Shopify Hydrogen Components: Fast-Track Headless Development
Over 60% of retail merchants plan to go headless this year. That’s the modern approach to building high-performing storefronts, in less time, using Shopify Hydrogen. Recently, our eCommerce specialists used Hydrogen framework and its predefined components for expediting development one of our US clients.
The blog highlights Hydrogen’s predefined components and how they can streamline building headless Shopify storefronts. Additionally, we’ll share valuable insights, including explaining why the Hydrogen components are integral to speed up the development process.
Without further ado, let’s begin.
Implementation of the Key Predefined Components in Shopify Hydrogen Framework
At The Brihaspati Infotech, our Shopify developers used many fundamental Hydrogen components while building a headless storefront for our client — a leading sawmill manufacturer in the US. Let’s discover five key components and how they fit in for the Headless Commerce development project.
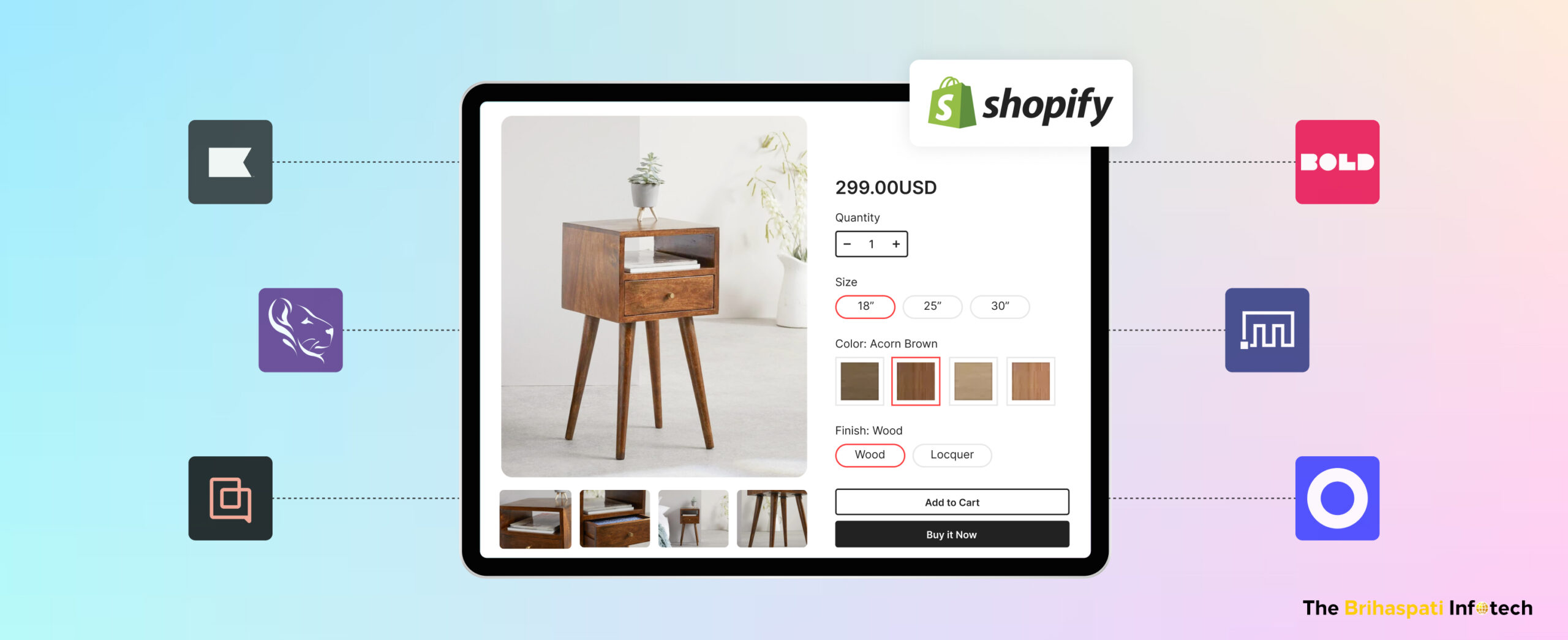
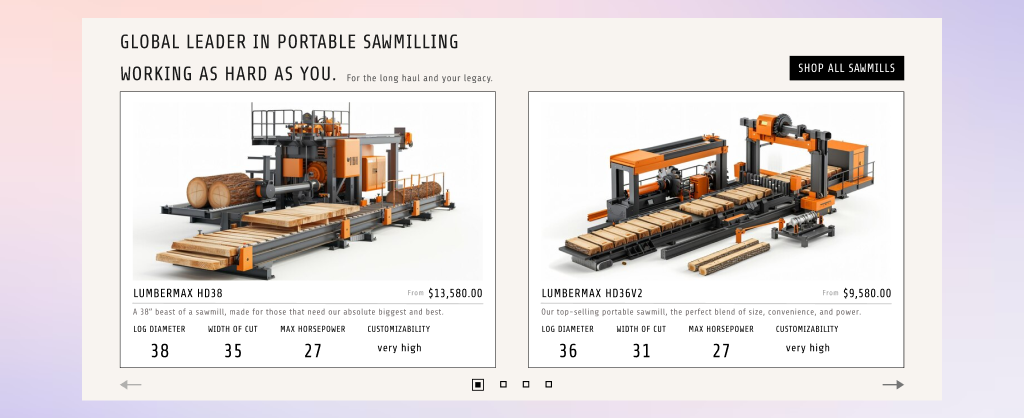
1. Slider

The component helps create a slider to showcase featured products on the website. We integrated react-slick to build a responsive, customizable slider and used Shopify Storefront API to transfer the updated product data into the carousel.
This solution offers users an engaging and interactive way to browse featured items on the homepage.
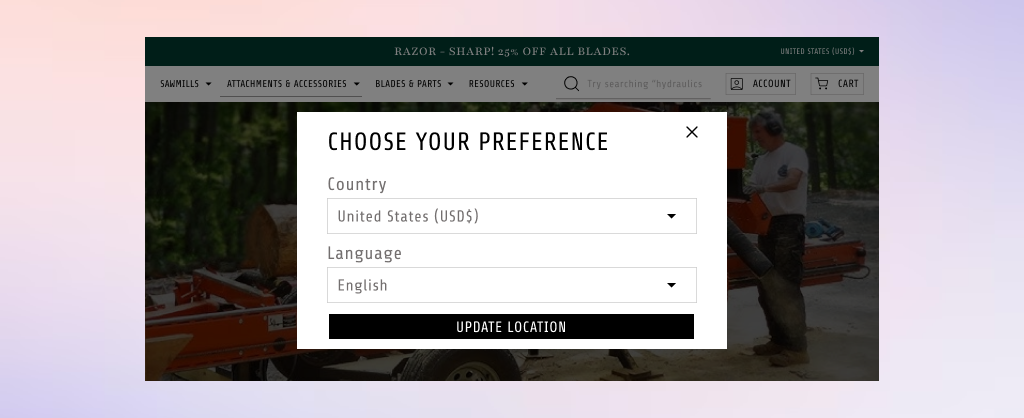
2. Language Translator

The language translator component enables users to select their preferred language for the website content. We implemented the feature to create a localized experience for international customers using i18next and React Context API.
This allowed users to navigate the website in their preferred language, ensuring seamless engagement across multiple regions.
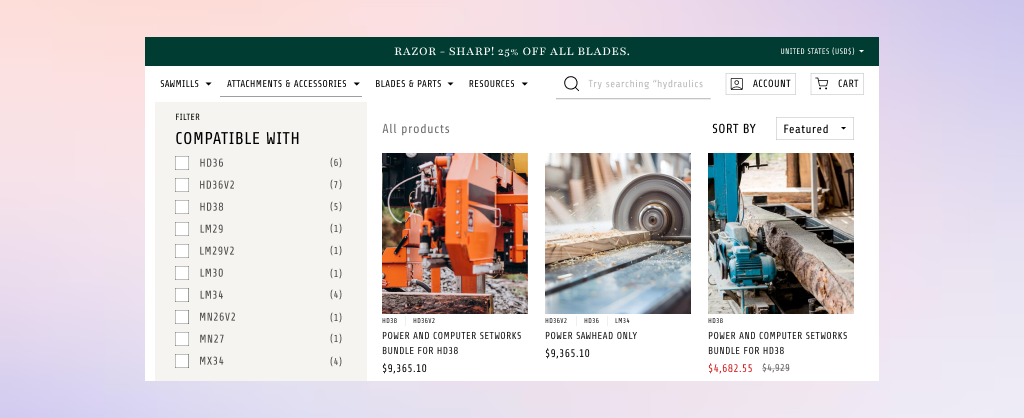
3. Filter and Sorting

The filter and sorting component allows users to sort products by various criteria such as price, relevance, or popularity. It also provides filtering options like product category, price range, or attributes.
We implemented it using React hooks and GraphQL queries to extract filtered product data from Shopify. This help shoppers quickly find products tailored to their needs.
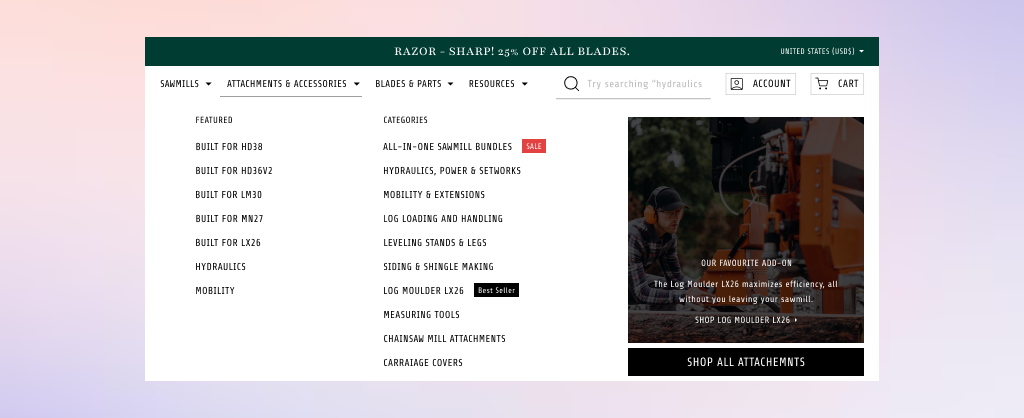
4. Menu Drawer

The Menu Drawer component helps users navigate throughout the website. We used it to create mobile-friendly menus for an intuitive user experience. Also, sub-menus were added to cater to the specific user needs.
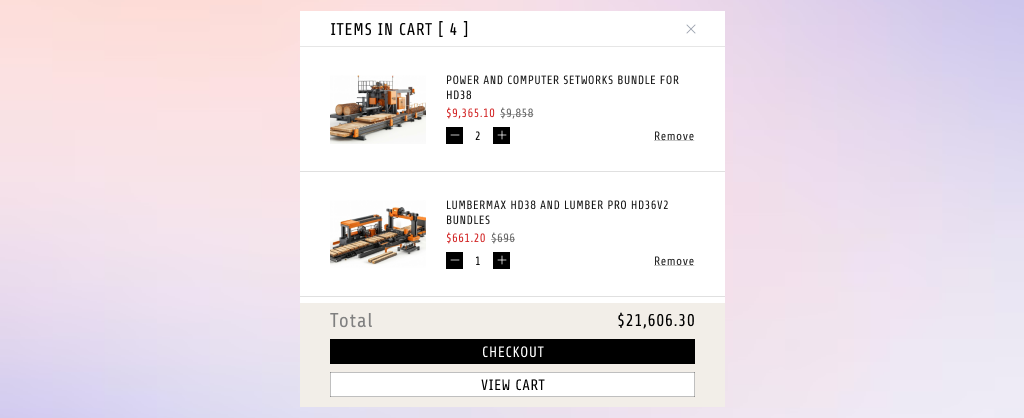
5. Cart Drawer

A sliding cart drawer provides users easy access to their cart items without leaving the current page. We integrated it for quick cart reviews and smoother checkouts. Also, special discount options were added to attract interested shoppers for quick lead conversions.
Key Benefits of Shopify Hydrogen Framework

At The Brihaspati Infotech, we’ve implemented these predefined Hydrogen components while building a headless Shopify storefront for our client. Let’s find out why they are important:
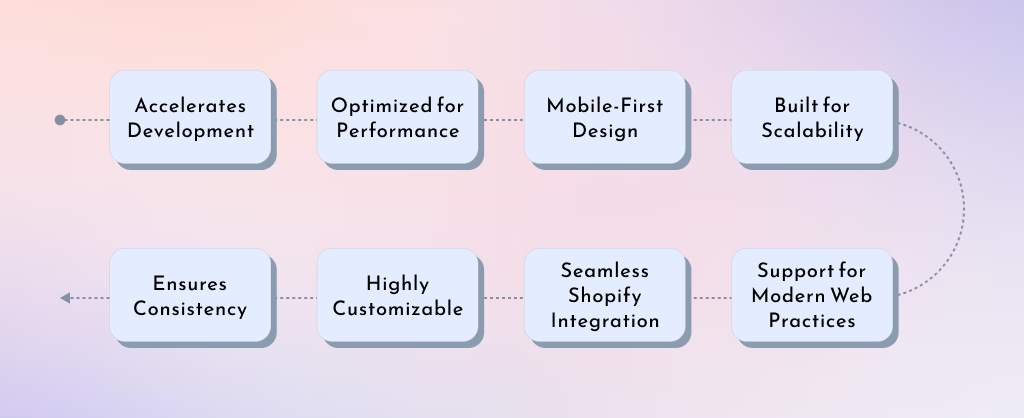
- Accelerates Development: Predefined components such as cart drawers are ready to use. Thus, helping us save valuable time building common elements from scratch and launch the site faster.
- Ensures Consistency: Pre-built components ensure uniform web design and functionality across the website, resulting in a better user experience.
- Highly Customizable: Though the components are pre-built, they can be modified to fit specific project requirements such as layout and style.
- Optimized for Performance: Most Hydrogen components ensure the storefront loads quickly and provides an enhanced user experience.
- Mobile-First Design: Many predefined components like the Menu Drawer and Cart Drawer are optimized for mobile devices, resulting in better conversion rates.
- Seamless Shopify Integration: Hydrogen Components work seamlessly with Shopify’s back end, ensuring real-time updates and smooth user interactions.
- Built for Scalability: Hydrogen’s components are built for scalability, ensuring your storefront can handle growth without sacrificing performance.
- Support for Modern Web Practices: Hydrogen uses modern technologies like React. Thus, ensuring your project follows the best coding practices for your site to grow in the future.
These benefits make Hydrogen’s predefined components an invaluable tool to fast-track Shopify’s headless development.
Who Can Use Shopify Hydrogen Framework?
Hydrogen offers a flexible and customizable framework for building headless eCommerce stores, faster. Let’s find out who can benefit from Headless Shopify development.
eCommerce Brands
Great for eCommerce businesses looking to create custom, fast shopping experiences.
D2C Brands
Companies looking for unique storefronts for their brand promotion and marketing.
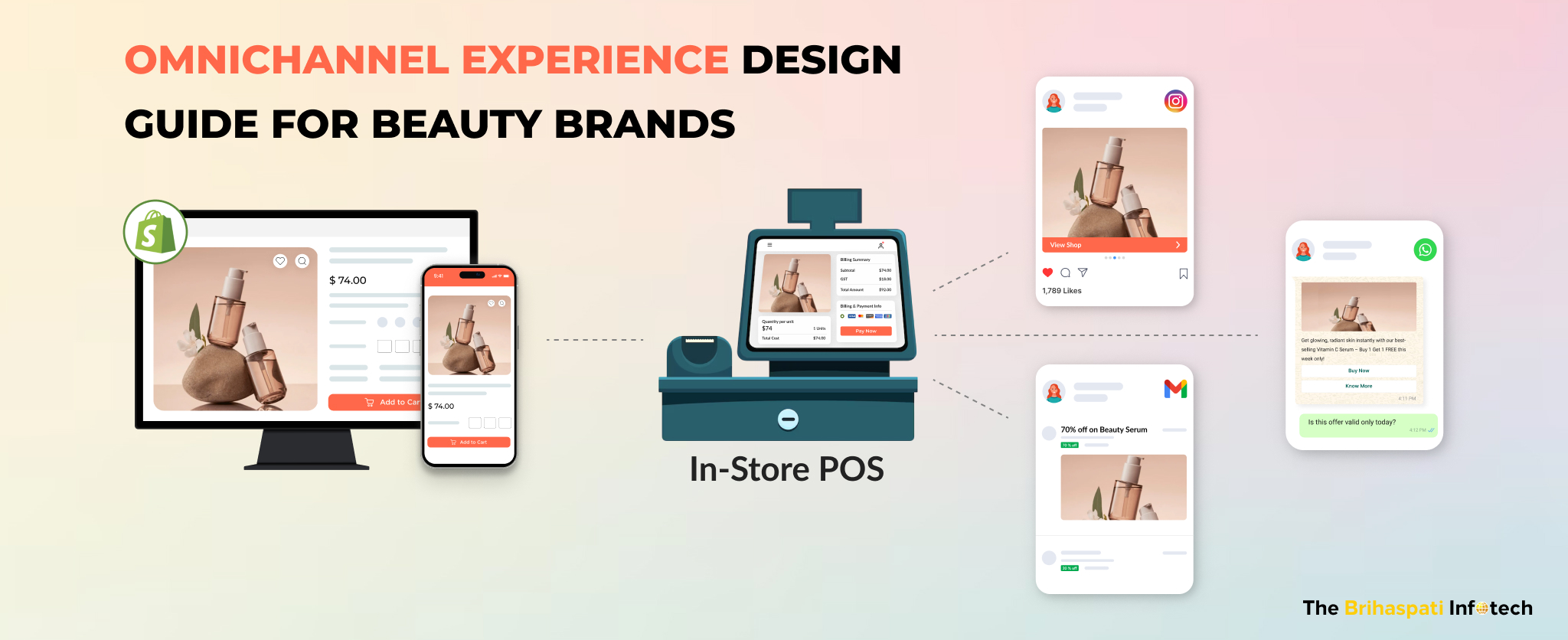
Omnichannel Retailers
Retailers selling across multiple channels can integrate Hydrogen with APIs to create a unified shopping experience.
Mobile-First Businesses
Hydrogen’s mobile-optimized design approach ensures fast, responsive shopping experience.
Shopify Hydrogen Development Challenges

Building a headless Shopify store has its challenges. However, our Shopify developers discovered and resolved those development issues. Let’s find out more about that.
Handling State Management with React
Hydrogen is built on React. That’s why it’s important to manage state across components like the Cart Drawer, Menu Drawer, and Country Selector. This could result in inconsistent behavior, such as the cart not updating in real time.
We used React’s state management libraries like Redux to maintain consistency across components and the application.
Customizing Predefined Components
Although Hydrogen’s predefined components are ready to use, advanced customization in website design can be a struggle. However, our team ensured the components were extensible by overriding default styles using CSS modules.
Cross-Browser and Cross-Device Compatibility
Hydrogen components like Menu Drawer and Cart Drawer were not consistently functioning across different browsers and devices. Our team used Hydrogen’s built-in responsive design principles and tested them rigorously across devices.
Performance Optimization
Hydrogen components like Skeleton affected the site speed during the implementation. However, we optimized performance using code-splitting and lazy loading for components, especially for heavy content like images
Frequently Asked Questions
Yes, Hydrogen’s predefined components are flexible. Our developers can modify the components to match your branding needs. It includes customizing the layout, design, and functionality.
Hydrogen components like the Skeleton ensure a smooth user experience by using placeholder elements while content loads. Additionally, Hydrogen’s server-side rendering (SSR) and React-based architecture enable faster page loads, leading to better SEO and higher conversion rates.
3.What kind of eCommerce businesses can benefit from using Hydrogen?
Hydrogen is perfect for businesses focused on performance, customization, and scalability. Whether you’re a growing brand looking to personalize the customer experience or an enterprise-level store handling high traffic, Hydrogen’s headless architecture works for businesses of all sizes.
Hydrogen offers server-side rendering (SSR), which significantly improves page load times and overall performance. Faster page loads contribute to better SEO rankings, helping your store appear higher in search engine results.
Yes, Hydrogen can seamlessly work with third-party APIs. You can integrate services like payment gateways, shipping providers, and analytics tools to enhance your store’s functionality and streamline operations.
Ready to Fast-Track Headless Development with Shopify Hydrogen Components?
At The Brihaspati Infotech, we’ve embraced Shopify Hydrogen components to expedite headless development for our clients. These components not only save development time but also allow us to deliver top-tier web solutions that meet the unique needs of each client.
Our Headless Commerce development services have helped hundreds of businesses with Hydrogen solutions to achieve evolving business needs. We have over 14 years of experience in providing eCommerce development solutions for Shopify, Magento, BigCommerce, and other platforms.
If you’re looking to build a high-performance headless Shopify store, consider using Hydrogen with these powerful components. Want to learn more? Contact us today and let’s get started on building your next headless eCommerce solution.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter