
WooCommerce New Product Editor: A Complete Step-by-Step Guide
The initial product management feature of WooCommerce has been serving users well over the years. Customer expectations are constantly evolving and users now demand simple and interactive technology that they can easily use.
To meet this need, Woo took up the challenge and created an enhanced WooCommerce New Product Editor powered by Blocks. Hiring a WooCommerce development agency would be the best option for merchants eager to leverage this upgrade, to ensure seamless integration and expert support.
What’s New in the WooCommerce Block Editor?
The WooCommerce new product editor utilizes the Blocks API, for more personalized product creation and editing. The new product editor in WooCommerce introduces a block-based approach to creating and editing product listings.
Getting Started with WooCommerce New Product Editor
Making the transition to the new product editor with blocks expertise in WooCommerce is a seamless process that empowers merchants to create stunning product pages with ease. Here’s a step-by-step process on how to enable and switch to the block-powered editor:
- After the release of WooCommerce 7.8, a “New Product Editor” tab has been added under WooCommerce > Settings > Advanced > Features.
- Once this feature is enabled, you can go to Products > Add New and try out the new editor. However, don’t forget to save your changes to ensure that the block editor is now enabled for your product creation workflow.
- However this new editor currently only supports simple products, if you edit a product type that is not supported, you will be redirected to the existing editor.
Exploring the User Interface of the Block Editor
The WooCommerce Block Editor provides a user-friendly interface that empowers merchants to create compelling product listings with ease. Each tab focuses on specific aspects of your product listing, allowing you to efficiently manage and customize your product details. Let’s have a look at them:
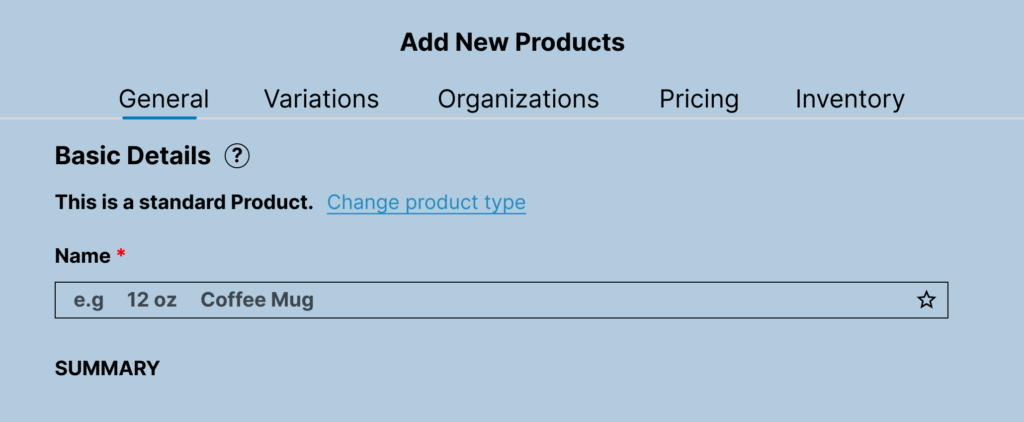
1. Add Your Product Details Efficiently with The General Tab

— Product Title: The product title field allows merchants to enter the name of their product. It’s basically essential for accurately identifying the product and making it searchable for customers browsing the store.
— Price: Merchants can set the price of the product in this field. It’s also crucial for displaying the product’s cost to customers and facilitating transactions.
— Stock Status: This section allows merchants to specify the availability of the product. Further, options typically include “In Stock,” “Out of Stock,” or “On Backorder,” providing customers with real-time information about product availability.
— Images: You can add images for your product here. Additionally, for best results, it is advisable to add JPEG files that are 1000 by 1000 pixels or larger.
— Product Description: While not explicitly mentioned in the General Tab, providing a detailed product description is crucial for informing customers about the features, benefits, and specifications of the product.
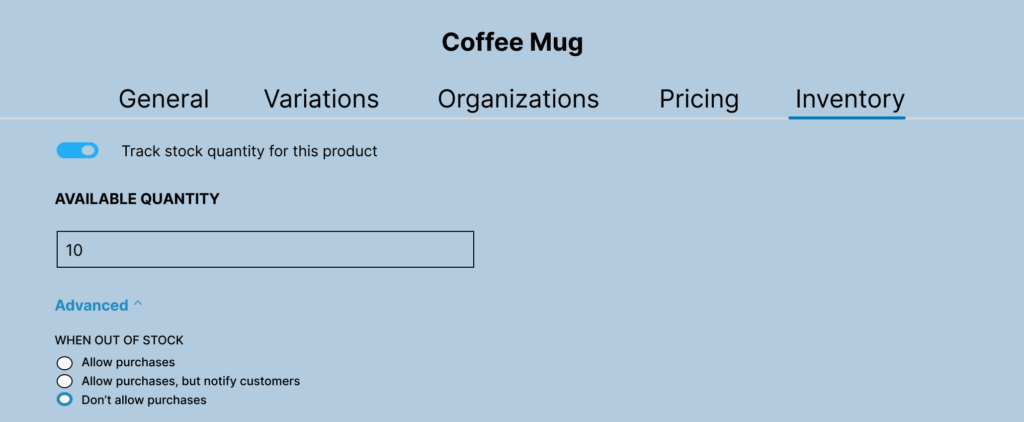
2. Keep Your Products In-Sync With The Inventory Tab

— Stock Quantities: This field basically, allows merchants to input the quantity of the product they have in stock. Further, it helps maintain accurate inventory levels and prevents overselling.
— Backorders: Merchants can enable backorders if they allow customers to purchase items that are altogether out of stock. Enabling backorders can also help prevent missed sales opportunities.
— Low-Stock Threshold: Setting a low-stock threshold notifies merchants when the stock quantity of a product falls below a certain level. It enables proactive inventory management by alerting merchants to replenish stock before it runs out.
— Sold Individually/Multiples: Merchants can specify whether the product is sold individually or in multiples (e.g., packs or bundles). Furthermore, this option is useful for products that are sold in different quantities or configurations.
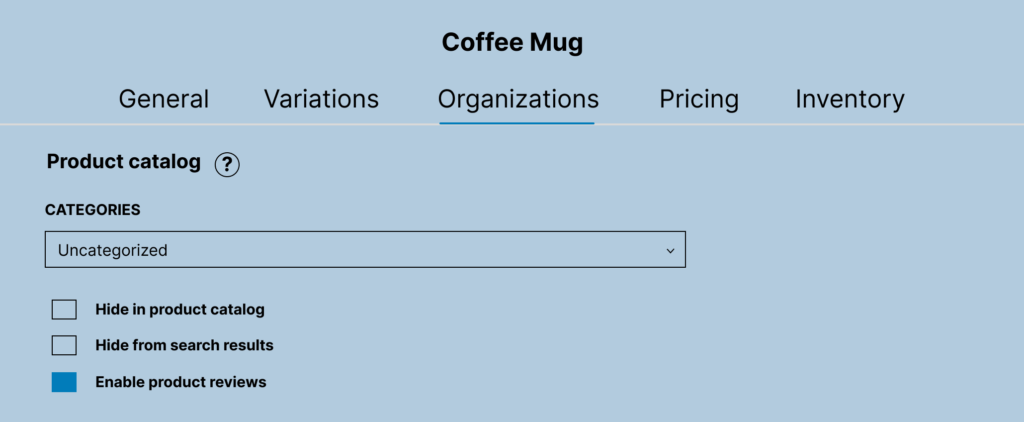
3. Organize Your Product Data With The Organization Tab

— Categories & Tags: In this section, you can add categories and tags to your product to make it easier for customers to find it or you can also feature it in your sales funnel. Identically, product categories and tags help organize and categorize products into specific groups based on their attributes, characteristics, or intended use.
— Visibility: Here you can set your product’s visibility settings. Further, visibility options include: hide from the product catalog, hide from search results and require password.
— Enable product reviews: This option basically, enables customers to leave product reviews.
— Attributes: You can further add descriptive information that customers can use to filter and search for the product.
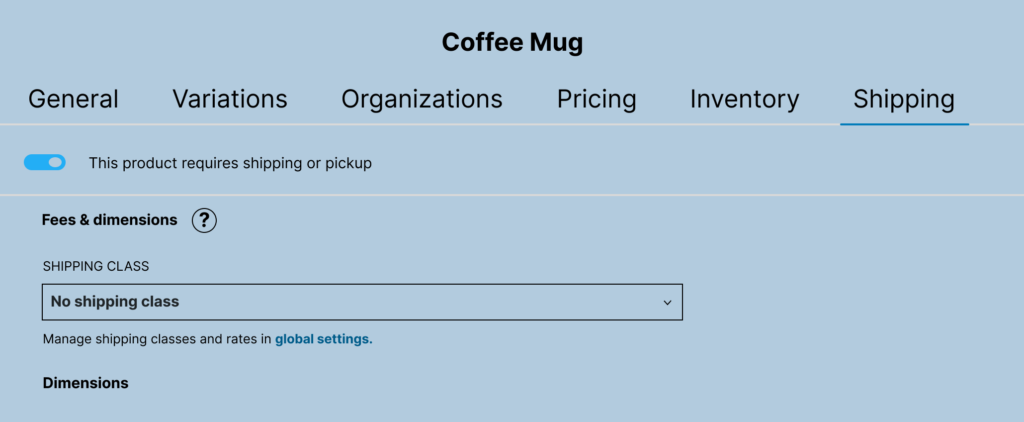
4. Control Shipping Information Operations With The Shipping Tab

— Shipping Classes: Merchants can assign shipping classes to products to group similar items for shipping rate calculation. Furthermore, it helps streamline the shipping process and ensures accurate shipping costs for different types of products.
— Dimensions and Weight: Inputting product dimensions and weight is essential during calculating shipping costs accurately. It also enables carriers to determine shipping rates based on package size and weight, ensuring customers are charged the correct amount for shipping.
— Shipping Requirements: Merchants can specify whether the product requires physical shipping or if it’s a virtual product that can be delivered electronically. This distinction ensures that shipping-related information is displayed correctly to customers during the checkout process.
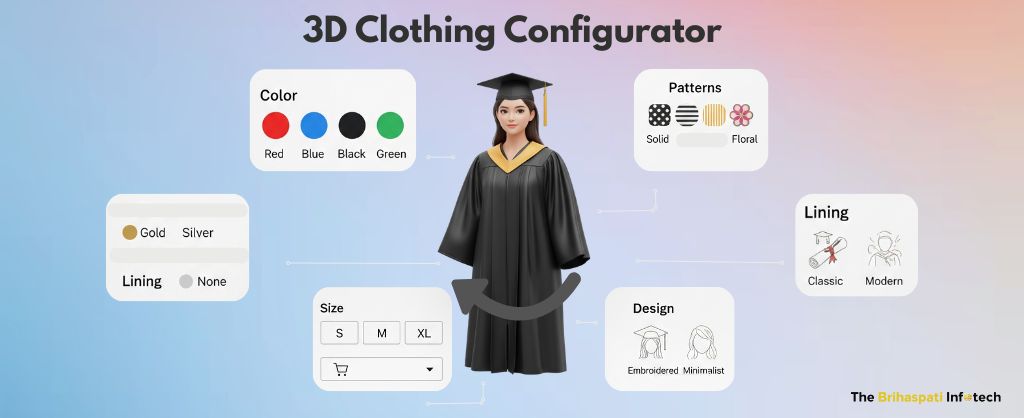
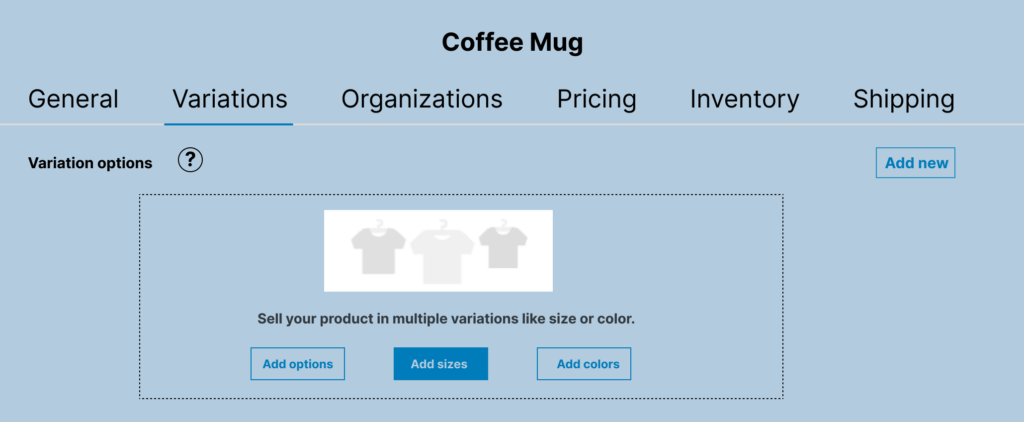
4. Manage Your Product Attributes with The Variations Section

— Customizable Attributes: Merchants can define customizable attributes for their products, such as size, color, material, or any other variations relevant to their offerings.
— Values: Variations correspondingly allow merchants to offer different versions of a product based on customizable attributes. For example, a t-shirt product may have variations in size (small, medium, large) and color (red, blue, green), allowing customers to choose the combination that best suits their preferences.
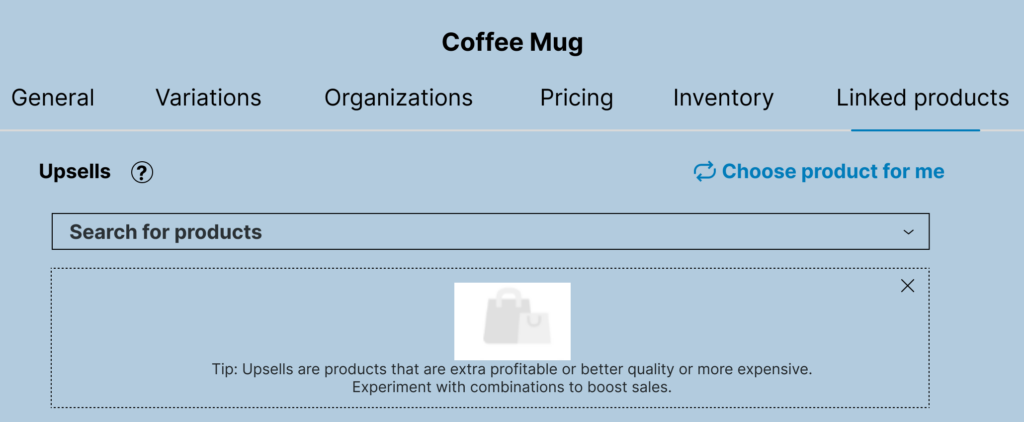
5. Increase Sales With The Linked Products Section

— Related Products: Merchants can link related products to encourage customers to explore additional items. Displaying related products also helps increase average order value by suggesting complementary or similar items that may interest customers in purchasing them.
— Upsells: Upselling involves recommending higher-priced or higher-quality alternatives to the current product. Additionally, merchants can select upsells to promote alongside the main product, enticing customers to consider upgrading their purchases.
— Cross-sells: Cross-selling particularly involves recommending complementary products that enhance or complement the main product. By suggesting cross-sells, merchants can encourage customers to add additional items to their cart, increasing overall sales.
WordPress Classic Editor vs Block Editor
From design and extensibility to underlying technology and visual enhancements, we’ll further explore how these editors differ in meeting the needs of online merchants. Hence, let’s delve into a quick overview of WordPress Classic Editor vs Block Editor:
| WooCommerce Classic Editor | WooCommerce Block Editor |
|---|---|
| Single, overwhelming form interface. | Distinct tab format for user ease. |
| Relies on custom WordPress meta fields. | Utilizes Blocks API for structured form. |
| Basic interface lacking modern elements. | Gutenberg blocks used for modern visuals. |
| Available in existing WooCommerce setups. | Available from WooCommerce 7.9 version |
What does the WooCommerce New Product Editor Offer?
We have plenty of highlights from the latest release of WooCommerce Product Block Editor. Subsequently, let’s have a quick glance at some of the important ones.

-
WooCommerce Block Editor Structure
The new layout is split up into tabs and sections, which make it easier to spot certain product specifications. It doesn’t matter if they’re added by WooCommerce or a third-party extension. All tabs are logically arranged. For example, under Pricing, users will find list price, sale price, tax settings, and fields added by plugins like Price by Quantity or Name Your Price.
-
Product Management Simplified
The tabbed working method simplifies product management by dividing the process into different parts. Each tab focuses on a specific aspect of product management, such as Description, Images, Organization, Pricing, Inventory, Shipping, and Variations. This approach allows users to focus on one aspect at a time, reducing distractions and increasing efficiency.
-
Arrange Product Categories and Attributes
The Organization tab in the new editor allows users to apply categories, tags, and custom attributes to their products. This feature facilitates better product categorization and improves the searchability of products on the platform.
-
Enhanced Image Management
The new editor makes it easier to add and manage product images. Users can easily set a cover or featured image for each product. This feature increases the visual appeal of your product listing and helps attract potential customers.
-
Unique Product Descriptions with Gutenberg Blocks
In addition to a simple text editor, users can now use Gutenberg blocks to create more creative and engaging product descriptions. These blocks offer a range of design options and allow users to add different types of content to their product descriptions, such as images, videos, and tables.
-
Streamlined Editing Process
With the block editor, making real-time updates and modifications to product listings becomes effortless, saving time and effort for merchants. The interface is designed for easy management, ensuring a seamless experience for store owners.
Take a look at some Extensibility Guidelines
Following are some guidelines for extending the functionality of WooCommerce New Product Editor by developers:
- Using the Block API: The Block API is the primary way to extend the product editor. You can generally use it to add new blocks, modify existing blocks, and change the layout of the editor.
- Follow the extensibility principles: The product editor extensibility principles are basically designed to make it easy for developers to create extensions that are compatible with the core product editor.
- Use the provided tools: WooCommerce provides several tools to help you develop extensions for the product editor, including a development environment and also a library of generic blocks.
Once you have developed your extension, you need to test it to make sure it works as expected. You can also test your extension by installing it on a test site and using it to create and edit products.
Frequently Asked Questions
It is an enhanced product creation and editing tool that utilizes the Blocks API for a more personalized and flexible product management experience.
The tabbed working method divides the product creation process into different parts like Description, Images, Organization, Pricing, Inventory, Shipping, and Variations.
The new editor currently supports simple products. If you attempt to edit a product type that is not supported, you will be redirected to the existing editor.
The new editor allows for elaborate product descriptions, making it easier for customers to understand products better.
Developers can use the Block API to add new blocks, modify existing blocks, and change the layout of the editor.
The newest product block in WooCommerce is the “Product Grid” block. This block allows you to display multiple products in a grid layout on your website.
The new WooCommerce product editor features an intuitive interface for effortless page building and advanced customization options, including flexible block-based editing and dynamic content integration with third-party plugins.
To enable the block editor in WooCommerce, go to your WordPress admin dashboard, go to “WooCommerce” > “Settings” > “Products”. Check “Enable block editor for products” under “Product Pages” and save.
Our Closing Words
The WooCommerce New Product Editor with Blocks is truly a very helpful feature upgrade when it comes to managing your WooCommerce product pages. With its intuitive interface, extensive customization options, and seamless editing experience, the Block Editor altogether empowers you to create visually stunning product pages without the need for coding or technical skills.
If you’re an eCommerce store owner looking to elevate your store’s functionality with the WooCommerce block editor, our team of WooCommerce experts can help you seamlessly integrate and optimize the performance of this innovative solution for your e-commerce store.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter