
Shopify Polaris: Case Study for Custom Shopify App Development
Shopify is amongst the oldest eCommerce platform favored by merchants and has been acing the eCommerce industry for quite a while now. Its versatile services and features have aided thousands of merchants across the globe to set up their online stores. To make it easier for their merchants to deliver a better user experience they have launched a new design System named Shopify Polaris.
Shopify Polaris is supposed to be the northern star for designers to create UI that would fit well with Shopify’s backend. It’s loaded with guidelines about color combinations, content and UI components that can aid in building Shopify app UI using Polaris in no time.
Shopify Polaris

Shopify Polaris is basically a design system created to aid developers in creating customized admin panel/dashboard for the Shopify app that fits well with its backend. This has a set of guidelines for choosing the color theme, content along with sets of react components and HTML/CSS markups that allow designers in adding unique features to their Shopify apps and its admin panel that fits in with Shopify’s dashboard with ease..
Features of Shopify Polaris
To improve our understanding of why one needs to use Polaris instead of using custom codes for designing, Let’s dive a little deeper into the special features of Shopify Polaris. And get an understanding of how it can aid in creating unique UI.
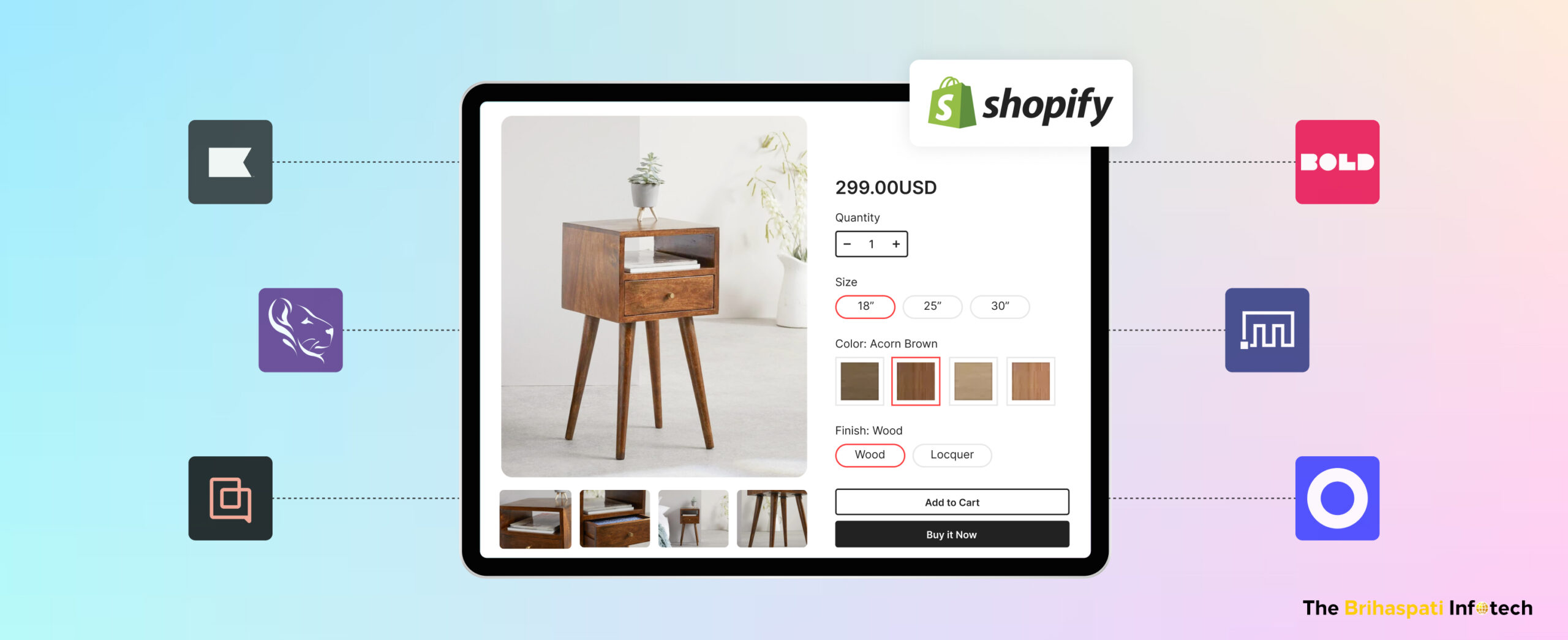
- Guidelines: Shopify Polaris provides a detailed set of guidelines for designers to follow for creating relevant site content and UI elements that fit well with Shopify standards. With their detailed guidelines mentioned in their documentation, it becomes quite easy for developers to understand the correct color preferences along with creating UI for Shopify apps whose look and feel sets well with Shopify’s theme.
- Components: Shopify Polaris has detailed documentation about all of its react components and instructions which we have used earlier to deliver a striking UI for Shopify RMA App. These components can aid designers in creating UI through these interface elements to provide a Consistent experience across the Shopify platform.
- HTML & CSS Markups: With Shopify Polaris, one could also create their Shopify App UI using HTML and CSS as well as for each component Shopify Polaris have source code written in both React.js and HTML/CSS. This makes Shopify Polaris easy to adapt to even non-react developers.
- UI Kit: Also the Shopify Polaris has an extended UI kit as well which has predesigned components such as buttons and lists which only needed to be modified according to the requirements to be used. Using this kit in Shopify Polaris saves a lot of time and effort thus delivering faster results.
Hence the unique feature of Polaris makes it a great helping hand while developing apps for Shopify. With pre-written codes that can provide almost the same look and feel as Shopify creating a Shopify App becomes much quicker and easier with it.
Recently while developing a Shopify App our expert Shopify developers also used Polaris to create an attractive UI that functions seamlessly. Polaris made a lot of things easier for our developer and using it allowed us to deliver more accurate and faster results. Let’s take a deeper look into how our developers incorporated Shopify Polaris to provide a seamless experience.
Our experience in using Shopify Polaris
Recently we had an opportunity to create a Shopify App for inventory management for one of our trusted clients. To build the UI for this unique and useful application we decided to use Shopify Polaris as it guaranteed faster and effective outcomes.

Benefits of Using Shopify Polaris
- Less time-consuming in comparison to custom coding
- Availability of Pre-written components which were according to Shopify’s UI standards.
- Lower chances of bugs and design abnormality as the design component codes are pre-varified
- Lesser chances UI dissociation between Shopify’s platform and the app
- Easy to maintain through frequent updates by Polaris
Hence with all the benefits that this platform offered it made things much easier for us. And hence we choose to use Shopify Polaris for our UI this time. Further by using Polaris we are able to attain quite a few unique features in no time below is the detailed discussion about them:
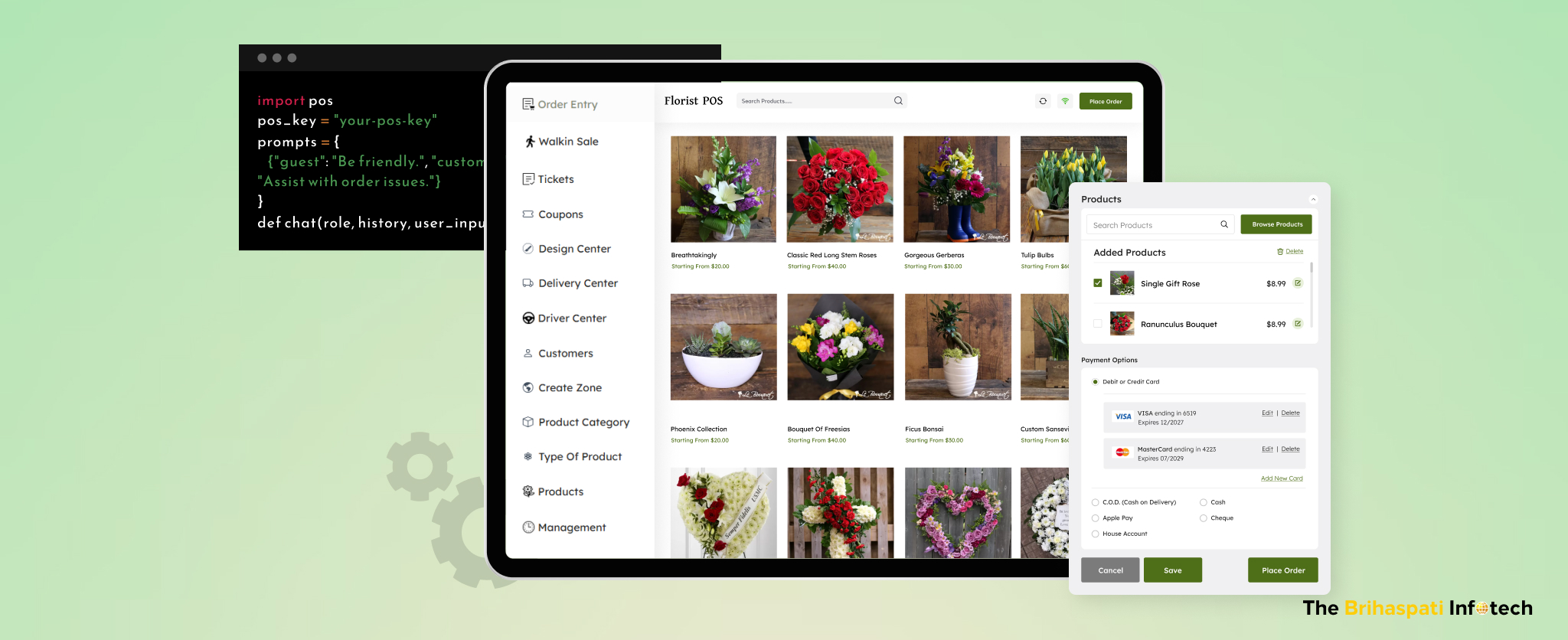
Building Customized App Dashboard

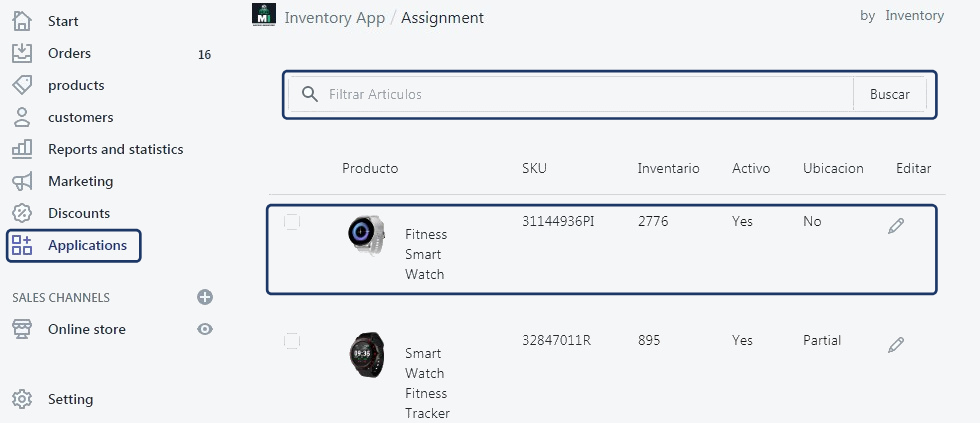
By using Shopify Polaris guidelines we were able to create a custom admin panel/dashboard for an App that just looked like Shopify admin panel. This would make it easier for admin to navigate through various sections of our application. Moreover, since we followed the guidelines provided by Polaris while creating the admin panel it was faster to navigate through, and interactive as well. Creating a fast and interactive admin panel that fits well with Shopify’s environment we were able to deliver an admin panel which serves as at a glance section for merchants to know about all its product status and provided him the option to navigate through the application to make changes in his inventory’s product listing as well.
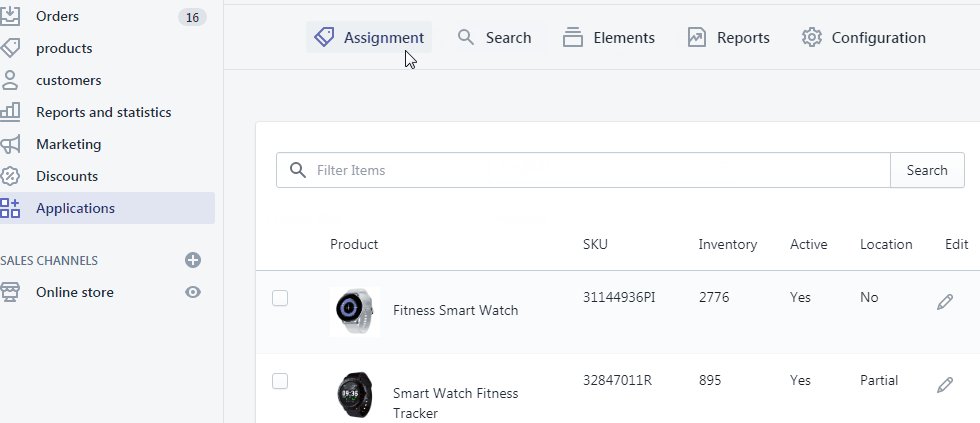
Easy to manage Product listing

In the Admin Panel, we incorporated the list of all the products as well. Also, we provided admin the option for editing the products on the list and add its locations as well. Also in this, the admin can look for specific products in the inventory as well will the help of applying filters in the search bar as well. Further, this product list also provides information about the location of each product and active status as well making it a tool for providing better product management.
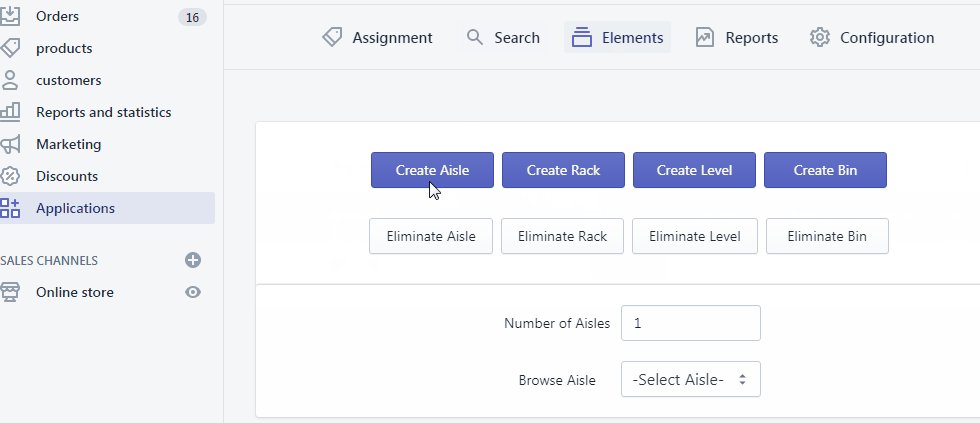
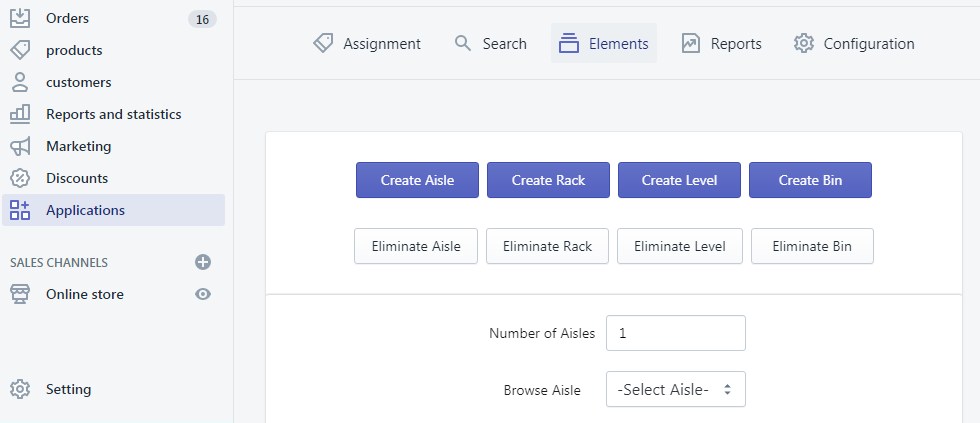
Using Elements Section to push Products into a Specific Location

We also created an element section which can be used by the admin to push new products into specific location through matrix form. For this, the admin has to create a new aisle, rack, level, and Bin first to push a new product. This feature can aid admin in tracking their product in a better way. Further, the admin can also use this to eliminate a product from a specific location. All of the buttons navigations and the dropdown of this element section was created using the guidelines of Shopify Polaris. Which made it interactive, easier to operate through and fast in processing as well.
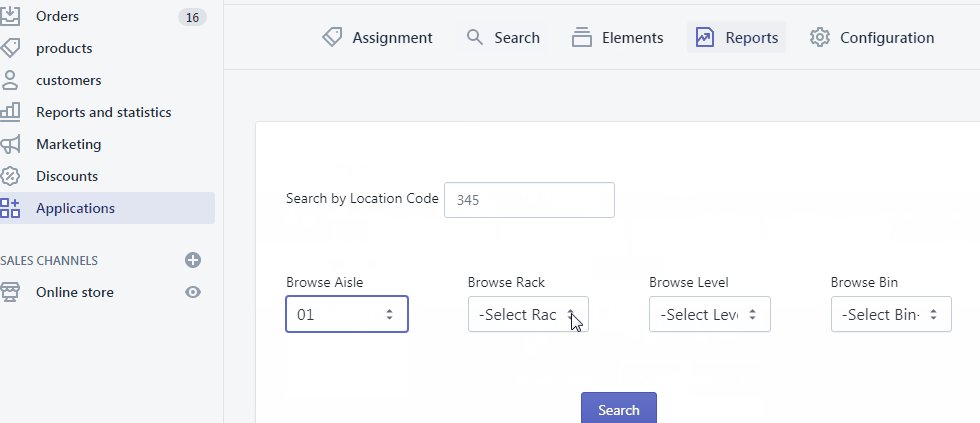
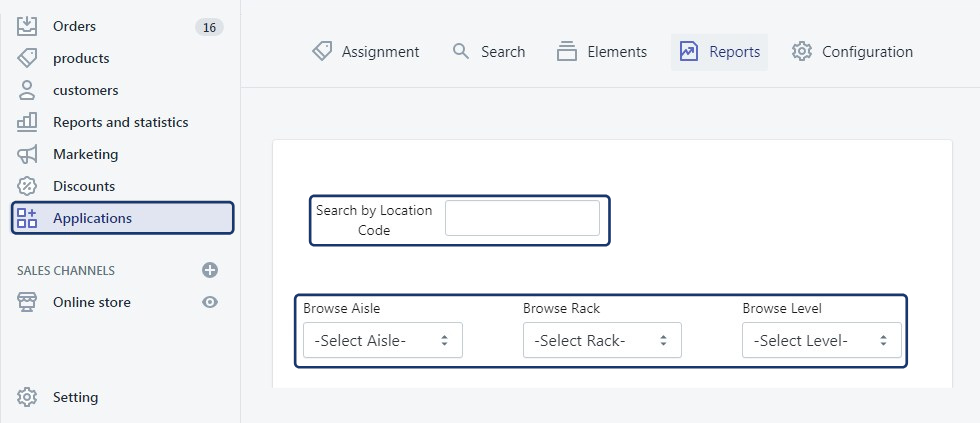
Easy searching for products in inventory

To make it easier for merchants to look for products under a certain category or in a certain location we created an easy to traverse Report section. In this, the merchant can look for products with the location code or manually select the location to obtain a list of products stored in it. This makes looking for products and making changes in them easier. To achieve this we customized the components of Shopify Polaris and applied them to our application to traverse through product location and obtain an easy to read and understand the list of products stored in the desired location.
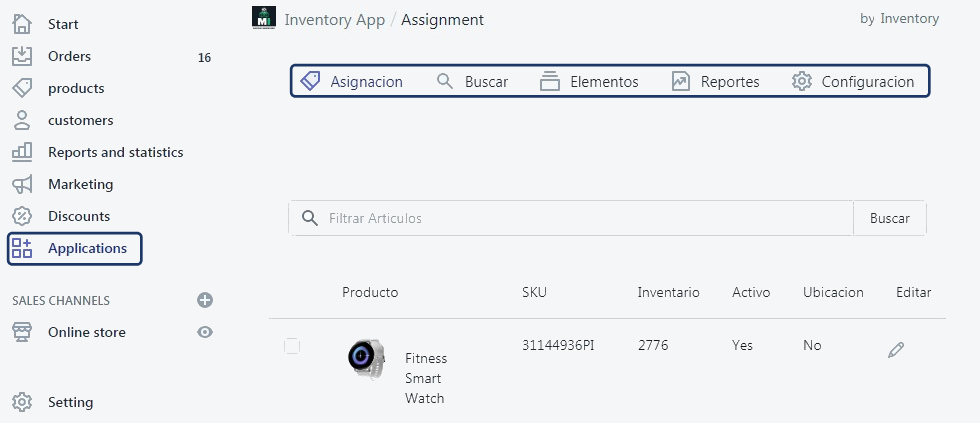
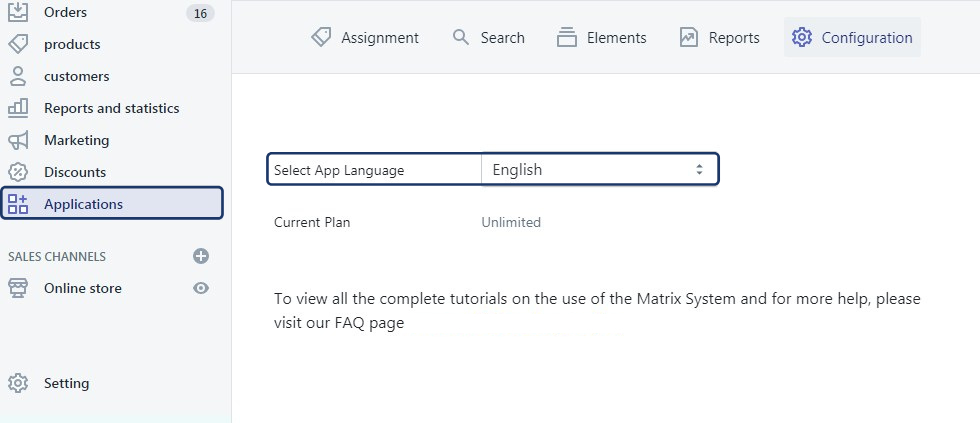
Language swapping for ease of operations

Further, to cross the language barrier we also provided the option to swap between Spanish and English according to the requirement and understanding of merchants. By making a choice in their language the merchant can use the application in the language they are more comfortable in. This makes the app accessible to a larger scale of Shopify merchants.
Using Polaris was definitely a great help for us. It not only saved our time and effort but also guided us thoroughly to deliver an application UI that fits with Shopify’s environment and helps in delivering the best user experience.
Conclusion
Shopify Polaris is not only a culmination of a set of components and guidelines but its also a gateway to elevate the merchant’s overall experience with the platform. With a number of useful features and usable components at a click away, it has aided in saving both time and effort that goes into creating unique and meaningful UI. Blending its components and guideline is a must for anyone who thrives to attain the best user experience across Shopify’s Platform.
Looking for something that can skyrocket the experience of your Shopify store? Then Shopify Polaris is where your search for a perfect solution ends. Our expert team of Shopify developers can aid you in changing the look and feel of your Shopify app and admin panel in no time. For further details and guidance, you can drop us an e-mail or contact us at any time.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter