 2 with Vue.js has been a quite popular approach. This new framework caters to a customized frontend demand of the Magento store.
Our developers at The Brihaspati Infotech got a chance to implement the Headless Commerce approach in Magento 2 with Vue.js. While it was a completely new experience for our developers, we were able to create a very unique solution that was one of a kind.
Before we start discussing the steps for implementation and their impact,
Why Magento 2 with Vue Js?

Although Vue is relatively a newer JavaScript, it is still a very popular choice among merchants and has been gaining popularity in Github. In fact, it has managed to receive more star ratings than React and Angular.
Below are a few features that contribute to its rising popularity among the eCommerce community.
- Lightweight: Vue.js comes in a tiny size of 18 Kb which makes this library extremely lightweight. This property leads to better performance of all the products created with the help of Vue.js which in case of an eCommerce site can be a great advantage.
Hence, by using Vue.js for the storefront, we will be eliminating all the performance issues raised by default Magento themes due to their complicated structure. Since a fast performing online store is considered to be the direct gateway for higher sales.
- Inbuilt tools: Vue.js has been incorporating a new set of tools with each release. As a result, the Vue CLI provides its users with a number of tools to make their development process easier. Further, it also helps its users in testing as well by providing inbuilt tools for unit testing, end to end testing. Additionally, it also has an inbuilt server renderer, browser debugging tools and state manager as well to facilitate easy development of the product through Vue.js.
These tools make the whole functionality of the storefront independent of Magento’s backend. Thus, making it easy to manage, unlike the conventional stores where you needed to be a PHP expert for adding functionality and making changes.
- Reusable: The codes are written in Vue.js are always in the form of one file containing HTML, CSS, and JS. This makes the modules created through Vue.js easy to read, access and reuse which is yet another reason which makes this newbie a favorite of everyone.
- Easy learning curve: Vue brings up the best of React and Angular that makes it way easier to learn. The UI library offers an ideal environment for the developers to learn the components and implement them.
Headless Magento 2 with Vue JS
Vue.js is an MVVM JavaScript framework for enhancing HTML that can be used for effective single page web application development. Replacing the conventional approach of Magento at loading catalog pages in a browser and treating every product page as a separate page, Vue.js plays as an index page to the browser and utilizes the data on the template using Magento REST APIs.
In one of our previous blogs, we have already discussed how we successfully implemented Headless Magento with AngularJS. Going by the similar way, we had a way to implement Vue.js on Magento 2 that includes:
- Vue.js for managing the frontend customization
- NodeJS to manage the server-side caching mechanism for a faster rendering
- Custom APIs in between to communicate with the Magento endpoints
That is one brilliant solution to meet the requirements.
However, that required more resources on our end for maintaining multiple technologies plus, the added job of collaborating them. We had a better alternative to this.
Vue Storefront to implement Vue.js in Magento
We have previously introduced Vue Storefront as the best PWA platform for Magento. The Vue JS-based framework came as a handy tool for Magento 2 UI development.
Vue Storefront is solely designed for the purpose to meet exclusive UI demands for new age stores where the merchants often demand endless customizations. The Storefront was initially proposed to be designed with ReactJS. However, Vue.js was preferred for being light-weighted and the better of the performers.
Vue Storefront saves you from managing multiple technologies and triggering them every now and then. With this framework, the components can directly connect with the store back-end.
The Vue JS-based Magento 2 Headless development brought some major challenges for the developers. We were replacing the KnockoutJS template with a new library: Vue.js. As a result, the ability to access and control every endpoint was a big question.
The question followed a few more doubts:
- Ability to fetch product data
- External modules at the storefront (categories/attributes/tax)
- Create checkout page
Fortunately, Vue Storefront is preloaded with APIs that allow experts to lead Headless Magento theme development with more ease.
Integrating Vue Storefront with Magento 2

Integrating Vue Storefront with Magento 2 is as easy as it could be- just allow Access token from the Magento2 panel, and there you go. We nearly added everything that the stores will need in the future- Catalog, Carts, Taxes, Attributes, and more.
Synchronizing data
Followed by the access to tokens, the Magento2 data is integrated into the Vue Storefront API. The data is managed by the mage2vuestorefront, added as a dependency to the API.
Mage2vuestorefront is a real-time data synchronizer that copes up with the following entities:
- Products
- Categories
- Product-to-categories
- Attributes
- Tax rules
- Reviews
- Cms Blocks & Pages
As a matter of fact, Magento2 has its native module named Magento 2 VSBridge Indexer that synchronizes Magento 2 Store data and the Vue Storefront database (ElasticSearch).
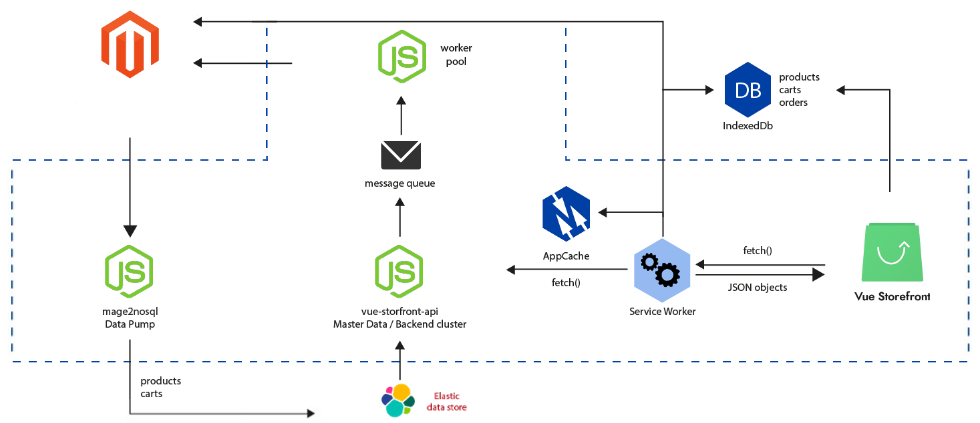
Vue Storefront seamlessly communicates with Magento backend while two integration phases- Worker Pool and Data Pump(mage2nosql, here) are managed as below.

Image Credits: Vue Storefront
Synchronizing Shopping Carts
By default, the shopping carts are not synchronized across the platforms, the cart and the related tasks are only triggered once the order is placed. This was a limiting behavior as the user cart is required to keep awake the entire time to get Magento 2 shopping-cart promotion conditions into activity.
We got an alternative for that. With Magento 2 API being configured within the Vue Storefront API, we were able to switch the “synchronize” option from the local JSON file.
Outcomes of Implementing headless Magento2 with Vue.js
Vue.js introduces an excellent Single page application to the Magento store where the user can navigate between the pages in the Vue template itself. And, it does not call the Magento back every next moment. Having said that, we were able to achieve the following:
Highly Customizable
The first word that describes a Headless approach is the freedom to customize the store. Vue Storefront is among the most flexible frameworks for writing headless templates. Developers can write in HTML, JavaScript or pure JavaScript via Virtual Nodes.
That implies the frontend developers have the freedom to customize the storefront in limitless ways for a highly delivering store.
Enhanced Performance
One of the best things Vue Storefront brings with it is performance. The framework comes with a virtual DOM that boasts server rendering allowing the store to handle a large amount of user traffic. The concept also boasts performances in action like- managing the rows and deleting them.
Vue Storefront renders an offline-first approach, which allows most of its components to be cached and thus return without the need for downloading it from the server every time. Well, that is one smart way to tackle performance issues.
Way more compatible
Vue Storefront was designed to render an effective Magento headless commerce experience. The framework is thus preloaded with APIs that communicate with the Magento 2 back panel.
The successful implementation led us to more projects with similar needs.
By July 2021, our experts were approached by 20+ Magento store owners for a similar Headless approach.
To wrap it up
Headless Magento 2 is proving itself to be the future of eCommerce with the combination of Magento’s reliable backend along with the freedom of endless customization. This scope of endless personalization not only aids you in providing a better UI but it also aids in easier customizations well.
If you are also giving the implementation of headless Commerce with Magento on your click store a serious thought, you can contact us at any moment. Our expert Magento developers can easily aid you in creating and managing a Headless Magento 2 eCommerce site in the blink of an eye.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter